js插件---强大的图片裁剪Cropper
一、总结
一句话总结:官网或者github里面的文档或者demo才是真的详细
使用的话找到图片裁剪后的base64数据,然后这个数据可下载可传递到服务器
1、本地运行出现Uncaught DOMException: Failed to execute 'toDataURL' on 'HTMLCanvasElement': Tainted canvases may not be exported如何解决?
弄到服务器上面去运行就OK了
2、如何获取到裁剪后的图片的base64的数据?
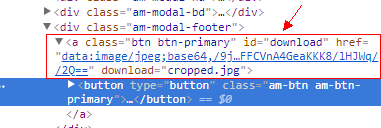
a、首先发现这里提供裁剪好的图片的下载功能,所以知道一定是某段js代码将数据和这个下载的button相关联了
<a class="btn btn-primary" id="download" href="javascript:void(0);" download="cropped.jpg">
b、然后去js代码中找这个下载按钮出现的位置,一下子就搜索到了
24 console.log(result);
25 $('#cropped-modal').modal().find('.am-modal-bd').html(result);
26 $('#download').attr('href', result.toDataURL('image/jpeg'));
27 console.log(result.toDataURL('image/jpeg'));
一下子就知道了result.toDataURL('image/jpeg')就是获取裁剪好的图片的base64的数据
3、如何将canvas转换为base64图片数据?
这里的result就是canvas,用的toDataURL方法
27 console.log(result.toDataURL('image/jpeg'));
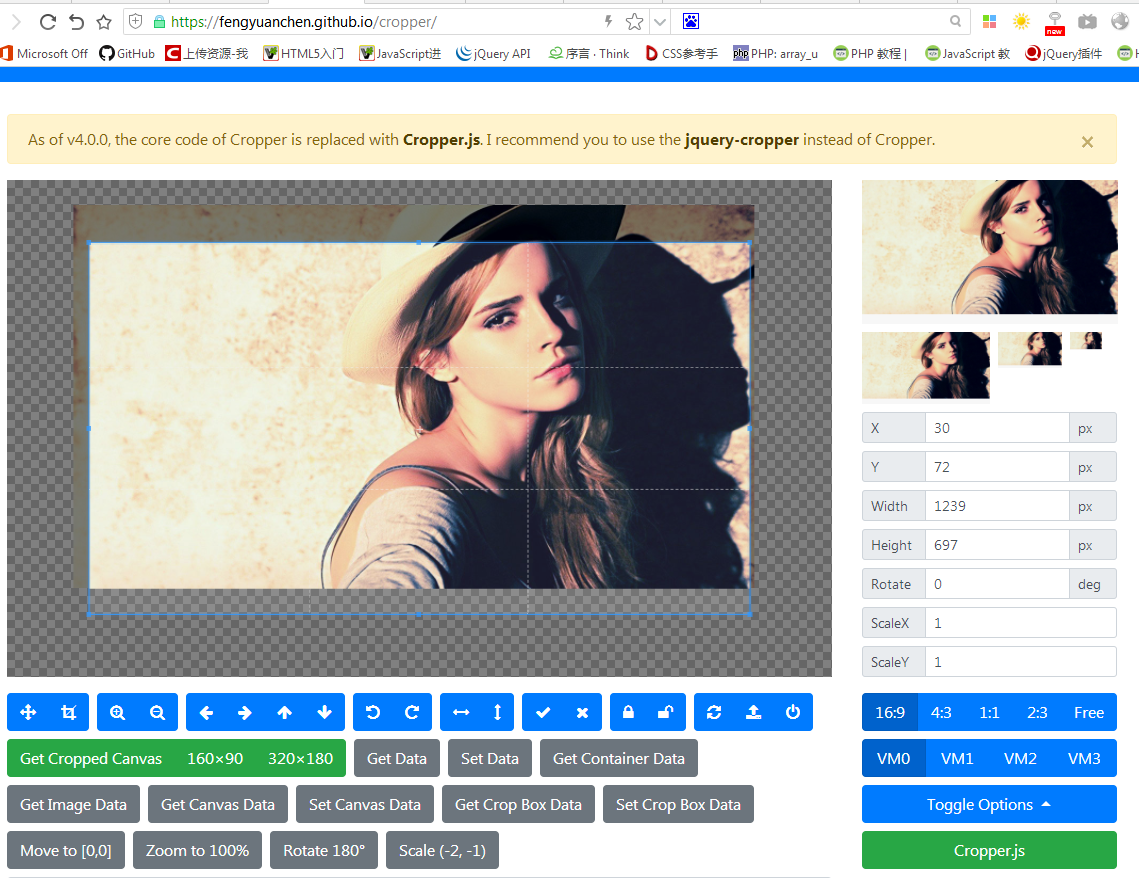
4、如何获取插件完整详细的API和demo?
官网或者github里面的文档或者demo才是真的详细
5、如何实现点击下载图片?
将a标签的href设置为图片的base64数据,那么点击这个a标签就是下载图片
24 console.log(result);
25 $('#cropped-modal').modal().find('.am-modal-bd').html(result);
26 $('#download').attr('href', result.toDataURL('image/jpeg'));
27 console.log(result.toDataURL('image/jpeg'));
并且指定download可以指定下载图片的名字

二、强大的图片裁剪Cropper
百度盘下载地址:链接:https://pan.baidu.com/s/1LZtqQyIR-DNjjUDQ3XxK5A 密码:odgt
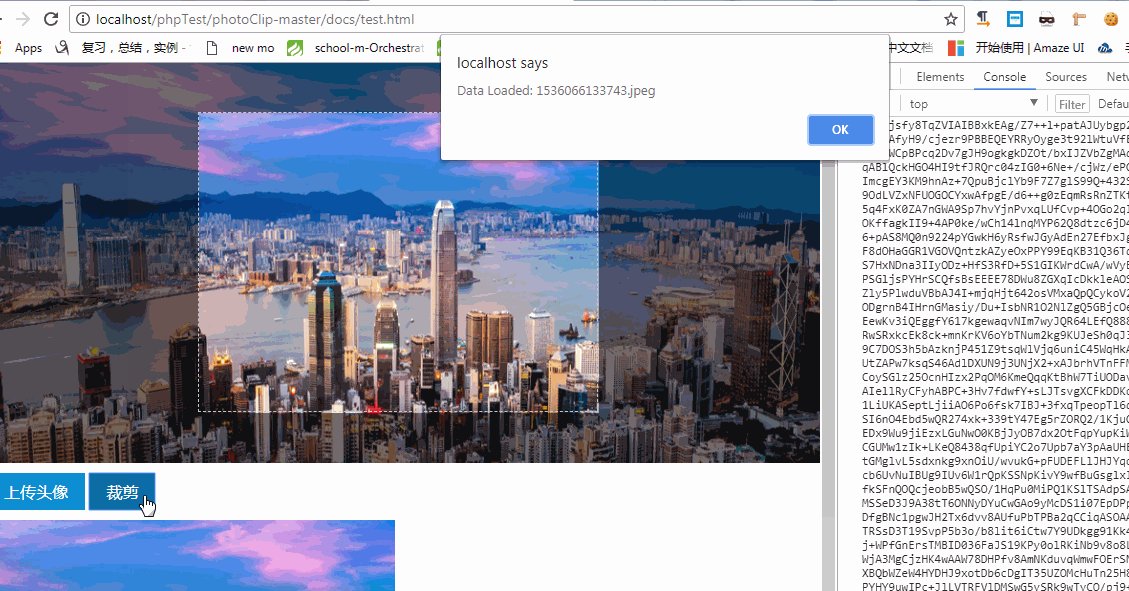
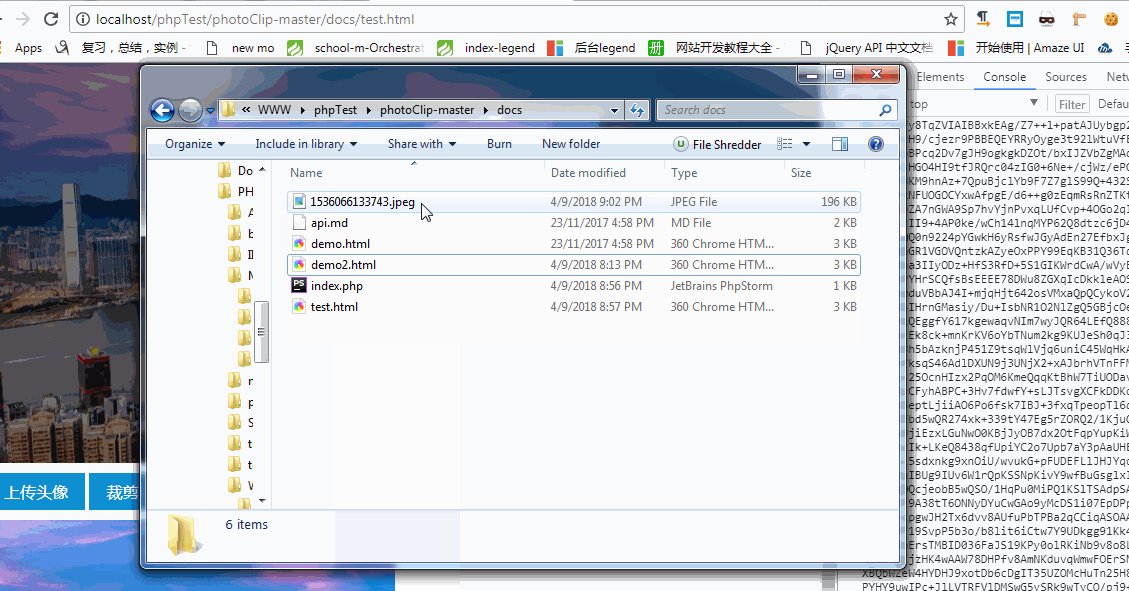
1、截图


2、代码
index.html
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>Cropper</title> 6 <link rel="stylesheet" href="../dist/amazeui.min.css"> 7 <link rel="stylesheet" href="../dist/amazeui.cropper.css"> 8 <link rel="stylesheet" href="demo.css"> 9 <script src="../dist/jquery.min.js" charset="utf-8"></script> 10 <script src="../dist/amazeui.min.js" charset="utf-8"></script> 11 <script src="../dist/cropper.min.js" charset="utf-8"></script> 12 <script src="demo.js" charset="utf-8"></script> 13 </head> 14 <body> 15 <div class="am-g"> 16 <div class="am-u-md-9"> 17 <div class="img-container"> 18 <img id="image" alt="Picture"> 19 </div> 20 </div> 21 <div class="am-u-md-3"> 22 <div class="am-img-preview preview-lg am-circle"></div> 23 <div class="am-img-preview preview-md am-circle"></div> 24 <div class="am-img-preview preview-sm am-circle"></div> 25 </div> 26 </div> 27 <div class="am-g docs-buttons"> 28 <fieldset> 29 <legend>头像剪裁 1:1</legend> 30 <div class="am-form-group am-form-file"> 31 <button type="button" class="am-btn am-btn-primary am-btn-sm"> 32 <i class="am-icon-cloud-upload"></i> 选择要上传的文件 33 <input type="file" id="inputImage" name="file" accept="image/*"> 34 </button> 35 </div> 36 <div class="am-form-group"> 37 <div id="file-list"></div> 38 <button type="button" 39 class="am-btn am-btn-primary am-btn-sm" 40 data-method="zoom" 41 data-option="0.1"> 42 <i class="am-icon-search-plus"></i> 放大 43 </button> 44 <button type="button" class="am-btn am-btn-primary am-btn-sm" 45 data-method="zoom" 46 data-option="-0.1"> 47 <i class="am-icon-search-minus"></i> 缩小 48 </button> 49 <button type="button" class="am-btn am-btn-primary am-btn-sm js-modal-open" 50 data-method="getCroppedCanvas"> 51 <i class="am-icon-camera"></i> 截取图像 52 </button> 53 </div> 54 </fieldset> 55 </div> 56 <div class="am-modal" tabindex="-1" id="cropped-modal"> 57 <div class="am-modal-dialog"> 58 <div class="am-modal-hd"> 截取图像 59 <a href="javascript: void(0)" class="am-close am-close-spin" data-am-modal-close>×</a> 60 </div> 61 <div class="am-modal-bd"></div> 62 <div class="am-modal-footer"> 63 <a class="btn btn-primary" id="download" href="javascript:void(0);" download="cropped.jpg"> 64 <button type="button" class="am-btn am-btn-primary"> 65 <i class="am-icon-download"></i> 66 下载 67 </button> 68 </a> 69 </div> 70 </div> 71 </div> 72 </body> 73 </html>
demo.js
1 $(function() { 2 'use strict'; 3 4 // 初始化 5 var $image = $('#image'); 6 $image.cropper({ 7 aspectRatio: '1', 8 preview: '.am-img-preview', 9 zoomOnWheel: false, 10 }) 11 12 // 事件代理绑定事件 13 $('.docs-buttons').on('click', '[data-method]', function() { 14 var $this = $(this); 15 var data = $this.data(); 16 var result = $image.cropper(data.method, data.option, data.secondOption); 17 18 switch (data.method) { 19 20 case 'getCroppedCanvas': 21 if (result) { 22 23 // 显示 Modal 24 console.log(result); 25 $('#cropped-modal').modal().find('.am-modal-bd').html(result); 26 $('#download').attr('href', result.toDataURL('image/jpeg')); 27 console.log(result.toDataURL('image/jpeg')); 28 } 29 break; 30 } 31 }) 32 33 // 上传图片 34 var $inputImage = $('#inputImage'); 35 var URL = window.URL || window.webkitURL; 36 var blobURL; 37 38 if (URL) { 39 $inputImage.change(function () { 40 var files = this.files; 41 var file; 42 43 if (files && files.length) { 44 file = files[0]; 45 46 if (/^image/w+$/.test(file.type)) { 47 blobURL = URL.createObjectURL(file); 48 $image.one('built.cropper', function () { 49 50 // Revoke when load complete 51 URL.revokeObjectURL(blobURL); 52 }).cropper('reset').cropper('replace', blobURL); 53 $inputImage.val(''); 54 } else { 55 window.alert('Please choose an image file.'); 56 } 57 } 58 59 // Amazi UI 上传文件显示代码 60 var fileNames = ''; 61 $.each(this.files, function() { 62 fileNames += '<span class="am-badge">' + this.name + '</span> '; 63 }); 64 $('#file-list').html(fileNames); 65 }); 66 } else { 67 $inputImage.prop('disabled', true).parent().addClass('disabled'); 68 } 69 })