VUE课程参考---7、跑马灯效果
一、总结
一句话总结:
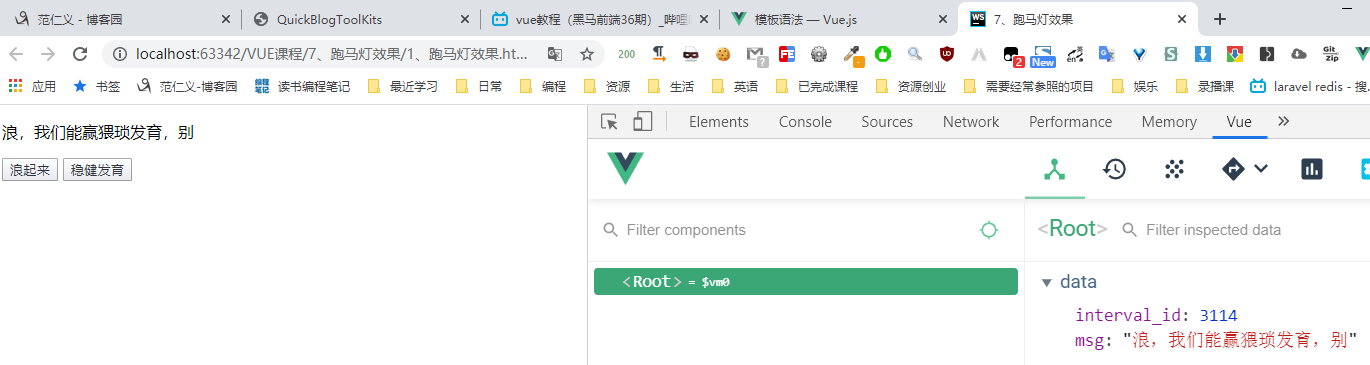
跑马灯的效果也就是不断的将字符串的最后一个字符移动到字符串最前面,涉及到的知识点也就是定时器、字符串拼接、vue事件绑定等等
<div id="app"> <p>{{msg}}</p> <div> <button @click="lang">浪起来</button> <button @click="stop">稳健发育</button> </div> </div> <script src="../js/vue.js"></script> <script> let vm=new Vue({ el:'#app', data:{ msg:'猥琐发育,别浪,我们能赢', interval_id:null }, methods:{ lang:function () { //普通函数有this问题 // setInterval(function () { // console.log(this); // },1000); if(this.interval_id !=null) return; //箭头函数没有this问题 this.interval_id=setInterval(()=>{ //把字符串的开头字符拼接到结尾 let start=this.msg.substring(0,1);//获取开头字符 let end=this.msg.substring(1);//获取后面的字符 this.msg=end+start;//拼接字符串 },400); }, stop:function () { //interval_id不是null的话就清空 if(this.interval_id !=null){ clearTimeout(this.interval_id); this.interval_id = null; } } } }); </script>
二、跑马灯效果
博客对应课程的视频位置:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>7、跑马灯效果</title> 6 </head> 7 <body> 8 <!-- 9 10 --> 11 <div id="app"> 12 <p>{{msg}}</p> 13 <div> 14 <button @click="lang">浪起来</button> 15 <button @click="stop">稳健发育</button> 16 </div> 17 </div> 18 <script src="../js/vue.js"></script> 19 <script> 20 let vm=new Vue({ 21 el:'#app', 22 data:{ 23 msg:'猥琐发育,别浪,我们能赢', 24 interval_id:null 25 }, 26 methods:{ 27 lang:function () { 28 //普通函数有this问题 29 // setInterval(function () { 30 // console.log(this); 31 // },1000); 32 if(this.interval_id !=null) return; 33 34 //箭头函数没有this问题 35 this.interval_id=setInterval(()=>{ 36 //把字符串的开头字符拼接到结尾 37 let start=this.msg.substring(0,1);//获取开头字符 38 let end=this.msg.substring(1);//获取后面的字符 39 this.msg=end+start;//拼接字符串 40 },400); 41 }, 42 stop:function () { 43 //interval_id不是null的话就清空 44 if(this.interval_id !=null){ 45 clearTimeout(this.interval_id); 46 this.interval_id = null; 47 } 48 } 49 } 50 }); 51 52 </script> 53 </body> 54 </html>