amazeui时间组件测试
一、总结
一句话总结:
1、图标是字体样式:input右侧的字体图标是字体样式,所以要引入字体文件,随便找一个项目把里面的字体文件弄过来就ok了
2、多看官方文档:这个时间组件需要引入什么js,css,函数怎么调用,事件怎么初始化,官方的文档里面简直给的不能再详细了
二、amazeui时间组件测试
1、截图

2、代码
1 <!DOCTYPE html> 2 <html lang="cn"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <link rel="stylesheet" href="css/amazeui.min.css"> 7 <link rel="stylesheet" href="css/amazeui.datetimepicker.css"> 8 <script language="JavaScript" type="text/javascript" src="js/jquery-3.3.1.min.js" ></script> 9 <script src="js/jquery.min.js"></script> 10 <script src="js/amazeui.min.js"></script> 11 <script src="js/amazeui.datetimepicker.min.js"></script> 12 <style> 13 14 .datetimeTest{ 15 width: 400px; 16 margin:100px auto; 17 border: 5px ridge #95a283; 18 19 } 20 .datetimeTest2{ 21 width: 400px; 22 margin:100px auto; 23 border: 5px ridge #95a283; 24 25 } 26 </style> 27 </head> 28 <body> 29 <!--官网下载地址及说明文档--> 30 <!--https://github.com/amazeui/datetimepicker--> 31 32 <div class="datetimeTest" > 33 <input type="text" value="2015-02-15 21:05" id="datetimepicker" class="am-form-field"> 34 </div> 35 36 <div class="datetimeTest2"> 37 <div class="am-input-group date" id="datetimepicker2" data-date="12-02-2012" data-date-format="yyyy-mm-dd hh:ii:ss"> 38 <input size="16" type="text" value="2015-02-14 14:45" class="am-form-field" readonly> 39 <span class="am-input-group-label add-on"><i class="icon-th am-icon-calendar"></i></span> 40 </div> 41 </div> 42 43 <div class="datetimeTest2"> 44 <div class="am-input-group date form_datetime-3" data-date="2015-02-14 14:45"> 45 <input size="16" type="text" value="" class="am-form-field" readonly> 46 <span class="add-on am-input-group-label"><i class="icon-remove am-icon-close"></i></span> 47 <span class="add-on am-input-group-label"><i class="icon-th am-icon-calendar"></i></span> 48 </div> 49 </div> 50 51 52 53 54 55 <script> 56 $('#datetimepicker').datetimepicker({ 57 format: 'yyyy-mm-dd hh:ii' 58 }); 59 $('#datetimepicker2').datetimepicker('update', new Date()); 60 $('.form_datetime-3').datetimepicker('update', new Date()); 61 62 </script> 63 64 65 66 </body> 67 </html>
三、官网下载地址及详细说明
https://github.com/amazeui/datetimepicker
使用说明:
- 获取 Amaze UI Datetime Picker
- 引入 Datetime Picker 样式(
css目录下)以及 Amaze UI 样式:
<link rel="stylesheet" href="path/to/amazeui.min.css"/>
<link rel="stylesheet" href="path/to/amazeui.datetimepicker.css"/>
- 引入 jQuery 相关文件及 Datetime Picker JS 文件(下载包
js目录下):
<script src="path/to/jquery.min.js"></script>
<script src="path/to/amazeui.datetimepicker.min.js"></script>
- 初始化 Datetime Picker:
<input type="text" value="2015-02-15 21:05" id="datetimepicker" class="am-form-field">
$('#datetimepicker').datetimepicker({
format: 'yyyy-mm-dd hh:ii'
});
调用方法
设置时间格式:format 选项
<input type="text" value="2015-02-15 21:05" id="datetimepicker" class="am-form-field">
$('#datetimepicker').datetimepicker({
format: 'yyyy-mm-dd hh:ii'
});
也可以通过 data-date-format 来设置时间格式
<input type="text" value="2015-02-14 21:05" id="datetimepicker" data-date-format="yyyy-mm-dd hh:ii">
$('#datetimepicker').datetimepicker();
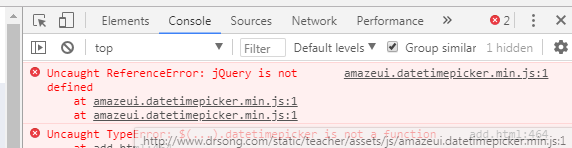
四、插件引入项目不工作的问题
1、多去F12控制台查看错误提示,js的我就是没有这个意识,还折腾半天
2、js不工作就去查看控制台

就会发现是因为jquery在时间插件js的后面引入而引起的