amazeui的表单开关插件的自定义事件必须添加.bootstrapSwitch 命名空间,给了我们什么启示
一、总结
一句话总结:详细看使用文档(说明文档说的真的是非常详细呢,不过循序渐进,不同阶段看懂的内容不同)
a、使用插件的时候必须非常详细的看使用文档
b、一些插件的自定义事件是有命名空间的,插件无法使用的时候可以往这上面想
c、on方法绑定事件可以带命名空间
d、amazeui给的插件扩展库还挺有用的
1、amazeui除了插件还有插件扩展库给我们什么启示?
别的前端框架也很有可能有插件扩展库,找到可以非常方便工作
2、on方法如何给绑定的自定义事件添加命名空间.bootstrapSwitch?
1 $('#my-checkbox').on('switchChange.bootstrapSwitch', function(event, state) { 2 console.log(this); // DOM element 3 console.log(event); // jQuery event 4 console.log(state); // true | false 5 });
3、插件的自定义事件的使用注意什么?
注意是否支持自定义事件,或者是否给自定义事件加了命名空间
还有注意是否用的默认属性,这里不是用的checked,而是传过来的state表示状态
1 <script> 2 function showGoodsPrice(){ 3 $('.sg_can_sold_item').hide(); 4 $('#sg_can_sold').click(function () { 5 if ($(this).prop("checked")){ 6 $(this).val('1'); 7 //alert($(this).val()); 8 $('.sg_can_sold_item').show(); 9 }else{ 10 $(this).val('0'); 11 //alert($(this).val()); 12 $('.sg_can_sold_item').hide(); 13 } 14 }); 15 /*********上面部分自定义事件使用错误,下面是对的***/ 16 $('#sg_can_sold').on('switchChange.bootstrapSwitch', function(event, state) { 17 $('.sg_can_sold_item').hide(); 18 if(state){ 19 $(this).val('1'); 20 $('.sg_can_sold_item').show(); 21 }else{ 22 $(this).val('0'); 23 $('.sg_can_sold_item').hide(); 24 } 25 console.log(this); // DOM element 26 console.log(event); // jQuery event 27 console.log(state); // true | false 28 }); 29 } 30 showGoodsPrice(); 31 </script>
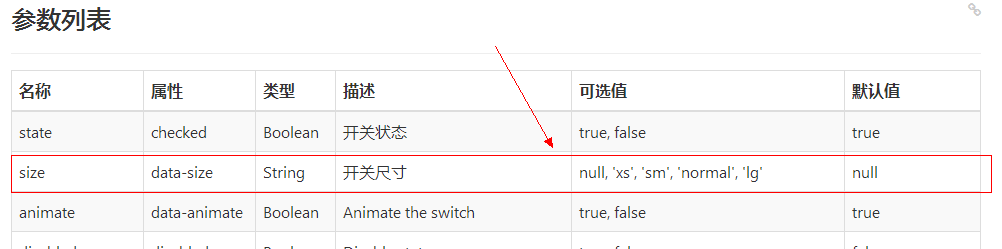
4、使用插件的时候,插件的参数列表如何使用?
举一反三或者普通的键值对,这里是举一反三,所以插件可以多关注参数表

参数列表一条数据:
| size | data-size | String | 开关尺寸 | null, 'xs', 'sm', 'normal', 'lg' | null |
使用:
<input id="sg_can_sold" class="am-radius" name="sg_can_sold" type="checkbox" data-off-color="warning" data-size="xs" data-am-switch />
5、jquery里面的prop()方法如何使用?
好像是checkbox的专属方法,jquery里面的例子全是checkbox的
1 $('.sg_can_sold_item').hide(); 2 if($('#sg_can_sold').prop('checked')==true){ 3 $('.sg_can_sold_item').show(); 4 }
二、amazeui的表单开关插件的自定义事件必须添加.bootstrapSwitch 命名空间
1、相关知识

2、代码
1 <script> 2 function showGoodsPrice(){ 3 $('.sg_can_sold_item').hide(); 4 $('#sg_can_sold').click(function () { 5 if ($(this).prop("checked")){ 6 $(this).val('1'); 7 //alert($(this).val()); 8 $('.sg_can_sold_item').show(); 9 }else{ 10 $(this).val('0'); 11 //alert($(this).val()); 12 $('.sg_can_sold_item').hide(); 13 } 14 }); 15 /*********上面部分自定义事件使用错误,下面是对的***/ 16 $('#sg_can_sold').on('switchChange.bootstrapSwitch', function(event, state) { 17 $('.sg_can_sold_item').hide(); 18 if(state){ 19 $(this).val('1'); 20 $('.sg_can_sold_item').show(); 21 }else{ 22 $(this).val('0'); 23 $('.sg_can_sold_item').hide(); 24 } 25 console.log(this); // DOM element 26 console.log(event); // jQuery event 27 console.log(state); // true | false 28 }); 29 } 30 showGoodsPrice(); 31 </script>