js插件---瀑布流Masonry
一、总结
一句话总结:还是要去看官网,比amazeui上面介绍的详细很多
1、瀑布流的原理是什么?
给外层套好相对定位,里面的每一个弄好绝对定位,然后计算出每一个的left和top即可。

2、瀑布流如何使用?
a、指定外层,这里是#container
b、给里面的每一个套上.item
c、指定不同列之间的间距,columnWidth: 30
当然,你需要事先定好.item的宽度
124 <script>
125 var container = document.querySelector('#container');
126 var msnry = new Masonry( container, {
127 itemSelector: '.item',
128 columnWidth: 30
129 });
130 </script>
二、瀑布流Masonry
百度盘下载:
链接:https://pan.baidu.com/s/1G0SMIGsfcszT8WfzUMvxUA 密码:qaex
官网地址:https://masonry.desandro.com/options.html
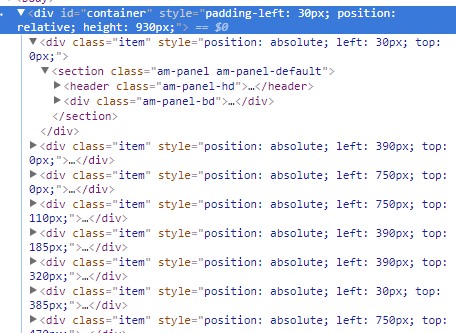
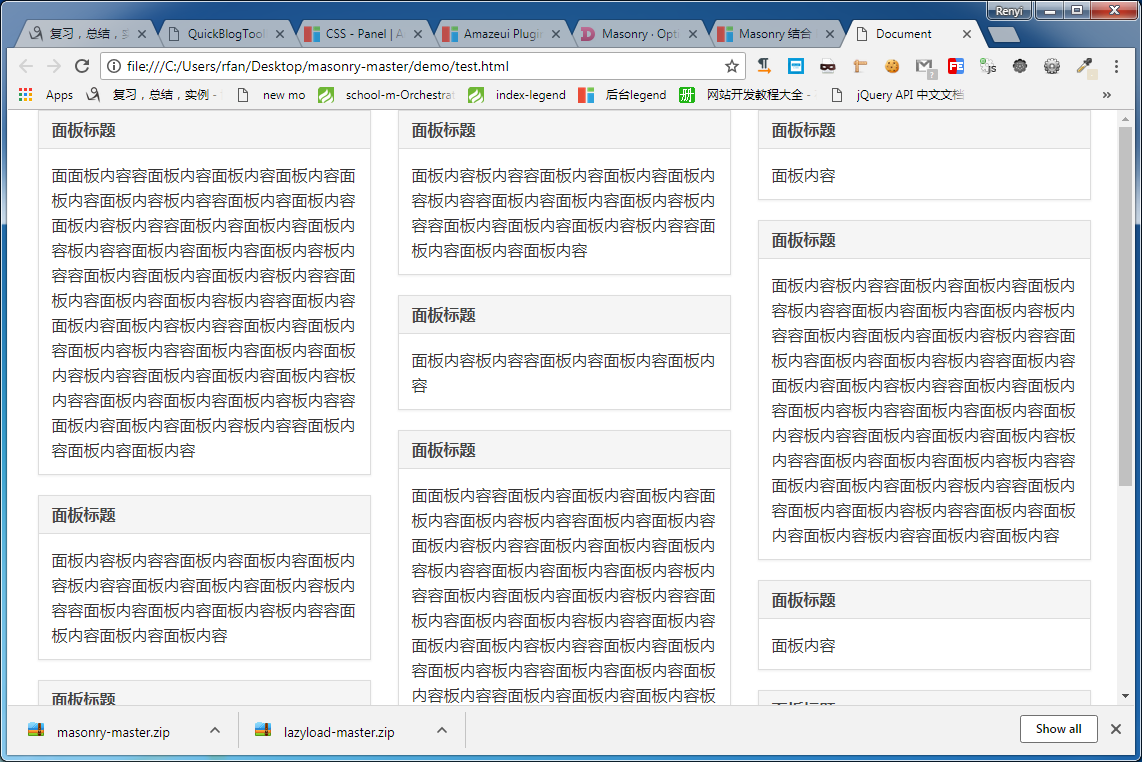
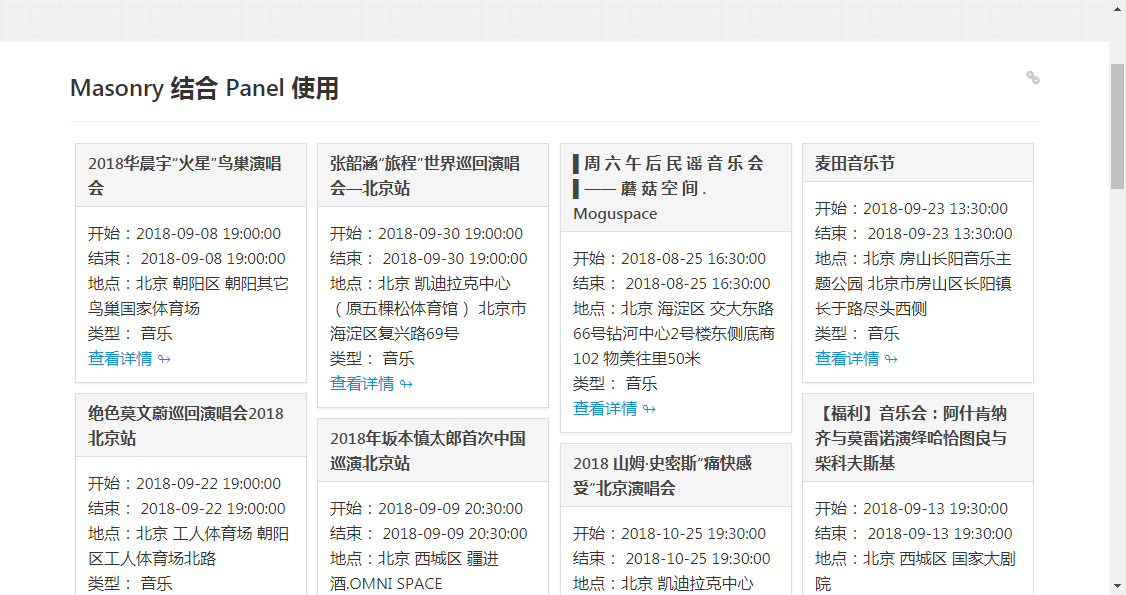
1、截图


2、代码
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 7 <link rel="stylesheet" href="Css/amazeui.min.css"> 8 <script src="Scripts/jquery.min.js"></script> 9 <script src="Scripts/amazeui.min.js"></script> 10 <script src="Scripts/masonry.pkgd.min.js"></script> 11 <style> 12 .item{ 13 width: 30%; 14 } 15 </style> 16 </head> 17 <body> 18 <div id="container" style="padding-left: 30px;"> 19 <div class="item"> 20 <section class="am-panel am-panel-default"> 21 <header class="am-panel-hd"> 22 <h3 class="am-panel-title">面板标题</h3> 23 </header> 24 <div class="am-panel-bd"> 25 面面板内容容面板内容面板内容面板内容面板内容面板内容板内容容面板内容面板内容面板内容板内容容面板内容面板内容面板内容板内容容面板内容面板内容面板内容板内容容面板内容面板内容面板内容板内容容面板内容面板内容面板内容板内容容面板内容面板内容面板内容板内容容面板内容面板内容面板内容板内容容面板内容面板内容面板内容板内容容面板内容面板内容面板内容板内容容面板内容面板内容面板内容板内容容面板内容面板内容面板内容板内容容面板内容面板内容面板内容 26 </div> 27 </section> 28 </div> 29 <div class="item"> 30 <section class="am-panel am-panel-default"> 31 <header class="am-panel-hd"> 32 <h3 class="am-panel-title">面板标题</h3> 33 </header> 34 <div class="am-panel-bd"> 35 面板内容板内容容面板内容面板内容面板内容板内容容面板内容面板内容面板内容板内容容面板内容面板内容面板内容板内容容面板内容面板内容面板内容 36 </div> 37 </section> 38 </div> 39 <div class="item"> 40 <section class="am-panel am-panel-default"> 41 <header class="am-panel-hd"> 42 <h3 class="am-panel-title">面板标题</h3> 43 </header> 44 <div class="am-panel-bd"> 45 面板内容 46 </div> 47 </section> 48 </div> 49 <div class="item"> 50 <section class="am-panel am-panel-default"> 51 <header class="am-panel-hd"> 52 <h3 class="am-panel-title">面板标题</h3> 53 </header> 54 <div class="am-panel-bd"> 55 面板内容板内容容面板内容面板内容面板内容板内容容面板内容面板内容面板内容板内容容面板内容面板内容面板内容板内容容面板内容面板内容面板内容板内容容面板内容面板内容面板内容板内容容面板内容面板内容面板内容板内容容面板内容面板内容面板内容板内容容面板内容面板内容面板内容板内容容面板内容面板内容面板内容板内容容面板内容面板内容面板内容板内容容面板内容面板内容面板内容板内容容面板内容面板内容面板内容板内容容面板内容面板内容 56 </div> 57 </section> 58 </div> 59 <div class="item"> 60 <section class="am-panel am-panel-default"> 61 <header class="am-panel-hd"> 62 <h3 class="am-panel-title">面板标题</h3> 63 </header> 64 <div class="am-panel-bd"> 65 面板内容板内容容面板内容面板内容面板内容 66 </div> 67 </section> 68 </div> 69 <div class="item"> 70 <section class="am-panel am-panel-default"> 71 <header class="am-panel-hd"> 72 <h3 class="am-panel-title">面板标题</h3> 73 </header> 74 <div class="am-panel-bd"> 75 面面板内容容面板内容面板内容面板内容面板内容面板内容板内容容面板内容面板内容面板内容板内容容面板内容面板内容面板内容板内容容面板内容面板内容面板内容板内容容面板内容面板内容面板内容板内容容面板内容面板内容面板内容板内容容面板内容面板内容面板内容板内容容面板内容面板内容面板内容板内容容面板内容面板内容面板内容板内容容面板内容面板内容面板内容板内容容面板内容面板内容面板内容板内容容面板内容面板内容面板内容板内容容面板内容面板内容面板内容 76 </div> 77 </section> 78 </div> 79 <div class="item"> 80 <section class="am-panel am-panel-default"> 81 <header class="am-panel-hd"> 82 <h3 class="am-panel-title">面板标题</h3> 83 </header> 84 <div class="am-panel-bd"> 85 面板内容板内容容面板内容面板内容面板内容板内容容面板内容面板内容面板内容板内容容面板内容面板内容面板内容板内容容面板内容面板内容面板内容 86 </div> 87 </section> 88 </div> 89 <div class="item"> 90 <section class="am-panel am-panel-default"> 91 <header class="am-panel-hd"> 92 <h3 class="am-panel-title">面板标题</h3> 93 </header> 94 <div class="am-panel-bd"> 95 面板内容 96 </div> 97 </section> 98 </div> 99 <div class="item"> 100 <section class="am-panel am-panel-default"> 101 <header class="am-panel-hd"> 102 <h3 class="am-panel-title">面板标题</h3> 103 </header> 104 <div class="am-panel-bd"> 105 面板内容板内容容面板内容面板内容面板内容板内容容面板内容面板内容面板内容板内容容面板内容面板内容面板内容板内容容面板内容面板内容面板内容板内容容面板内容面板内容面板内容板内容容面板内容面板内容面板内容板内容容面板内容面板内容面板内容板内容容面板内容面板内容面板内容板内容容面板内容面板内容面板内容板内容容面板内容面板内容面板内容板内容容面板内容面板内容面板内容板内容容面板内容面板内容面板内容板内容容面板内容面板内容 106 </div> 107 </section> 108 </div> 109 <div class="item"> 110 <section class="am-panel am-panel-default"> 111 <header class="am-panel-hd"> 112 <h3 class="am-panel-title">面板标题</h3> 113 </header> 114 <div class="am-panel-bd"> 115 面板内容板内容容面板内容面板内容面板内容 116 </div> 117 </section> 118 </div> 119 120 </div> 121 122 123 </body> 124 <script> 125 var container = document.querySelector('#container'); 126 var msnry = new Masonry( container, { 127 itemSelector: '.item', 128 columnWidth: 30 129 }); 130 </script> 131 </html>
三、官网使用截取
HTML
Include the Masonry .js file in your site.
<script src="/path/to/masonry.pkgd.min.js"></script>
Masonry works on a container grid element with a group of child items.
<div class="grid">
<div class="grid-item">...</div>
<div class="grid-item grid-item--width2">...</div>
<div class="grid-item">...</div>
...
</div>
CSS
All sizing of items is handled by your CSS.
.grid-item { 200px; }
.grid-item--width2 { 400px; }
Initialize with jQuery
You can use Masonry as a jQuery plugin: $('selector').masonry().
$('.grid').masonry({
// options
itemSelector: '.grid-item',
columnWidth: 200
});
Initialize with Vanilla JavaScript
You can use Masonry with vanilla JS: new Masonry( elem, options ). The Masonry() constructor accepts two arguments: the container element and an options object.
var elem = document.querySelector('.grid');
var msnry = new Masonry( elem, {
// options
itemSelector: '.grid-item',
columnWidth: 200
});
// element argument can be a selector string
// for an individual element
var msnry = new Masonry( '.grid', {
// options
});
Initialize in HTML
You can initialize Masonry in HTML, without writing any JavaScript. Add data-masonry attribute to the container element. Options can be set in its value.
<div class="grid" data-masonry='{ "itemSelector": ".grid-item", "columnWidth": 200 }'>