之前用nodepad++,sublime text3,ultraedit,最近上手微软的vsc感觉上手还行,如果没有pycharm照样可以使用它
https://code.visualstudio.com/ 下载最新的版本
修改vsc软件变成中文
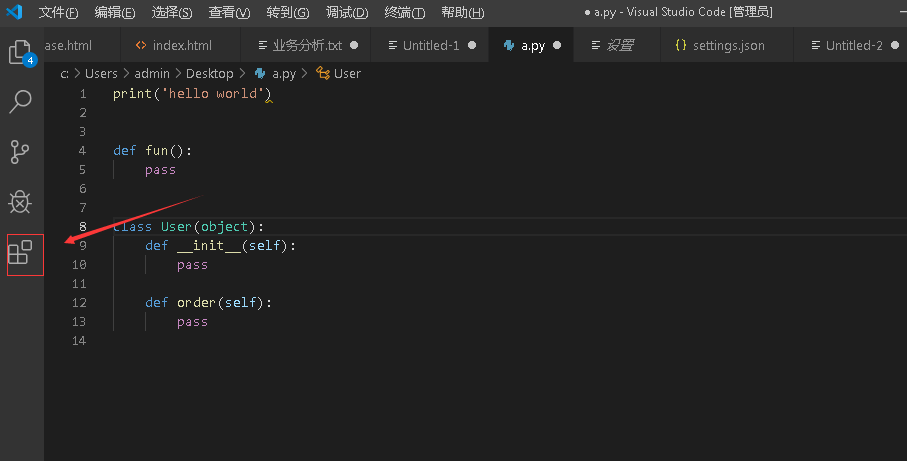
方法1.点下方的小方块

输入@category:"language packs",找到中文下载自动安装并重启
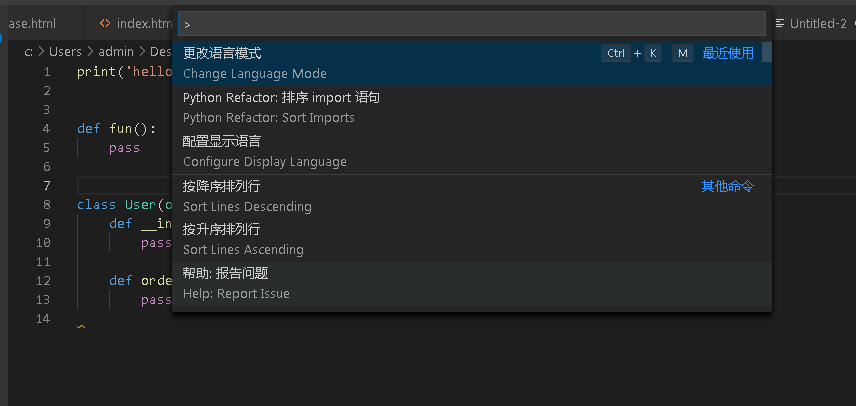
方法2.输入ctrl+shift+P,选择配置语言

修改代码语言快捷键:
ctrl+shift+P ->选择修改语言模式,选择想要的语言,也可以自动检测


如何安装扩展 如python
ctrl+P 输入ext install python,或者左侧 输入python,选择对应的版本
输入python,选择对应的版本
vsc中python安装代码提示和代码规范
打开命令行输入
pip install flake8
安装flake8成功后,打开VScode,文件->首选项->用户设置,在settings.json文件中输入"python.linting.flake8Enabled": true
vsc中配置自动格式化代码
打开命令行输入
pip install yapf
安装yapf成功后,打开VScode,文件->首选项->用户设置,在settings.json文件中输入"python.formatting.provider": "yapf"
vsc中配置python选择解释器
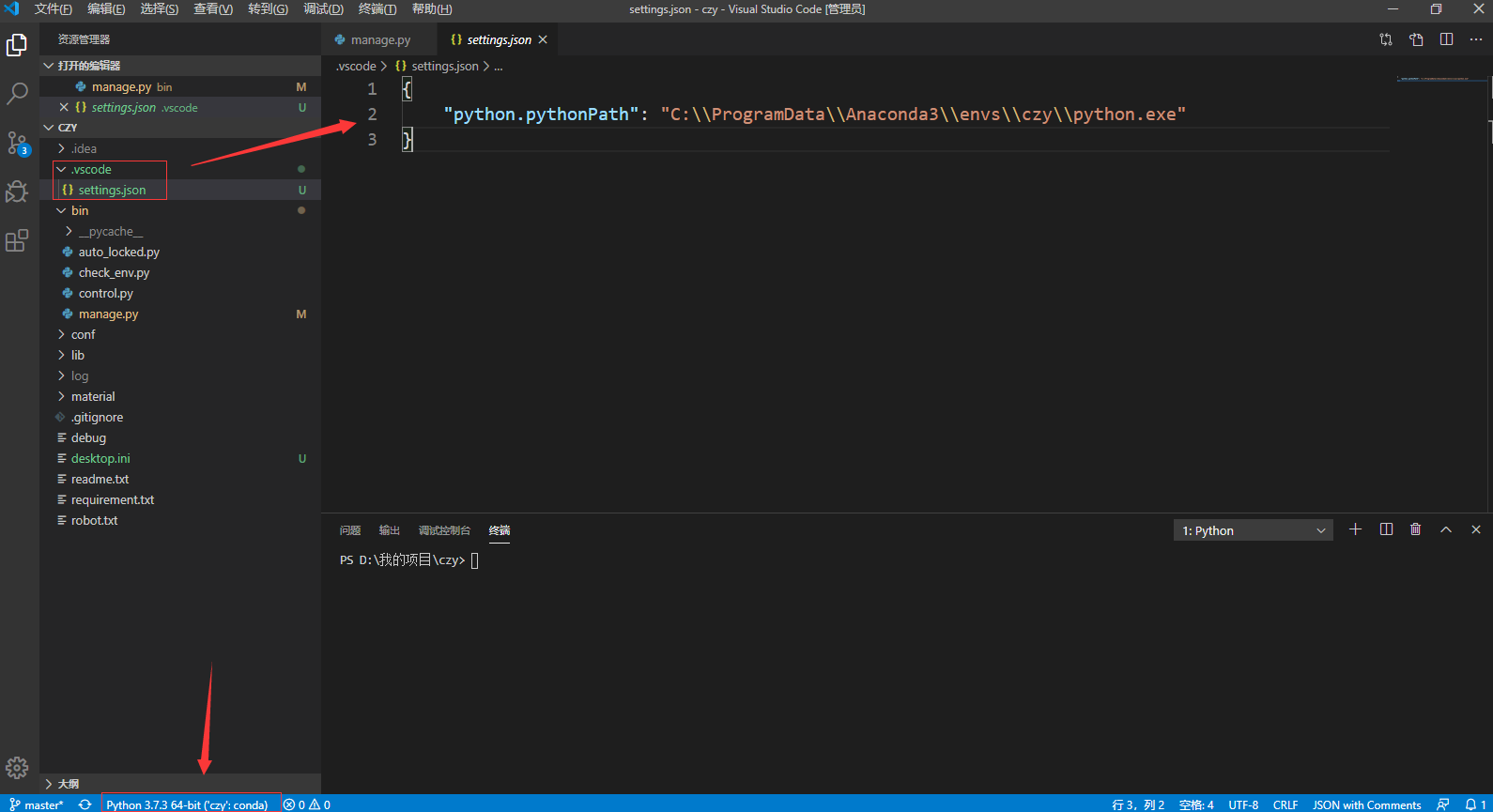
下图选择最下方箭头的地方点击,选择你需要的python解释器,也就是python目录的python.exe文件,选择好之后,会有一个.vscode文件,里面会有一个settings.json,可以在下图看到里面就存了我们刚刚选择的解释器路径,这就证明我们的解释器已经配置好了

vsc中选择代码颜色主题
1.ctrl + shift + p
2.输入theme,选择color theme(颜色主题)
3.选择想要的主题
快捷键设置
文件->首选项->键盘快捷方式进行修改
vscode的常用设置
记住快捷键能够提高工作效率
Ctrl+Shift+P,F1 展示全局命令面板
Ctrl+P 快速打开最近打开的文件
Ctrl+Shift+N 打开新的编辑器窗口
Ctrl+Shift+W 关闭编辑器
Ctrl + X 剪切
Ctrl + C 复制
Alt + up/down 移动行上下
Shift + Alt up/down 在当前行上下复制当前行
Ctrl + Shift + K 删除行
Ctrl + Enter 在当前行下插入新的一行
Ctrl + Shift + Enter 在当前行上插入新的一行
Ctrl + Shift + | 匹配花括号的闭合处,跳转
Ctrl + ] 或 [ 行缩进
Home 光标跳转到行头
End 光标跳转到行尾
Ctrl + Home 跳转到页头
Ctrl + End 跳转到页尾
Ctrl + up/down 行视图上下偏移
Alt + PgUp/PgDown 屏视图上下偏移
Ctrl + Shift + [ 折叠区域代码
Ctrl + Shift + ] 展开区域代码
Ctrl + / 添加关闭行注释
Shift + Alt +A 块区域注释
Alt + Z 添加关闭词汇包含
导航快捷键
Ctrl + T 列出所有符号
Ctrl + G 跳转行
Ctrl + P 跳转文件
Ctrl + Shift + O 跳转到符号处
Ctrl + Shift + M 或 Ctrl + J 打开问题展示面板
F8 跳转到下一个错误或者警告
Shift + F8 跳转到上一个错误或者警告
Ctrl + Shift + Tab 切换到最近打开的文件
Alt + left / right 向后、向前
Ctrl + M 进入用Tab来移动焦点
Ctrl + F 查询
Ctrl + H 替换
F3 / Shift + F3 查询下一个/上一个
Alt + Enter 选中所有出现在查询中的
Ctrl + D 匹配当前选中的词汇或者行,再次选中-可操作
多行光标快捷键
Alt + Click 插入光标-支持多个
Ctrl + Alt + up/down 上下插入光标-支持多个
Ctrl + U 撤销最后一次光标操作
Shift + Alt + I 插入光标到选中范围内所有行结束符
Ctrl + I 选中当前行
Ctrl + Shift + L 选择所有出现在当前选中的行-操作
Ctrl + F2 选择所有出现在当前选中的词汇-操作
Shift + Alt + right 从光标处扩展选中全行
Shift + Alt + left 收缩选择区域
Shift + Alt + (drag mouse) 鼠标拖动区域,同时在多个行结束符插入光标
Ctrl + Shift + Alt + (Arrow Key) 也是插入多行光标的[方向键控制]
Ctrl + Shift + Alt + PgUp/PgDown 也是插入多行光标的[整屏生效]
Esc Esc 连续按两次Esc键取消多行光标
Shift + Alt + F 格式化代码
F12 跳转到定义处
Alt + F12 代码片段显示定义
Ctrl + K F12 在其他窗口打开定义处
Ctrl + . 快速修复部分可以修复的语法错误
Shift + F12 显示所有引用
F2 重命名符号
Ctrl + Shift + . / , 替换下个值
编辑器管理快捷键
Ctrl + F4, Ctrl + W 关闭编辑器
Ctrl + |切割编辑窗口
Ctrl + 1/2/3 切换焦点在不同的切割窗口
Ctrl + Shift + PgUp/PgDown 切换标签页的位置
文件管理快捷键
Ctrl + N 新建文件
Ctrl + O 打开文件
Ctrl + S 保存文件
Ctrl + Shift + S 另存为
Ctrl + F4 关闭当前编辑窗口
Ctrl + W 关闭所有编辑窗口
Ctrl + Shift + T 撤销最近关闭的一个文件编辑窗口
Ctrl + Enter 保持开启
Ctrl + Shift + Tab 调出最近打开的文件列表,重复按会切换
Ctrl + Tab 与上面一致,顺序不一致
Ctrl + P 复制当前打开文件的存放路径
Ctrl + R 打开当前编辑文件存放位置【文件管理器】
显示快捷键
F11 切换全屏模式
Ctrl + =/- 放大 / 缩小
Ctrl + B 侧边栏显示隐藏
Ctrl + Shift + E 资源视图和编辑视图的焦点切换
Ctrl + Shift + F 打开全局搜索
Ctrl + Shift + G 打开Git可视管理
Ctrl + Shift + D 打开DeBug面板
Ctrl + Shift + X 打开插件市场面板
Ctrl + Shift + H 在当前文件替换查询替换
Ctrl + Shift + J 开启详细查询
Ctrl + Shift + V 预览Markdown文件【编译后】
Ctrl + K v 在边栏打开渲染后的视图【新建】
调试快捷键
F9 添加解除断点
F5 启动调试、继续
F11 / Shift + F11 单步进入 / 单步跳出
F10 单步跳过
集成终端快捷键
Ctrl + ` 打开集成终端
Ctrl + Shift + ` 创建一个新的终端
Ctrl + C 复制所选
Ctrl + V 复制到当前激活的终端
Shift + PgUp / PgDown 页面上下翻屏
Ctrl + Home / End 滚动到页面头部或尾部
vsc中的扩展插件
Terminal In Place:安装好后在焦点文件的目录中启动自己的vscode终端,按下ctrl+alt+`
vsc中调试浏览器
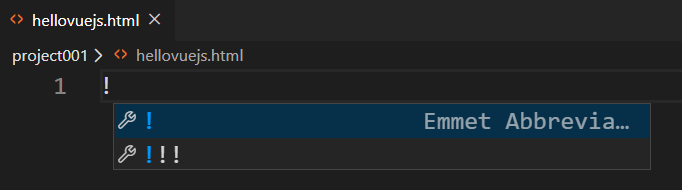
1.首先创建一个html,按下'!'就会快速生成html,在body中添加<p>helloworld</p>


2.在扩展中安装'open in blowser',之后重启vsc
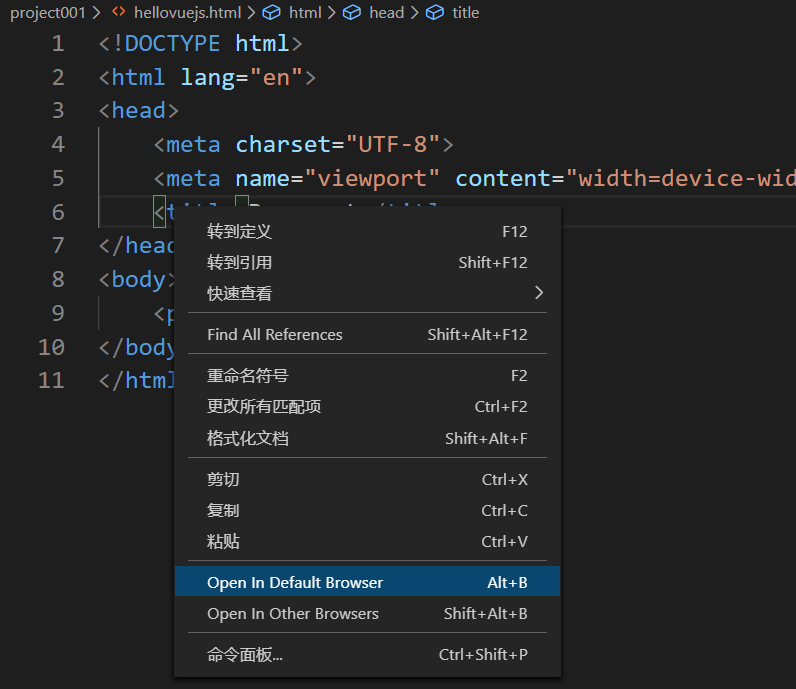
3.右键就html进行游览器,就可以进行调试了,注意的是如果要使用chrome的话找到插件右击选择extension settings,在框中选择chrome就行了

版权声明:本文原创发表于 博客园,作者为 RainBol 本文欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则视为侵权。