范仁义css3课程---33、背景3( background-attachment )
一、总结
一句话总结:
background-attachment设置背景图像是否固定或者随着页面的其余部分滚动,常用的值有scroll(默认值),fixed(相对窗口固定),local(元素有滚动条时)
1、当background-attachment的值是fixed的时候,要注意什么?
当background-attachment的值是fixed,则是背景图片相对于浏览器窗口固定,所以这个值一般是给body设置背景图的时候设置
2、background-attachment: local 的使用场景是什么?
当标签有滚动条的时候,要想背景图片随着元素内容的滚动而滚动,可以用 background-attachment: local
二、background-attachment
博客对应课程的视频位置:33、背景3( background-attachment )
https://www.fanrenyi.com/video/10/75
background-attachment设置背景图像是否固定或者随着页面的其余部分滚动。
| scroll | 背景图片随着页面的滚动而滚动,这是默认的。 |
| fixed | 背景图片不会随着页面的滚动而滚动。 |
| local | 背景图片会随着元素内容的滚动而滚动。 |
background-attachment用来设置背景图片是否随页面一起滚动
可选值:
scroll,默认值,背景图片随着窗口滚动
fixed,背景图片会固定在某一位置,不随页面滚动
当背景图片的background-attachment设置为fixed时,背景图片的定位永远相对于浏览器的窗口
不随窗口滚动的图片,我们一般都是设置给body,而不设置给其他元素
因为 : 当背景图片的background-attachment设置为fixed时,背景图片的定位永远相对于浏览器的窗口
三、background-attachment属性进阶
转自或参考:background-attachment属性进阶
https://www.cnblogs.com/starof/p/4511367.html
前提是定义了background-image属性,然后用background-attachment来指明背景图的位置是固定于视口的,还是随着包含块移动的。可简单理解为定义背景图片随滚动轴的移动方式。
取值:
scroll:默认值,背景图相对于元素固定,背景随页面滚动而移动,即背景和内容绑定。
fixed:背景图相对于视口固定,所以随页面滚动背景不动,相当于背景被设置在了body上。
local:背景图相对于元素内容固定,
inhert:继承,没什么说的。
该属性可以应用于任何元素。
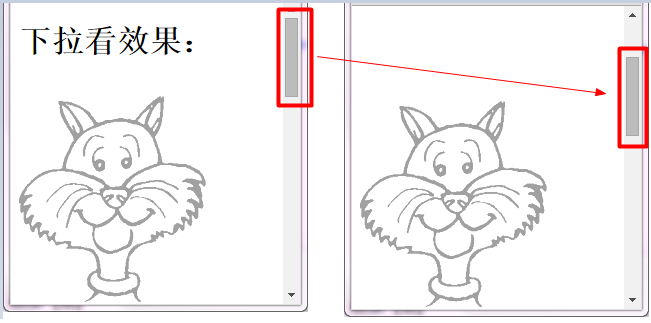
一、scroll【背景图滚动】
设置background-attachment:scroll,背景图是相对于元素自身固定,内容动时背景图也动。附加到元素的border。
 local
local
Note:
对于scroll,一般情况背景随内容滚动,但是有一种情况例外。
对于可以滚动的元素(设置为overflow:scroll的元素)。当background-attachment设置为scroll时,背景图不会随元素内容的滚动而滚动。

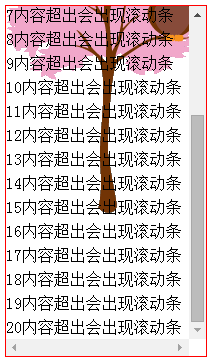
二、local【滚动元素背景图滚动】
对于可以滚动的元素(设置为overflow:scroll的元素),设置background-attachment:local,则背景会随内容的滚动而滚动。
因为背景图是相对于元素自身内容定位,开始固定,元素出现滚动条后背景图随内容而滚动。

<style> div{ width: 200px; height: 350px; border: 1px solid red; background-image: url(img/img_tree.png); background-repeat: no-repeat; background-attachment: local; overflow: scroll; line-height: 1.5; } </style> <body> <div> 1内容超出会出现滚动条 2内容超出会出现滚动条 3内容超出会出现滚动条 4内容超出会出现滚动条 5内容超出会出现滚动条 6内容超出会出现滚动条 7内容超出会出现滚动条 8内容超出会出现滚动条 9内容超出会出现滚动条 10内容超出会出现滚动条 11内容超出会出现滚动条 12内容超出会出现滚动条 13内容超出会出现滚动条 14内容超出会出现滚动条 15内容超出会出现滚动条 16内容超出会出现滚动条 17内容超出会出现滚动条 18内容超出会出现滚动条 19内容超出会出现滚动条 20内容超出会出现滚动条 </div> </body>

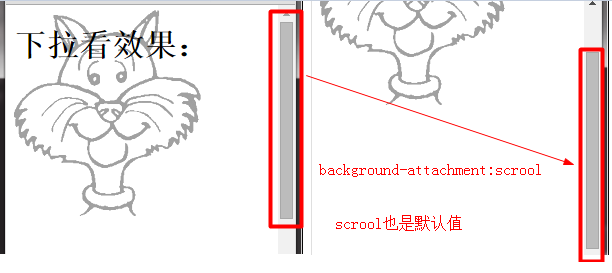
三、fixed:【背景图静止】
背景图片相对于视口固定,就算元素有了滚动条,背景图也不随内容移动。
fixed用法如下:
<style> body{ background-image: url(img/cartooncat.png); background-position: bottom left; background-attachment: fixed; background-repeat: no-repeat; height: 1000px; } </style> </head> <body> <h1>下拉看效果:</h1> </body>

或者看mozilla的demo。
这里我要强调一点我的看法:
给任何元素的背景图设置background-attachment: fixed;效果都是一样的,都是相对于视口,因为一个网页只有一个视口,该背景和元素已经没关系了,要说有关大概也只是元素不可见则背景图不可见。
而这个视口是什么呢?这里推荐一篇文章《像素与浏览器视口的细节》
四、多背景图background-attachment
也可以为多个背景图设置background-attachment
body { background-image: url("img1.png"), url("img2.png"); background-attachment: scroll, fixed; }
五、资源链接
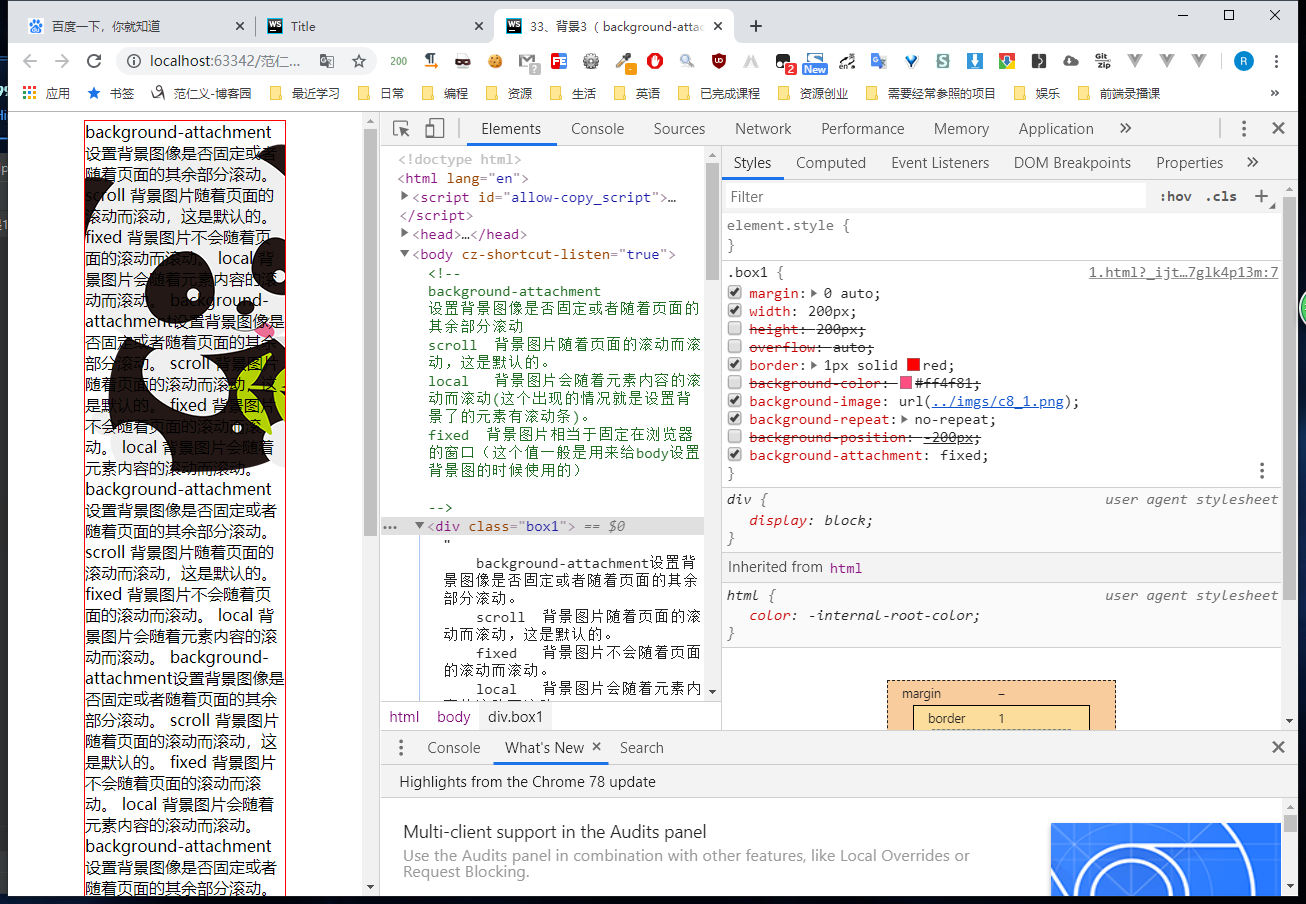
四、课程代码

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>33、背景3( background-attachment )</title> 6 <style> 7 .box1{ 8 margin: 0 auto; 9 width: 200px; 10 /*height: 200px;*/ 11 /*overflow: auto;*/ 12 border: 1px solid red; 13 /*background-color: #ff4f81;*/ 14 background-image: url("../imgs/c8_1.png"); 15 background-repeat:no-repeat; 16 /*background-position: -200px;*/ 17 background-attachment:fixed; 18 } 19 </style> 20 </head> 21 <body> 22 <!-- 23 background-attachment 24 设置背景图像是否固定或者随着页面的其余部分滚动 25 scroll 背景图片随着页面的滚动而滚动,这是默认的。 26 local 背景图片会随着元素内容的滚动而滚动(这个出现的情况就是设置背景了的元素有滚动条)。 27 fixed 背景图片相当于固定在浏览器的窗口(这个值一般是用来给body设置背景图的时候使用的) 28 29 --> 30 <div class="box1"> 31 background-attachment设置背景图像是否固定或者随着页面的其余部分滚动。 32 scroll 背景图片随着页面的滚动而滚动,这是默认的。 33 fixed 背景图片不会随着页面的滚动而滚动。 34 local 背景图片会随着元素内容的滚动而滚动。 35 36 37 </div> 38 </body> 39 </html>
