VUE课程---16、style样式绑定
一、总结
一句话总结:
style样式绑定(内联样式绑定)也有对象语法和数组语法,对象语法就是键值对表示样式名和样式值,数组语法就是数组里面可以放多个表示样式的对象
<div id="app">
<!--对象语法-->
<p :style="{color:'red','font-size':'30px'}">{{msg}}</p>
<!--用vue实例中的data-->
<p :style="{color:activeColor,'font-size':fontSize+'px'}">{{msg}}</p>
<!--直接用对象-->
<p :style="style1">{{msg}}</p>
<!--数组语法-->
<p :style="[style1,style2]">{{msg}}</p>
</div>
<script src="../js/vue.js"></script>
<script>
let vm = new Vue({
el: '#app',
data: {
msg: '我有一只小毛驴,我永远也不骑',
activeColor:'purple',
fontSize:'50',
style1:{color:'blue','font-size':'30px'},
style2:{'font-weight':600}
}
});
</script>
1、vue中绑定内联样式的对象语法和数组语法是什么?
绑定内联样式对象语法:键值对表示样式名和样式值,例如:<p :style="{color:'red','font-size':'30px'}">{{msg}}</p>
绑定内联样式数组语法:数组里面可以放多个表示样式的对象,例如:<p :style="[style1,style2]">{{msg}}</p>
2、vue中绑定class样式和绑定内联(style)样式的数组语法和对象语法的区别?
绑定class样式:对象语法会在键值对的值为true,则将对应的属性名添加到class,为false则不添加;数组语法会依次将数组中的元素解析到class里面;
绑定内联(style)样式:对象语法就是键值对表示属性和属性值;数组语法就是数组里面可以放多个表示样式的对象
绑定class样式
<div id="app">
<!--1、数组语法-->
<p :class="['red','big']">{{msg}}</p>
<!--数组里面的三元表达式-->
<p :class="['red',isBig?'big':'']">{{msg}}</p>
<!--数组里面放对象-->
<p :class="['italic',{red:true,big:isBig}]">{{msg}}</p>
<p :class="['italic',class1]">{{msg}}</p>
<!--2、对象语法-->
<p :class="{red:true,'big':isBig}">{{msg}}</p>
<!--对象在vue实例中-->
<p :class="class1">{{msg}}</p>
</div>
<script src="../js/vue.js"></script>
<script>
let vm = new Vue({
el: '#app',
data: {
msg: '我有一只小毛驴,我永远也不骑',
isBig: true,
class1: {red: true, big: true}
}
});
</script>
绑定内联(style)样式
<div id="app">
<!--对象语法-->
<p :style="{color:'red','font-size':'30px'}">{{msg}}</p>
<!--用vue实例中的data-->
<p :style="{color:activeColor,'font-size':fontSize+'px'}">{{msg}}</p>
<!--直接用对象-->
<p :style="style1">{{msg}}</p>
<!--数组语法-->
<p :style="[style1,style2]">{{msg}}</p>
</div>
<script src="../js/vue.js"></script>
<script>
let vm = new Vue({
el: '#app',
data: {
msg: '我有一只小毛驴,我永远也不骑',
activeColor:'purple',
fontSize:'50',
style1:{color:'blue','font-size':'30px'},
style2:{'font-weight':600}
}
});
</script>
3、vue中绑定class样式和绑定内联(style)样式 时候 数组语法和对象语法 有区别的本质原因是什么?
指定样式的时候,用class只需要一个值,而用style的话,每个样式都需要两个值(样式名和样式值)
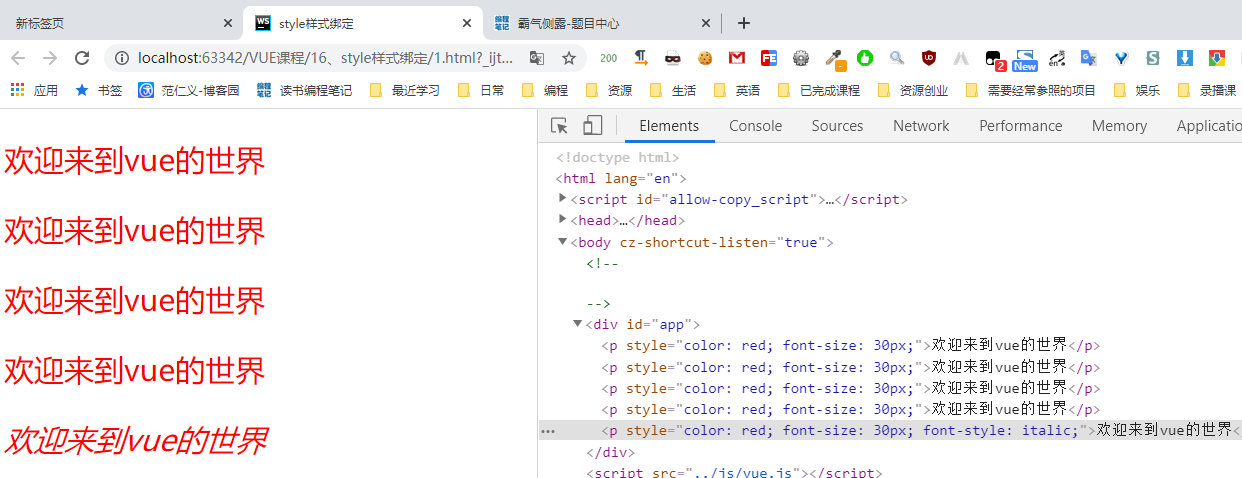
二、style样式绑定
博客对应课程的视频位置:16、style样式绑定
https://www.fanrenyi.com/video/26/233
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>style样式绑定</title> 6 </head> 7 <body> 8 <!-- 9 10 --> 11 <div id="app"> 12 <!--1、以字符串的方式--> 13 <p v-bind:style="'color: red;font-size: 30px;'">{{msg}}</p> 14 15 16 <!--2、以变量的方式--> 17 <p v-bind:style="style1">{{msg}}</p> 18 19 20 <!--3、对象语法--> 21 <!-- 22 对象的语法的时候,style里面的每一个样式的样式名就对应对象键值对里面的键, 23 每一个样式的样式值就对应对象键值对里面的值 24 --> 25 <!-- 26 对象的键值对都要是字符串,而键默认就是字符串,所以值也要被设置为字符串 27 --> 28 <!-- 29 对象解析的时候,将键值对中的键解析成样式名,值解析成样式值 30 --> 31 <p v-bind:style="{color:'red','font-size':'30px'}">{{msg}}</p> 32 <p v-bind:style="style2">{{msg}}</p> 33 34 <!--4、数组语法--> 35 <p v-bind:style="[style2,style3]">{{msg}}</p> 36 37 </div> 38 <script src="../js/vue.js"></script> 39 <script> 40 new Vue({ 41 el:'#app', //element 42 data:{ 43 msg:'欢迎来到vue的世界', 44 style1:'color: red;font-size: 30px;', 45 style2:{color:'red','font-size':'30px'}, 46 style3:{'font-style':'italic'} 47 } 48 }); 49 </script> 50 </body> 51 </html>