框架布局FrameLayout
一、简介

二、代码实例
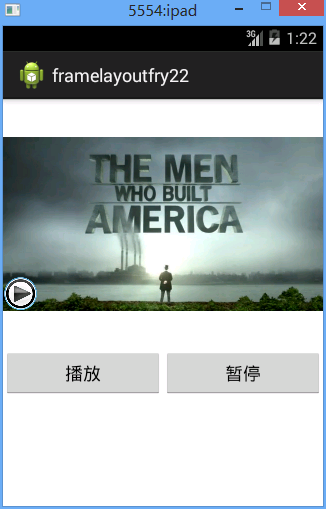
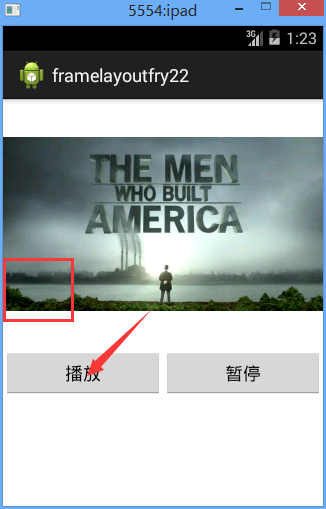
结果图:


代码:
需要注意的代码:
imageView_play.setVisibility(View.INVISIBLE);
<FrameLayout
framelayoutfry2.MainActivity
1 package framelayoutfry2; 2 3 4 5 import com.example.framelayoutfry2.R; 6 7 import android.app.Activity; 8 import android.content.Intent; 9 import android.os.Bundle; 10 import android.view.View; 11 import android.view.View.OnClickListener; 12 import android.widget.Button; 13 import android.widget.ImageView; 14 15 16 17 public class MainActivity extends Activity implements OnClickListener{ 18 private Button btn_play;//创建一个button对象 19 private Button btn_pause;//创建一个button对象 20 private ImageView imageView_play; 21 protected void onCreate(Bundle savedInstanceState) { 22 super.onCreate(savedInstanceState);//父类操作 23 setContentView(R.layout.activity_main);//引入名为activity_main的界面 24 imageView_play=(ImageView) findViewById(R.id.imageView_play); 25 btn_play=(Button) findViewById(R.id.btn_play); 26 btn_pause=(Button) findViewById(R.id.btn_pause); 27 btn_play.setOnClickListener(this); 28 btn_pause.setOnClickListener(this); 29 30 } 31 @Override 32 public void onClick(View v) { 33 // TODO Auto-generated method stub 34 switch (v.getId()) { 35 case R.id.btn_play: 36 imageView_play.setVisibility(View.INVISIBLE); 37 break; 38 case R.id.btn_pause: 39 imageView_play.setVisibility(View.VISIBLE); 40 break; 41 default: 42 break; 43 } 44 } 45 }
/Test_FrameLayout/res/layout/activity_main.xml
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:orientation="vertical" > 6 7 <FrameLayout 8 android:layout_width="match_parent" 9 android:layout_height="wrap_content" 10 11 > 12 <ImageView 13 android:layout_width="match_parent" 14 android:layout_height="250dp" 15 android:src="@drawable/frame_bg" 16 /> 17 18 <ImageView 19 android:id="@+id/imageView_play" 20 android:layout_width="35dp" 21 android:layout_height="35dp" 22 android:src="@drawable/play" 23 android:layout_gravity="bottom" 24 android:layout_marginBottom="38dp" 25 /> 26 27 </FrameLayout> 28 29 <LinearLayout 30 android:layout_width="match_parent" 31 android:layout_height="wrap_content" 32 android:orientation="horizontal" 33 > 34 <Button 35 android:id="@+id/btn_play" 36 android:layout_width="wrap_content" 37 android:layout_height="wrap_content" 38 android:text="播放" 39 android:layout_weight="1" 40 /> 41 42 <Button 43 android:id="@+id/btn_pause" 44 android:layout_width="wrap_content" 45 android:layout_height="wrap_content" 46 android:text="暂停" 47 android:layout_weight="1" 48 /> 49 50 </LinearLayout> 51 52 </LinearLayout>