8-23 canvas专题-了解外部框架的使用
学习要点
- 掌握画布内容的导出的toDataURL()方法
- 了解外部框架的使用
第八章内容介绍
- 在第八章中我们将对以前的知识进行简单的回顾,着重对canvas绘图和简单动画做进一步讲解;
- 将对音频视频做进一步的讲解;
- 将介绍其他HTML5的新增功能比如拖放 本地存储等。
线条样式
- 绘制直线,第五章知识简单回顾
- lineWidth 设置或返回当前的线条宽度,单位为像素
- lineCap 设置或返回线条的结束端点样式
- butt 默认。向线条的每个末端添加平直的边缘。
- round 向线条的每个末端添加圆形线帽。
- square 向线条的每个末端添加正方形线帽。
"round" 和 "square" 会使线条略微变长。
- lineJoin 设置或返回两条线相交时,所创建的拐角类型
- miter 默认。创建尖角。
- bevel 创建斜角。
- round 创建圆角。
- miterLimit 设置或返回最大斜接长度。
斜接长度指的是在两条线交汇处内角和外角之间的距离。该属性定义了斜连线长度和线条宽度的最大比率
- 只有当 lineJoin 属性为 "miter" 时,miterLimit 才有效。
- 边角的角度越小,斜接长度就会越大。为了避免斜接长度过长,我们可以使用 miterLimit 属性。
- 如果斜接长度超过 miterLimit 的值,边角会以 lineJoin 的 "bevel" 类型来显示
矩形
- rect(x,y,w,h) 创建矩形。
- fillRect(x,y,w,h) 绘制"被填充"的矩形。
- strokeRect(x,y,w,h) 绘制矩形(无填充)。
- clearRect(x,y,w,h) 在给定的矩形内清除指定的像素。
路径方法
- fill() 填充当前绘图(路径)
- stroke() 绘制已定义的路径
- moveTo() 把路径移动到画布中的指定点,不创建线条
- lineTo() 添加一个新点,然后在画布中创建从该点到最后指定点的线条
- 开启和关闭路径
- beginPath() 起始一条路径,或重置当前路径
- closePath() 创建从当前点回到起始点的路径
-
绘制圆弧
- arc() 创建弧/曲线(用于创建圆形或部分圆)
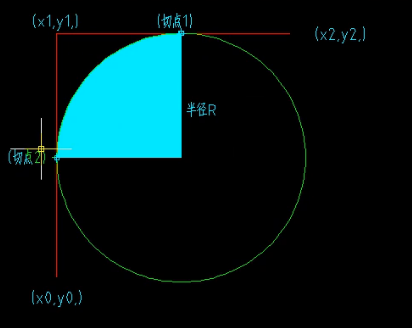
- arcTo(x1,y1,x2,y2,r) 创建两切线之间的弧/曲线
-

1 <!DOCTYPE html> 2 <html lang="zh-cn"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>8-4 课堂演示</title> 6 </head> 7 <body> 8 <canvas id="canvas" width="600" height="400" style="background: #A9A9A9"> 9 很抱歉,您的浏览器暂不支持HTML5的canvas 10 </canvas> 11 <canvas id="canvas2" width="600" height="900" style="background: #A9A9A9"> 12 很抱歉,您的浏览器暂不支持HTML5的canvas 13 </canvas> 14 <script type="text/javascript"> 15 var c=document.getElementById("canvas"); 16 var ctx=c.getContext("2d"); 17 ctx.lineWidth=5 18 ctx.fillStyle = "orange" 19 ctx.strokeStyle = "green" 20 21 //描边圆 22 ctx.beginPath(); 23 ctx.arc(100,50,30,0,Math.PI*2); 24 ctx.stroke(); 25 26 //填充圆 27 ctx.beginPath(); 28 ctx.arc(100,150,30,0,Math.PI*2) 29 ctx.fill() 30 31 //同时带有描边和填充的圆 32 ctx.beginPath(); 33 ctx.arc(100,250,30,0,Math.PI*2) 34 ctx.fill() 35 ctx.stroke(); 36 37 //描边、填充和同时描边和填充的弧 38 //默认值 false顺时针 39 ctx.beginPath(); 40 ctx.arc(200,50,30,0,Math.PI*2/3); 41 ctx.stroke(); 42 43 ctx.beginPath(); 44 ctx.arc(200,150,30,0,Math.PI*2/3) 45 ctx.fill() 46 47 ctx.beginPath(); 48 ctx.arc(200,250,30,0,Math.PI*2/3) 49 ctx.fill() 50 ctx.stroke(); 51 52 53 //描边、填充和同时描边和填充的弧 54 // true 逆时针 55 ctx.beginPath(); 56 ctx.arc(300,50,30,0,Math.PI*2/3,true); 57 ctx.stroke(); 58 59 ctx.beginPath(); 60 ctx.arc(300,150,30,0,Math.PI*2/3,true) 61 ctx.fill() 62 63 ctx.beginPath(); 64 ctx.arc(300,250,30,0,Math.PI*2/3,true) 65 ctx.fill() 66 ctx.stroke(); 67 68 //描边、填充和同时描边和填充的弧 69 // true 顺时针 70 //封闭路径 71 ctx.beginPath(); 72 ctx.arc(400,50,30,0,Math.PI*2/3,true); 73 ctx.closePath() 74 ctx.stroke(); 75 76 ctx.beginPath(); 77 ctx.arc(400,150,30,0,Math.PI*2/3,true) 78 ctx.closePath() 79 ctx.fill() 80 81 ctx.beginPath(); 82 ctx.arc(400,250,30,0,Math.PI*2/3,true) 83 ctx.closePath() 84 ctx.fill() 85 ctx.stroke(); 86 87 </script> 88 <script> 89 var c=document.getElementById("canvas2"); 90 var ctx=c.getContext("2d"); 91 ctx.lineWidth=2 92 ctx.fillStyle = "orange" 93 ctx.strokeStyle = "green" 94 ctx.beginPath(); 95 ctx.moveTo(200