html5--1.14 特殊符号的使用
学习要点:
实体的概念
一个表格小实例
1.HTML 实体
在 HTML 中,某些字符是预留的。
在 HTML 中不能使用小于号(<)和大于号(>),这是因为浏览器会误认为它们是标签。
如果希望正确地显示预留字符,我们必须在 HTML 源代码中使用字符实体(character entities)。

2.一个表格实例
回顾一下上节课的内容;讲解一个表格小实例。
| 符号 | 实体名称 | 实体数值 | 描述 |
|---|---|---|---|
| |   | 空格 | |
| < | < | < | 小于 |
| > | > | > | 大于 |
| & | & | & | 连接符号 |
| " | " | " | 双引号 |
| ± | ± | ± | 正负号 |
| © | © | © | 著作权 |
| ® | ® | ® | 注册商标 |
| 其它的特殊符号大家可以网上搜索,知道常用的即可...... | |||


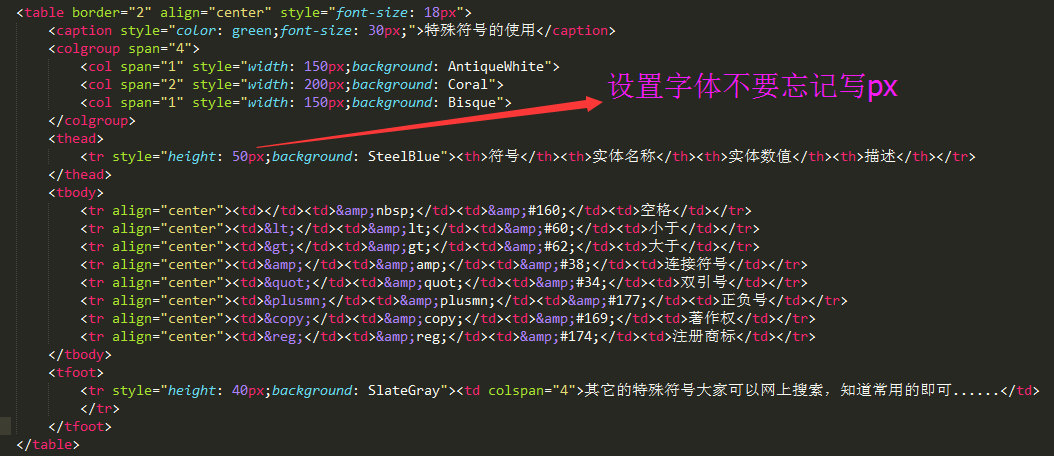
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>1.9</title> 6 </head> 7 <body bgcolor="Silver"> 8 <h2 align="center">1.14 特殊符号的使用</h2> 9 <p>学习要点:</p> 10 <p style="color: SeaGreen"> <b>实体的概念</b><br><b>一个表格小实例</b></p> 11 </p> 12 <h2>1.HTML 实体</h2> 13 <p> 14 在 HTML 中,某些字符是预留的。<br> 15 在 HTML 中不能使用小于号(<)和大于号(>),这是因为浏览器会误认为它们是标签。<br> 16 如果希望正确地显示预留字符,我们必须在 HTML 源代码中使用字符实体(character entities)。<br> 17 实体都是以&开头,以;号结尾。 18 </p><hr> 19 <h2>2.一个表格实例</h2> 20 回顾一下上节课的内容;讲解一个表格小实例。<br> 21 </p> 22 <br><br> 23 <table border="2" align="center" style="font-size: 18px"> 24 <caption style="color: green;font-size: 30px;">特殊符号的使用</caption> 25 <colgroup span="4"> 26 <col span="1" style=" 150px;background: AntiqueWhite"> 27 <col span="2" style=" 200px;background: Coral"> 28 <col span="1" style=" 150px;background: Bisque"> 29 </colgroup> 30 <thead> 31 <tr style="height: 50px;background: SteelBlue"><th>符号</th><th>实体名称</th><th>实体数值</th><th>描述</th></tr> 32 </thead> 33 <tbody> 34 <tr align="center"><td></td><td>&nbsp;</td><td>&#160;</td><td>空格</td></tr> 35 <tr align="center"><td><</td><td>&lt;</td><td>&#60;</td><td>小于</td></tr> 36 <tr align="center"><td>></td><td>&gt;</td><td>&#62;</td><td>大于</td></tr> 37 <tr align="center"><td>&</td><td>&amp;</td><td>&#38;</td><td>连接符号</td></tr> 38 <tr align="center"><td>"</td><td>&quot;</td><td>&#34;</td><td>双引号</td></tr> 39 <tr align="center"><td>±</td><td>&plusmn;</td><td>&#177;</td><td>正负号</td></tr> 40 <tr align="center"><td>©</td><td>&copy;</td><td>&#169;</td><td>著作权</td></tr> 41 <tr align="center"><td>®</td><td>&reg;</td><td>&#174;</td><td>注册商标</td></tr> 42 </tbody> 43 <tfoot> 44 <tr style="height: 40px;background: SlateGray"><td colspan="4">其它的特殊符号大家可以网上搜索,知道常用的即可......</td></tr> 45 </tfoot> 46 </table> 47 <br><br><br><br> 48 49 50 </html>
