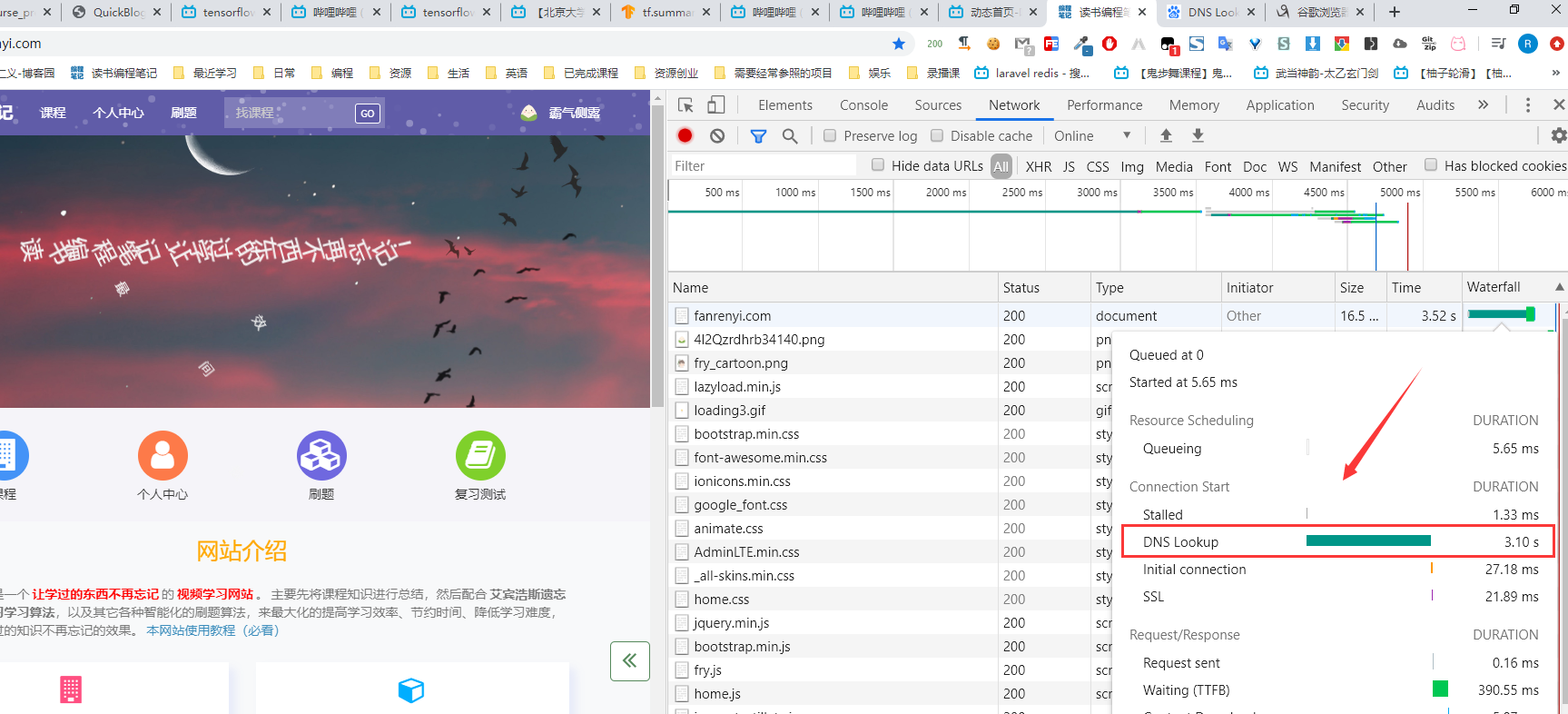
DNS Lookup
一、总结
一句话总结:
DNS Lookup(域名解析):请求某域名下的资源,浏览器需要先通过DNS解析器得到该域名服务器的IP地址。在DNS查找完成之前,浏览器不能从主机名那里下载到任何东西。
1、DNS Lookup(域名解析)的优化方法?
1、利用DNS缓存(设置TTL时间);
2、利用Connection:keep-alive特性建立持久连接,可以在当前连接上进行多个请求,无需再进行域名解析;
二、DNS Lookup
转自或参考:谷歌浏览器network请求时间(stalled,DNS Lookup,Waiting)分析以及解决方案 - 双眸 - 博客园
https://www.cnblogs.com/both-eyes/p/10573713.html
network工具功能强大,能够让我看到网页加载的信息,比如加载时间,和先后顺序,是否是并行加载,还是堵塞加载。
默认情况下有八列:
(1).Name:表示加载的文件名。
(2).Method:表示请求的方式。
(3).Status:表示状态码(200为请求成功,304表示从缓存读取)。
(4).Type:表示文件的MIME Type的类型。
(5).Initiator:表示发出这个文件请求的发出者。
(6).Size:表示文件大小。
(7).Time:表示每个请求的总时长。
(8).Timeline:以图表的形式显示元素的请求和加载情况。
当然内容不仅仅先于以上8个,右击上面八个任意一个选项卡可以弹出一个菜单,可以查看更多内容:

DNS Lookup(域名解析)
请求某域名下的资源,浏览器需要先通过DNS解析器得到该域名服务器的IP地址。在DNS查找完成之前,浏览器不能从主机名那里下载到任何东西。
优化措施:
1、利用DNS缓存(设置TTL时间);
2、利用Connection:keep-alive特性建立持久连接,可以在当前连接上进行多个请求,无需再进行域名解析;