vue中mixin是代码结构清晰
一、总结
一句话总结:
mixin可以使vue中的代码根据【结构】或【功能】很方便的放到对应的文件中去,避免一个vue中【代码太多而导致混乱】
二、vue中mixin是代码结构清晰
1、结构清晰实例
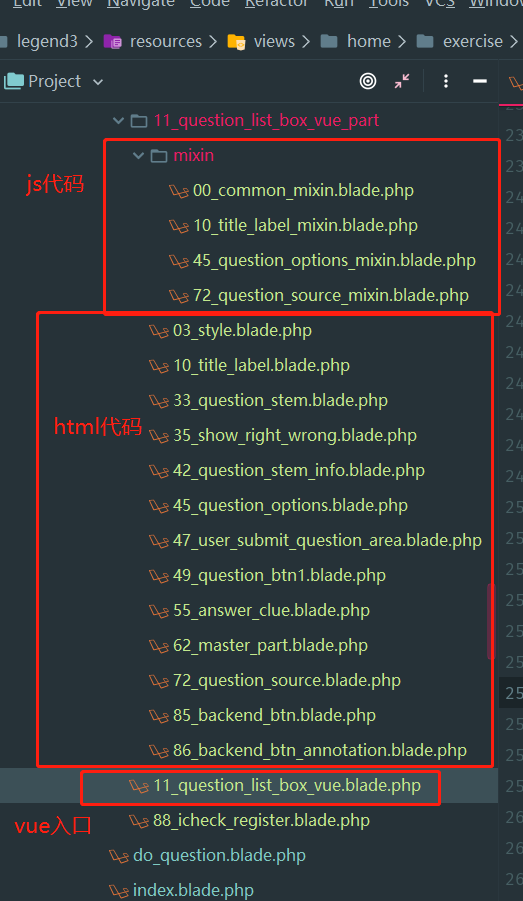
a、结构

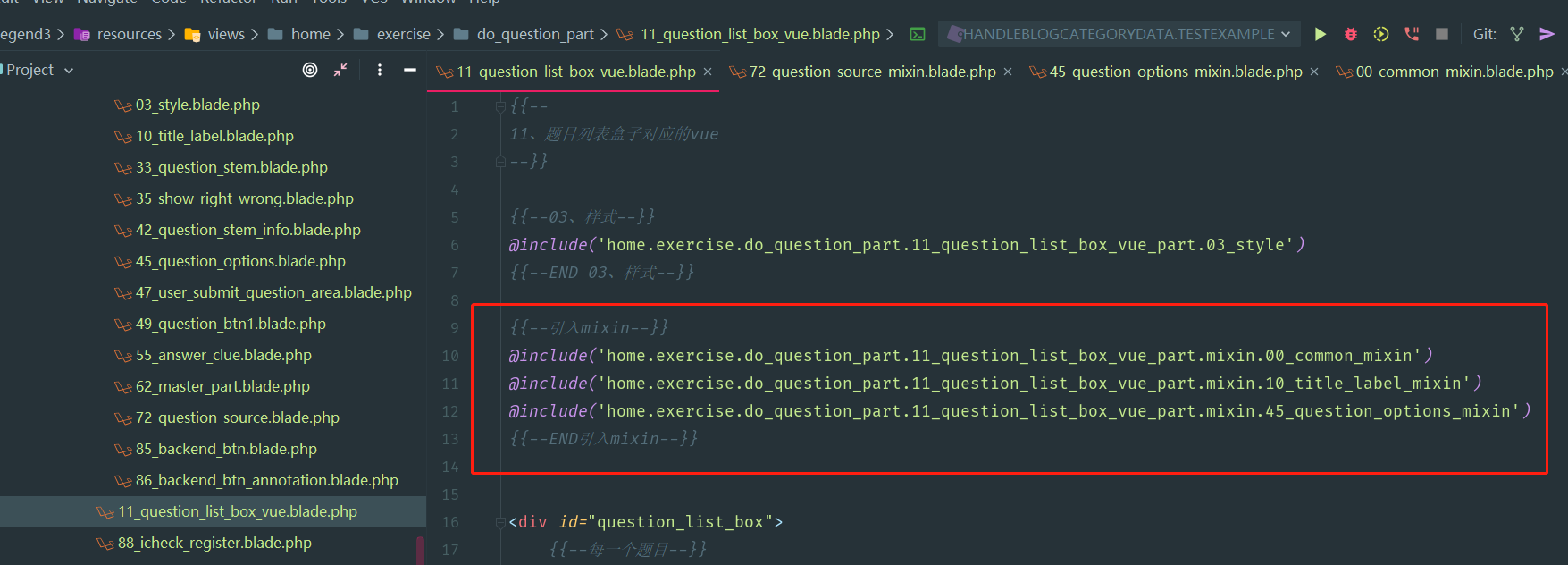
b、引入mixin
先引入代码

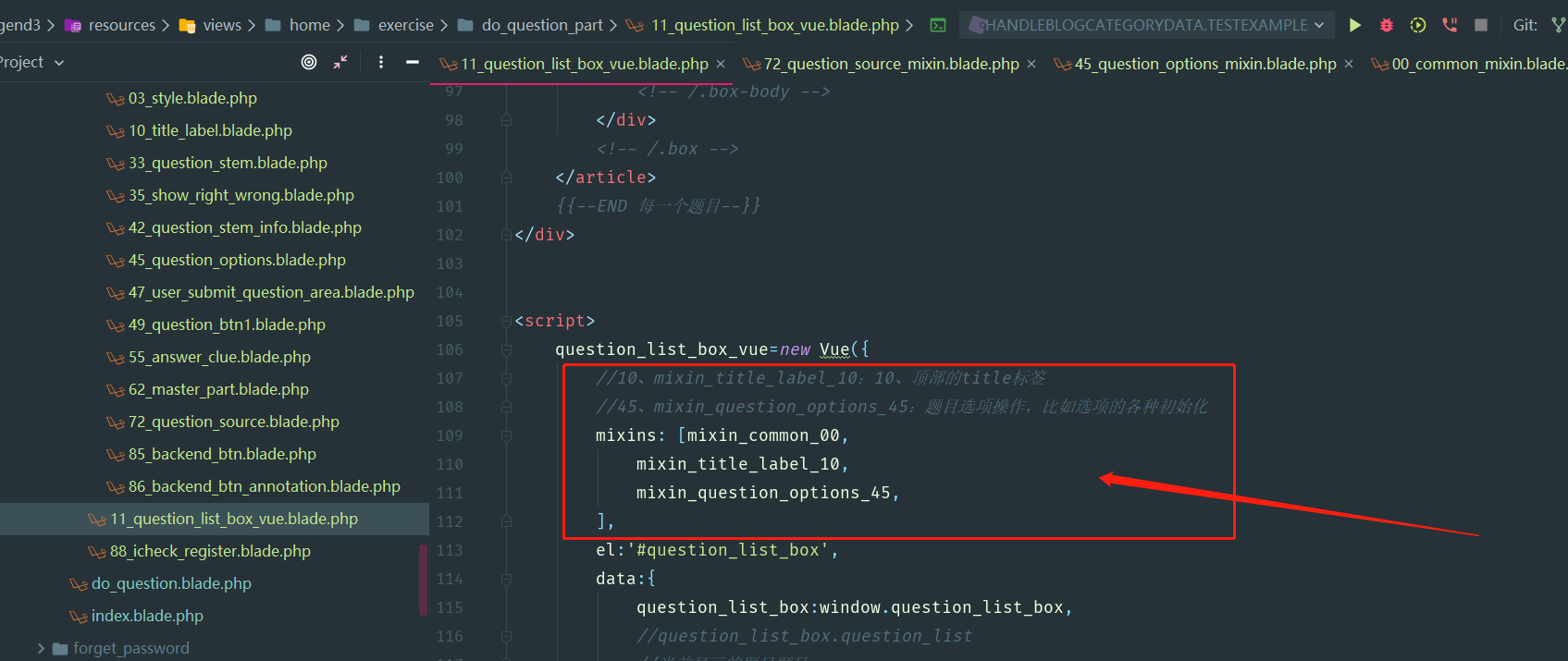
再加载到vue中

2、mixin使用实例简略
============================================== {{-- 10、顶部小标签 对应的js方法区域:mixin --}} <script> // 定义一个混入对象 let mixin_title_label_10 = { methods: { //2、标签判断函数 //2.1、显示spaceType的中文 show_Chinese_spaceType:function(space_type){; return 'spaceType'; }, //2.2、显示sourceType的中文 show_Chinese_sourceType:function(source_type){ let sourceTypeArr=[]; sourceTypeArr['do_question']='智能刷题'; sourceTypeArr['advanced_do_question']='高级刷题'; sourceTypeArr['review_exam']='复习测试'; sourceTypeArr['lesson_exam']='课程测试'; sourceTypeArr['recent_exam']='近期测试'; return sourceTypeArr[source_type]; }, //2.3、显示sortType的中文 show_Chinese_sortType:function(sort_type){ let sortTypeArr=[]; sortTypeArr[1]='随机智能'; sortTypeArr[2]='智能'; sortTypeArr[3]='顺序'; sortTypeArr[4]='随机'; sortTypeArr[5]='掌握度少优先'; return sortTypeArr[sort_type]; }, //2.4、显示timeType的中文 show_Chinese_timeType:function(time_type){ let timeTypeStr='timeType'; if(time_type){ timeTypeStr=time_type; } return timeTypeStr; }, //2.5、显示typeType的中文 show_Chinese_typeType:function(type_type){ let typeTypeStr='typeType'; return typeTypeStr; }, //2.6、显示learnModel的中文 show_Chinese_learnModel:function(learn_model){ let learnModelArr=[]; learnModelArr[1]='学习模式'; learnModelArr[2]='复习模式'; return learnModelArr[learn_model]; }, //2.7、显示learnDifficulty的中文 show_Chinese_learnDifficulty:function(learn_difficulty){ let learnDifficultyArr=[]; learnDifficultyArr[1]='简单'; learnDifficultyArr[2]='困难'; return learnDifficultyArr[learn_difficulty]; }, //2.8、显示题目是单选还是多选 show_Chinese_answerNumberType:function(right_answer_number){ let answerNumberType='单选'; if(parseInt(right_answer_number)>1){ answerNumberType='多选'; } return answerNumberType; }, } } </script> ============================================== {{--引入mixin--}} @include('home.exercise.do_question_part.11_question_list_box_vue_part.mixin.10_title_label_mixin') {{--END引入mixin--}} ============================================== <script> question_list_box_vue=new Vue({ //mixin_title_label_10:10、顶部的title标签 mixins: [mixin_title_label_10], el:'#question_list_box', data:{ question_list_box:window.question_list_box, //question_list_box.question_list //当前显示的题目题号 now_question_num:1, //每轮的总题目量 total_question_num:window.question_list_box.question_list.length, }, beforeMount:function(){ //console.log('beforeMount'); //用于预处理数据 this.init_data(); }, computed:{ }, methods:{ } }); </script>