css3-13 如何改变文本框的轮廓颜色
一、总结
一句话总结:outline使用和border很像,几乎一模一样,多了一个offset属性
1、轮廓outline如何使用?
使用和border很像,几乎一模一样,多了一个offset属性
18 outline:2px dashed #00f;
19 outline-offset:20px;
2、轮廓outline和边框的区别是什么?
使用和border很像,几乎一模一样,多了一个offset属性
18 outline:2px dashed #00f;
19 outline-offset:20px;
3、轮廓outline的使用场景是什么?
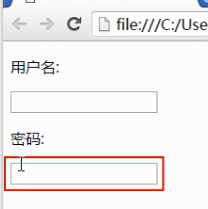
input单行文本框focus时候的颜色

4、如何如何改变文本框的轮廓颜色?
outline属性即可,使用和border很像,多了一个offset属性
18 outline:2px dashed #00f;
19 outline-offset:20px;
二、轮廓outline
1、相关知识
轮廓样式:
outline:2px solid #f00;
outline-offset:15px;
2、代码
1 <!doctype html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>index</title> 6 <style> 7 body{ 8 padding-left:300px; 9 padding-top:100px; 10 } 11 .img{ 12 width:256px; 13 height:256px; 14 background: #ccc; 15 overflow: hidden; 16 /*border-radius:256px;*/ 17 border:2px solid #f00; 18 outline:2px dashed #00f; 19 outline-offset:20px; 20 } 21 </style> 22 <script src="jquery.min.js"></script> 23 </head> 24 <body> 25 <div class='img'> 26 <img src="dog.png" alt=""> 27 </div> 28 </body> 29 <script> 30 </script> 31 </html>