html5--6-14 CSS3中的颜色表示方式
实例

- 每个参数 (red、green 以及 blue) 定义颜色的强度,可以是介于 0 与 255 之间的整数,或者是百分比值(从 0% 到 100%)。


学习要点
- 掌握选择器的优先级问题
- 掌握CSS3中新增的颜色表示方式
选择器的优先级问题
- 原则上:元素选择器<类选择器< ID选择器<行内样式
- 谁指向精确谁的优先级高
- 并列的话谁在后边谁优先级高
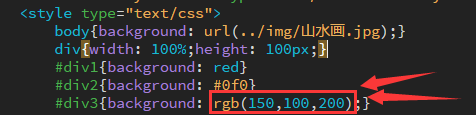
CSS2时代的颜色表示方法
关于颜色的小知识
颜色是通过对红、绿和蓝光的组合来显示的。早期的电脑只支持最多 256 种颜色时,但是现在大多数电脑都能显示数百万种颜色。
- 颜色名称
- 优点:方便快捷而且特定颜色比较准确
- 缺点:表示颜色数量有限,英文不好的不容易记住,不支持透明度的表示
- 十六进制方式
- 优点:表示颜色种类多,使用较方便
- 缺点:不支持透明颜色。
- RGB方式 三原色配色方式
- 优点:表示颜色种类多,使用较方便
- 缺点:不支持透明颜色。
- 每个参数 (red、green 以及 blue) 定义颜色的强度,可以是介于 0 与 255 之间的整数,或者是百分比值(从 0% 到 100%)。
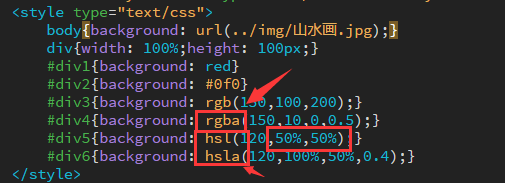
CSS3新增的颜色表示方法
- RGBA方式三原色配色方式
- 在RGB模式上新增了Alpha透明度。
- alpha 参数是介于 0.0(完全透明)与 1.0(完全不透明)的数字。
- HSL模式
- 语法:HSL(H,S,L),HSL分别表示色调,饱和度,亮度
- H:0(或360)表示红色,120表示绿色,240表示蓝色,也可取其他数值来指定颜色。取值为:0 - 360
- S:(饱和度)。取值为:0.0% - 100.0%
- L:(亮度)。取值为:0.0% - 100.0%
- HSLA模式
- HSL模式上新增了Alpha透明度。