1 <!doctype html>
2 <html>
3 <head>
4 <meta charset="utf-8">
5 <title>2.2</title>
6 <style type="text/css">
7 body{height: 300px;}
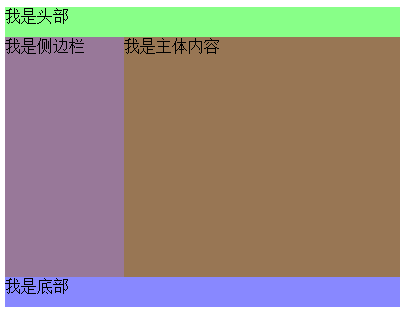
8 header{width: 100%;background: #88FF88;height: 10%}
9 footer{width: 100%;background: #8888FF;height: 10%}
10 #div0{width: 100%;background: #FF8888;height: 80%}
11 #div2{width: 20%;background: #987899;height: 100%;float: left}
12 #div3{width: 80%;background: #987654;height: 100%;float: left}
13 </style>
14 </head>
15 <body>
16 <header>我是头部</header>
17 <div id="div0">
18 <div id="div2">我是侧边栏</div>
19 <div id="div3">我是主体内容</div>
20 </div>
21 <footer>我是底部</footer>
22 </body>
23 </html>