js的getBoundingClientRect的用法
一、总结
一句话总结:
1、getBoundingClientRect用于获取某个元素相对于视窗的位置集合。集合中有top, right, bottom, left等属性。
2、rectObject = object.getBoundingClientRect();
3、每个矩形对象具有四个整数性质( 上, 右 , 下,和左 )表示的坐标的矩形,以像素为单位。
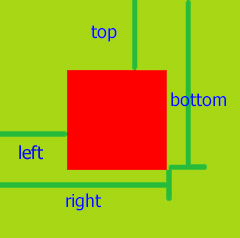
rectObject.top:元素上边到视窗上边的距离;
rectObject.right:元素右边到视窗左边的距离;
rectObject.bottom:元素下边到视窗上边的距离;
rectObject.left:元素左边到视窗左边的距离;
二、getBoundingClientRect的用法
转自或参考:getBoundingClientRect的用法
https://www.cnblogs.com/Songyc/p/4458570.html
getBoundingClientRect用于获取某个元素相对于视窗的位置集合。集合中有top, right, bottom, left等属性。
1.语法:这个方法没有参数。
rectObject = object.getBoundingClientRect();
2.返回值类型:TextRectangle对象,每个矩形具有四个整数性质( 上, 右 , 下,和左 )表示的坐标的矩形,以像素为单位。
rectObject.top:元素上边到视窗上边的距离;
rectObject.right:元素右边到视窗左边的距离;
rectObject.bottom:元素下边到视窗上边的距离;
rectObject.left:元素左边到视窗左边的距离;
示图:

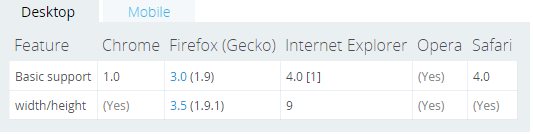
3. 兼容性:我用ie11的Document Mode模式测试,ie5以上都能支持。
PC端:

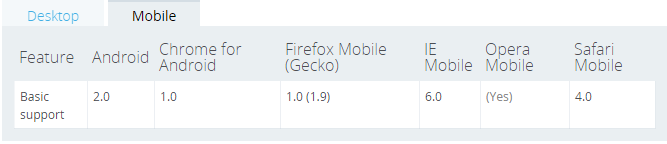
Mobile端:

4.width和height:ie9以上支持width/height属性。
兼容ie6~ie8的width/height的写法:
var rectWidth = rectObject.right - rectObject.left; rectHeight = rectObject.bottom - rectObject.top;
5.在ie7及ie7以下left和top会多出两个像素。
ie7下测试:

chrome下测试:

在百度经验下找到document.documentElement在ie7及ie7以下会多出两个像素。为了搞明白document.documentElement是什么?我把它的tagName打印出来。
ie7下:

在ie7及ie7以下的html元素坐标会从(2, 2)开始算起,在ie8已经修复了这个bug。这就是多出两个像素的原因。下面我们做下兼容:
var rectLeft = rectObject.left - document.documentElement.clientLeft || 2; rectRight = rectObject.right - document.documentElement.clientLeft || 2; rectBottom = rectObject.bottom - document.documentElement.clientTop || 2; rectTop = rectObject.top - document.documentElement.clientTop || 2;
(完)
参考资料:
百度经验:http://jingyan.baidu.com/article/8cdccae960b041315413cdcd.html
freshlover的博客:http://blog.csdn.net/freshlover/article/details/8985887
MDN:https://developer.mozilla.org/en-US/docs/Web/API/Element/getBoundingClientRect
MDSN:https://social.msdn.microsoft.com/Search/zh-CN?query=getBoundingClientRect&emptyWatermark=true&ac=4