@1===》发现一个神奇的地方在对数组进行增加删除的时候
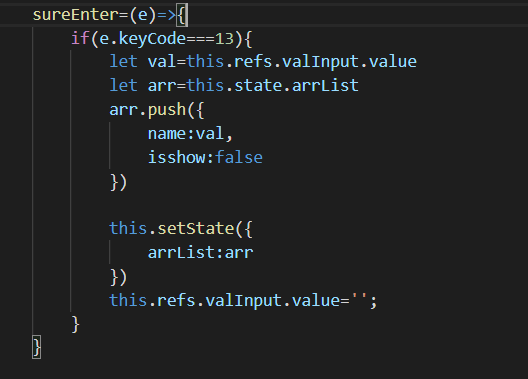
react中一个输入框点击enter键,然后数组push,然后渲染
<input ref='valInput' onKeyUp={this.sureEnter}></input>

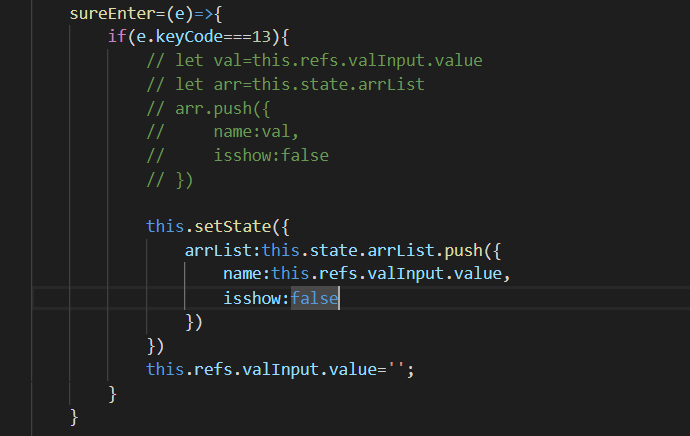
还必须拆开来写这么写是不对的
 必须拆开一步一步来写,日了狗了,删除也是
必须拆开一步一步来写,日了狗了,删除也是
*********************************************************************************************************************************************************
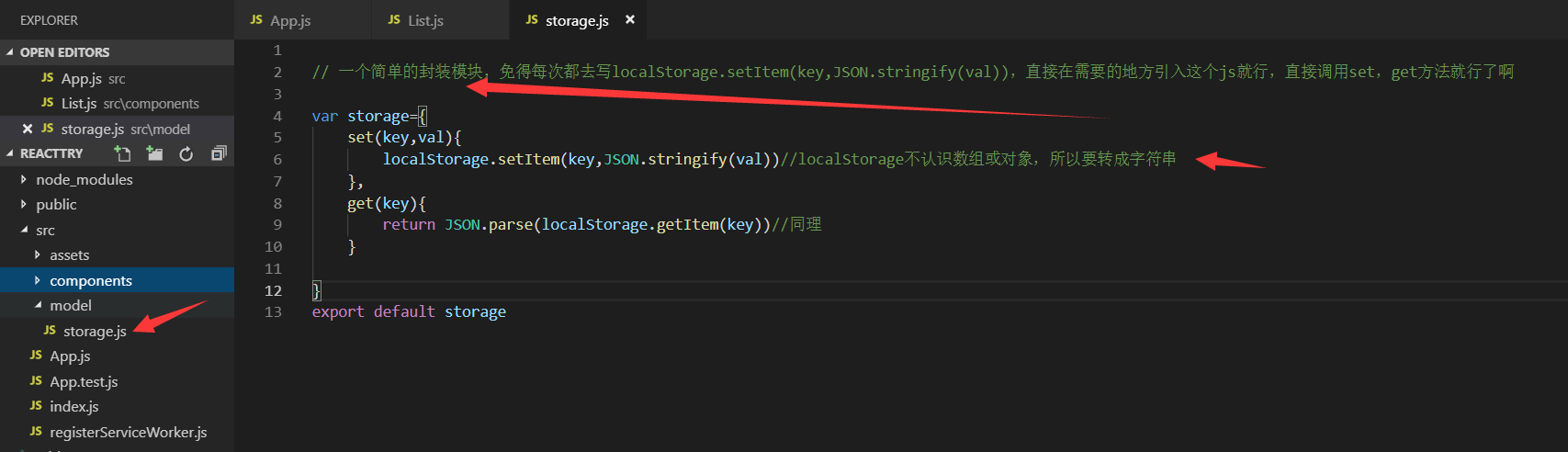
@2===》封装公共方法或者函数
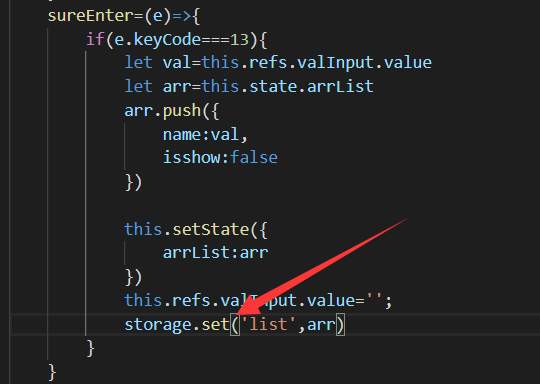
react中比如去封装一个storage模块的封装


需要的地方,只要你引入了 就直接用就行了,vue中你也可以啊在公共js里面写这个函数就行,页面直接this.函数名就可以调用了噢