vue循环中key报错Duplicate keys detected: '0'
一、总结
一句话总结:
出错原因是组件循环的时候【key指定错了】:<blog_category_tree v-for="child in data.children" :key="data.bc_id" :data="child"></blog_category_tree>
key应该绑定【child.bc_id而不是data.bc_id】:<blog_category_tree v-for="child in data.children" :key="child.bc_id" :data="child"></blog_category_tree>
二、vue循环中key报错Duplicate keys detected: '0'
转自或参考:
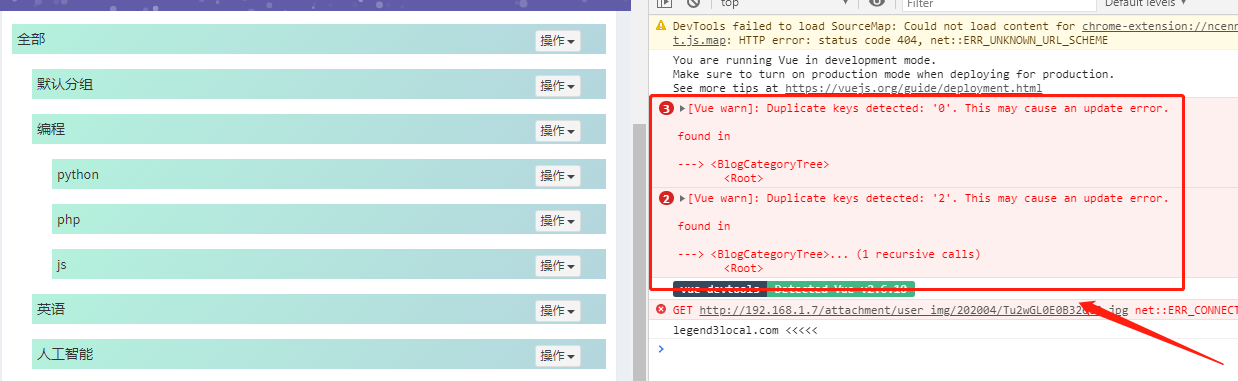
1、报错信息

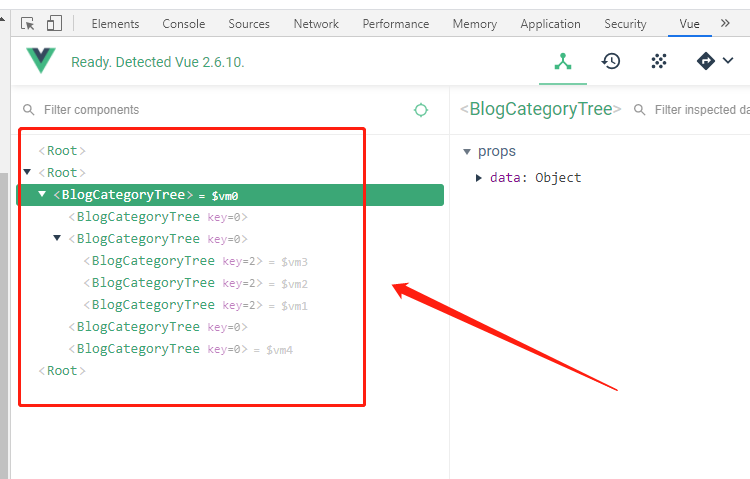
打开vue的调试界面,可以看到key重复了,所以会报错

2、代码
出错原因是组件循环的时候key指定错了
<blog_category_tree v-for="child in data.children" :key="data.bc_id" :data="child"></blog_category_tree>
key应该绑定child.bc_id而不是data.bc_id
<blog_category_tree v-for="child in data.children" :key="child.bc_id" :data="child"></blog_category_tree>