通常在ASP.NET,我们常常会用到JS脚本来实现页面上的很多操作。在页面中引用JS的方法也是有好几种。
这里来介绍一下,如何将JS脚本内嵌到组件(Assembly)中,即DLL中。这样的做法最大的好处就是能够保护JavaScript文件的内容,避免JavaScript类的定义被修改。
下面就以一个示例来讲解如何操作:
1.打开VS,新建一个WebApplication1项目[这里新建网站也可以],采用默认设置。
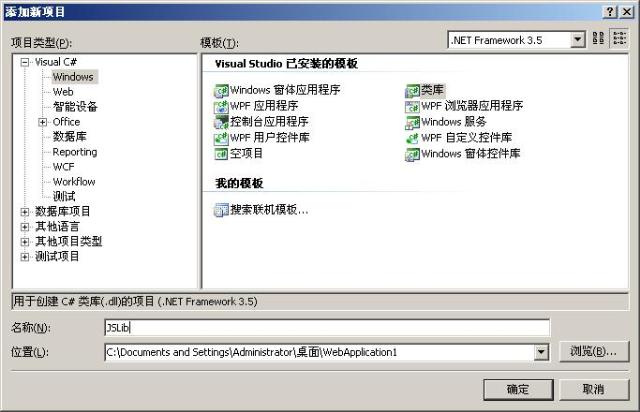
2.在当前解决方案中添加新项目。(类库: JSLib),如图:

添加后,默认的会有一个Class.cs文件,我们将其重命名为:【ReferenceClientScript.cs】,这在后面我们会用它。
3.由于新建的是类库,所以要添加引用:System.Web,这在后我们会用到。
4.在JSLib中添加一个JS文件,取默认设置。自动有一个JScript1.js文件。
5.编写JS脚本【JScript.js】。
我们这里只是一个简单的演示,所以脚本代码尽量简单。Hello,World!,一段最简单的类,目的在演示,当然你可以写的更复杂些。
JSScript.js 代码:
function Hello()
{
alert("Hello,world!");
}
6.设置JScript.js属性->生成操作为【嵌入的资源】,如图:

7.在JSLib项目的AssemblyInfo.cs文件最后添加一行代码:【注意JSLib.JScript1.js,JSLib是js所在项目的命名空间】
[assembly: WebResource("JSLib.JScript1.js", "text/javascript")]
8.编写JS脚本注册类【ReferenceClientScript.cs】。
ReferenceClientScript.cs 代码:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
namespace JSLib
{
public class ReferenceClientScript : System.Web.UI.WebControls.WebControl
{
protected override void OnPreRender(EventArgs e)
{
if (this.Page != null)
{
ClientScriptManager manager = this.Page.ClientScript;
manager.RegisterClientScriptResource(typeof(ReferenceClientScript), "JSLib.JScript1.js");
}
base.OnPreRender(e);
}
}
}
9.在WebApplication1中添加项目引用。编译后生成JSLib.dll
10.在要调用脚本的页面注册JSLib.dll
<%@ Register Assembly="JSLib" Namespace="JSLib" TagPrefix="JSLibInstance" %>
11.引用脚本。
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="WebApplication1._Default" %>
<%@ Register Assembly="JSLib" Namespace="JSLib" TagPrefix="JSLibInstance" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>无标题页</title>
</head>
<body>
<form id="form1" runat="server">
<asp:ScriptManager ID="ScriptManager1" runat="server">
</asp:ScriptManager>
<div>
<JSLibInstance:ReferenceClientScript id="js1" runat="server"></JSLibInstance:ReferenceClientScript>
JS封装到DLL 并在页面调用 Demo。<br />
<input id="Button1" type="button" value="button" onclick="Hello();" />
</div>
</form>
</body>
</html>
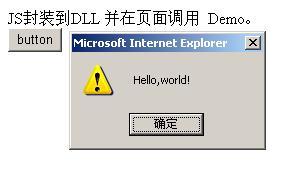
12.最后完成效果图:

13.执行时的html代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head><title>
JS封装到DLL 并在页面调用--Vicent_Ren制作【20100619】
</title></head>
<body>
<form name="form1" method="post" action="default.aspx" id="form1">
<div>
<input type="hidden" name="__EVENTTARGET" id="__EVENTTARGET" value="" />
<input type="hidden" name="__EVENTARGUMENT" id="__EVENTARGUMENT" value="" />
<input type="hidden" name="__VIEWSTATE" id="__VIEWSTATE" value="/wEPDwUKLTI1NDU3ODUzNmRk4W+ydFv9SuBMv4K7vgVzdYPo0yM=" />
</div>
<script type="text/javascript">
//<![CDATA[
var theForm = document.forms['form1'];
if (!theForm) {
theForm = document.form1;
}
function __doPostBack(eventTarget, eventArgument) {
if (!theForm.onsubmit || (theForm.onsubmit() != false)) {
theForm.__EVENTTARGET.value = eventTarget;
theForm.__EVENTARGUMENT.value = eventArgument;
theForm.submit();
}
}
//]]>
</script>
<script src="/WebResource.axd?d=MeTYUe2Nli7DPmsx9J92AA2&t=634130563674375000" type="text/javascript"></script>
<script src="/WebResource.axd?d=oJeV8gYSmjAsGIcbJV7ux0vxGpRb1JuUde0qLBlln9w1&t=634125776275000000" type="text/javascript"></script>
<script src="/ScriptResource.axd?d=PpmY9YsXYmWQq6liGNs5LuMNLtDhVsvPqe3CTCI27BNLCLfislppBnoCcro5r89BmQs8Z6mSbRu0fueDIrPViqaI6EEX1sZEHY62mtMOG401&t=7528725e" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
if (typeof(Sys) === 'undefined') throw new Error('ASP.NET Ajax 客户端框架未能加载。');
//]]>
</script>
<script src="/ScriptResource.axd?d=PpmY9YsXYmWQq6liGNs5LuMNLtDhVsvPqe3CTCI27BNLCLfislppBnoCcro5r89B2_2hfD_INFLf_4YMWHp_uBVtM5vU0n-iwdEQPsPYEUfC55rQ0ianvg9jVuNBrGWr0&t=7528725e" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
Sys.WebForms.PageRequestManager._initialize('ScriptManager1', document.getElementById('form1'));
Sys.WebForms.PageRequestManager.getInstance()._updateControls([], [], [], 90);
//]]>
</script>
<div>
<span id="js1"></span>
JS封装到DLL 并在页面调用 Demo。<br />
<input id="Button1" type="button" value="button" onclick="Hello();" />
</div>
<script type="text/javascript">
//<![CDATA[
Sys.Application.initialize();
//]]>
</script>
</form>
</body>
</html>
由上面的html代码可以看出,经过dll封装后的js代码,我们仅仅通过html代码是无法找到它的源文件,这样就很好的实现了js文件的安全保护.同时在服务器端 也是看不到到的,除非你拥有源码,否则无法查看js源文件.
14.源码下载:JS封装到DLL 并在页面调用
[文章原创,转载请标明出处!]