amazeui页面分析3
一、总结
1、

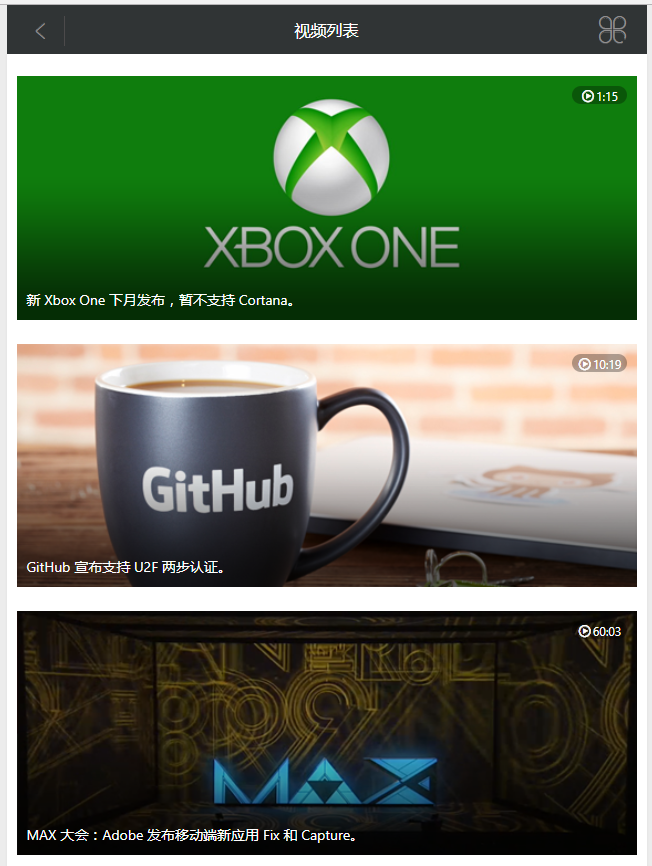
本质是list列表,是ul套li的形式,只不过li里面是图片
1 <li class="am-g am-list-item-desced am-list-item-thumbed am-list-item-thumb-right pet_topci_list"> 2 <a href="###" class="pet_topci_block"> 3 <div class="pet_topci_video"><i class="iconfont"></i><span>1:15</span></div> 4 <div class="pet_topci_shadow_font">新 Xbox One 下月发布,暂不支持 Cortana。</div> 5 <div class="pet_topci_shadow"></div> 6 <img src="img/c8.png" alt=""> 7 </a> 8 </li>
整个内容全是套在a标签中,既然是套在li下面,多个a标签又有何妨,
图标和视频时间都是写上去的,倒是也简单,bom很容易做到
2、

依据js空代码,我想他们之间应该还有其它联系才对
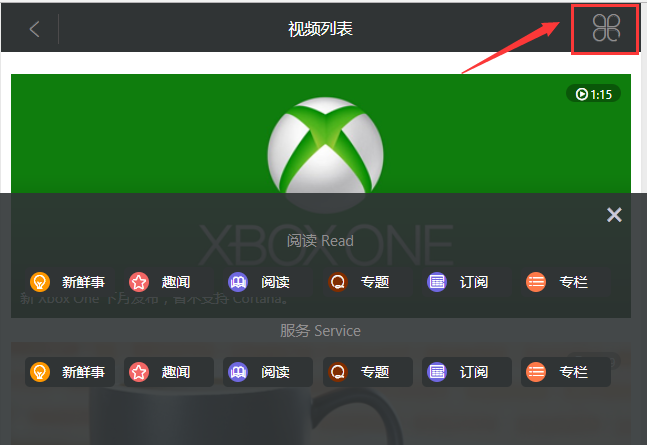
<div class="am-header-right am-header-nav"> <a href="javascript:;" class="iconfont pet_head_gd_ico"></a> </div>
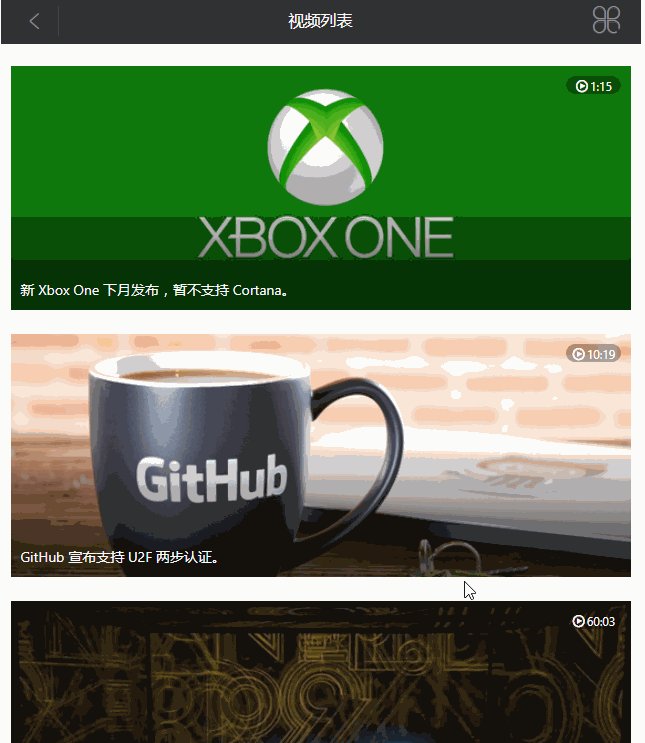
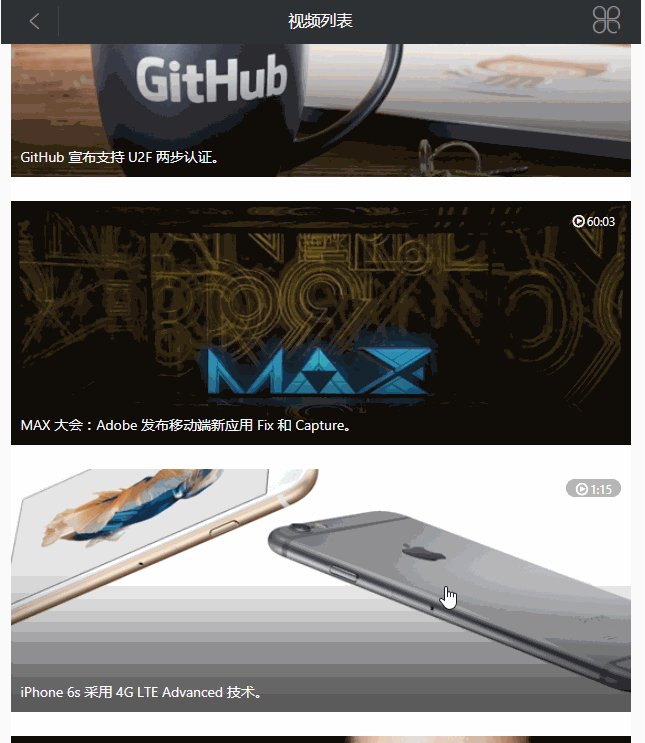
二、视频列表页
截图

代码
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"/> 6 <meta name="keywords" content="" /> 7 <meta name="description" content="" /> 8 <link rel="stylesheet" href="css/amazeui.min.css"> 9 <link rel="stylesheet" href="css/wap.css"> 10 <title>视频列表页</title> 11 </head> 12 <body style="background:#ececec"> 13 <div class="pet_mian" > 14 <div class="pet_head"> 15 <header data-am-widget="header" 16 class="am-header am-header-default pet_head_block"> 17 <div class="am-header-left am-header-nav "> 18 <a href="#left-link" class="iconfont pet_head_jt_ico"></a> 19 </div> 20 <div class="pet_news_list_tag_name">视频列表</div> 21 <div class="am-header-right am-header-nav"> 22 <a href="javascript:;" class="iconfont pet_head_gd_ico"></a> 23 </div> 24 </header> 25 </div> 26 27 <div class="pet_more_list"> 28 <div class="pet_more_list_block"> 29 <div class="iconfont pet_more_close">×</div> 30 <div class="pet_more_list_block"> 31 <div class="pet_more_list_block_name"> 32 <div class="pet_more_list_block_name_title">阅读 Read</div> 33 <a class="pet_more_list_block_line"> <i class="iconfont pet_nav_xinxianshi pet_more_list_block_line_ico"></i> 34 <div class="pet_more_list_block_line_font">新鲜事</div> 35 </a> 36 <a class="pet_more_list_block_line"> <i class="iconfont pet_nav_zhangzhishi pet_more_list_block_line_ico"></i> 37 <div class="pet_more_list_block_line_font">趣闻</div> 38 </a> 39 <a class="pet_more_list_block_line"> 40 <i class="iconfont pet_nav_kantuya pet_more_list_block_line_ico"></i> 41 <div class="pet_more_list_block_line_font">阅读</div> 42 </a> 43 <a class="pet_more_list_block_line"> 44 <i class="iconfont pet_nav_mengzhuanti pet_more_list_block_line_ico"></i> 45 <div class="pet_more_list_block_line_font">专题</div> 46 </a> 47 <a class="pet_more_list_block_line"> 48 <i class="iconfont pet_nav_bk pet_more_list_block_line_ico"></i> 49 <div class="pet_more_list_block_line_font">订阅</div> 50 </a> 51 <a class="pet_more_list_block_line"> 52 <i class="iconfont pet_nav_wd pet_more_list_block_line_ico"></i> 53 <div class="pet_more_list_block_line_font">专栏</div> 54 </a> 55 <div class="pet_more_list_block_name_title pet_more_list_block_line_height">服务 Service</div> 56 <a class="pet_more_list_block_line"> 57 <i class="iconfont pet_nav_xinxianshi pet_more_list_block_line_ico"></i> 58 <div class="pet_more_list_block_line_font">新鲜事</div> 59 </a> 60 <a class="pet_more_list_block_line"> 61 <i class="iconfont pet_nav_zhangzhishi pet_more_list_block_line_ico"></i> 62 <div class="pet_more_list_block_line_font">趣闻</div> 63 </a> 64 <a class="pet_more_list_block_line"> 65 <i class="iconfont pet_nav_kantuya pet_more_list_block_line_ico"></i> 66 <div class="pet_more_list_block_line_font">阅读</div> 67 </a> 68 <a class="pet_more_list_block_line"> 69 <i class="iconfont pet_nav_mengzhuanti pet_more_list_block_line_ico"></i> 70 <div class="pet_more_list_block_line_font">专题</div> 71 </a> 72 <a class="pet_more_list_block_line"> 73 <i class="iconfont pet_nav_bk pet_more_list_block_line_ico"></i> 74 <div class="pet_more_list_block_line_font">订阅</div> 75 </a> 76 <a class="pet_more_list_block_line"> 77 <i class="iconfont pet_nav_wd pet_more_list_block_line_ico"></i> 78 <div class="pet_more_list_block_line_font">专栏</div> 79 </a> 80 </div> 81 </div> 82 83 </div> 84 </div> 85 86 <div class="pet_content pet_content_list pet_topci"> 87 <div class="pet_article_like"> 88 <div class="pet_content_main pet_article_like_delete"> 89 <div data-am-widget="list_news" class="am-list-news am-list-news-default am-no-layout"> 90 <div class="am-list-news-bd"> 91 <ul class="am-list"> 92 <!--缩略图在标题右边--> 93 <li class="am-g am-list-item-desced am-list-item-thumbed am-list-item-thumb-right pet_topci_list"> 94 <a href="###" class="pet_topci_block"> 95 <div class="pet_topci_video"><i class="iconfont"></i><span>1:15</span></div> 96 <div class="pet_topci_shadow_font">新 Xbox One 下月发布,暂不支持 Cortana。</div> 97 <div class="pet_topci_shadow"></div> 98 <img src="img/c8.png" alt=""> 99 </a> 100 </li> 101 <li class="am-g am-list-item-desced am-list-item-thumbed am-list-item-thumb-right pet_topci_list"> 102 <a href="###" class="pet_topci_block"> 103 <div class="pet_topci_video"><i class="iconfont"></i><span>10:19</span></div> 104 <div class="pet_topci_shadow_font">GitHub 宣布支持 U2F 两步认证。</div> 105 <div class="pet_topci_shadow"></div> 106 <img src="img/c7.png" alt=""> 107 </a> 108 </li> 109 <li class="am-g am-list-item-desced am-list-item-thumbed am-list-item-thumb-right pet_topci_list"> 110 <a href="###" class="pet_topci_block"> 111 <div class="pet_topci_video"><i class="iconfont"></i><span>60:03</span></div> 112 <div class="pet_topci_shadow_font">MAX 大会:Adobe 发布移动端新应用 Fix 和 Capture。</div> 113 <div class="pet_topci_shadow"></div> 114 <img src="img/c5.png" alt=""> 115 </a> 116 </li> 117 <li class="am-g am-list-item-desced am-list-item-thumbed am-list-item-thumb-right pet_topci_list"> 118 <a href="###" class="pet_topci_block"> 119 <div class="pet_topci_video"><i class="iconfont"></i><span>1:15</span></div> 120 <div class="pet_topci_shadow_font">iPhone 6s 采用 4G LTE Advanced 技术。</div> 121 <div class="pet_topci_shadow"></div> 122 <img src="img/c3.png" alt=""> 123 </a> 124 </li> 125 126 <li class="am-g am-list-item-desced am-list-item-thumbed am-list-item-thumb-right pet_topci_list"> 127 <a href="###" class="pet_topci_block"> 128 <div class="pet_topci_video"><i class="iconfont"></i><span>3:42</span></div> 129 <div class="pet_topci_shadow_font">Twitter 正式任命 Jack Dorsey 为 CEO。</div> 130 <div class="pet_topci_shadow"></div> 131 <img src="img/c6.png" alt=""> 132 </a> 133 </li> 134 135 136 </ul> 137 </div> 138 139 </div> 140 141 </div> 142 143 </div> 144 145 <div class="pet_article_footer_info">Copyright(c)2015 PetShow All Rights Reserved</div> 146 </div> 147 </div> 148 <script src="js/jquery.min.js"></script> 149 <script src="js/amazeui.min.js"></script> 150 <script> 151 $(function(){ 152 153 // 动态计算新闻列表文字样式 154 auto_resize(); 155 $(window).resize(function() { 156 auto_resize(); 157 }); 158 $('.am-list-thumb img').load(function(){ 159 auto_resize(); 160 }); 161 $('.pet_article_like li:last-child').css('border','none'); 162 function auto_resize(){ 163 $('.pet_list_one_nr').height($('.pet_list_one_img').height()); 164 // alert($('.pet_list_one_nr').height()); 165 } 166 $('.pet_article_user').on('click',function(){ 167 if($('.pet_article_user_info_tab').hasClass('pet_article_user_info_tab_show')){ 168 $('.pet_article_user_info_tab').removeClass('pet_article_user_info_tab_show').addClass('pet_article_user_info_tab_cloes'); 169 }else{ 170 $('.pet_article_user_info_tab').removeClass('pet_article_user_info_tab_cloes').addClass('pet_article_user_info_tab_show'); 171 } 172 }); 173 174 $('.pet_head_gd_ico').on('click',function(){ 175 $('.pet_more_list').addClass('pet_more_list_show'); 176 }); 177 $('.pet_more_close').on('click',function(){ 178 $('.pet_more_list').removeClass('pet_more_list_show'); 179 }); 180 }); 181 182 </script> 183 </body> 184 </html>