我们需要安装webpack 还需要安装webpack cli
这两个都是我们的开发依赖
这里我们一般会加一个-D表示上线的时候不需要他们两个包

安装我们的webpack
先初始化一下,记住我们的安装依赖
我机器代码的路径:
D:MyDemoswebpack4webpack-dev-1
Ctrl+鼠标右键打开CMD窗体。输入
yarn init -y

初始化之后呢 就可以安装我们所需要的两个包
我们使用yarn add去安装
yarn add webpack webpack-cli -D
-D:表示当前是开发依赖,上线的时候不需要。

安装好后就可以进入webpack的配置
webpack可以进行零配置,但是只要是零配置,就会很弱
打包工具--》输出后的结果(js模块)

一般源码都在src目录下,所以我们创建src目录。
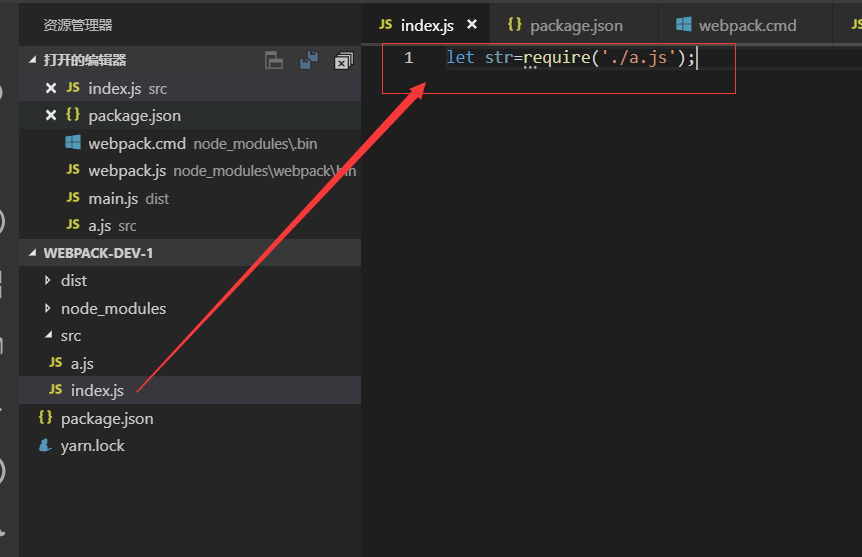
创建src目录,并在src下创建index.js文件
输出一点内容。

我们想把这个文件打包:
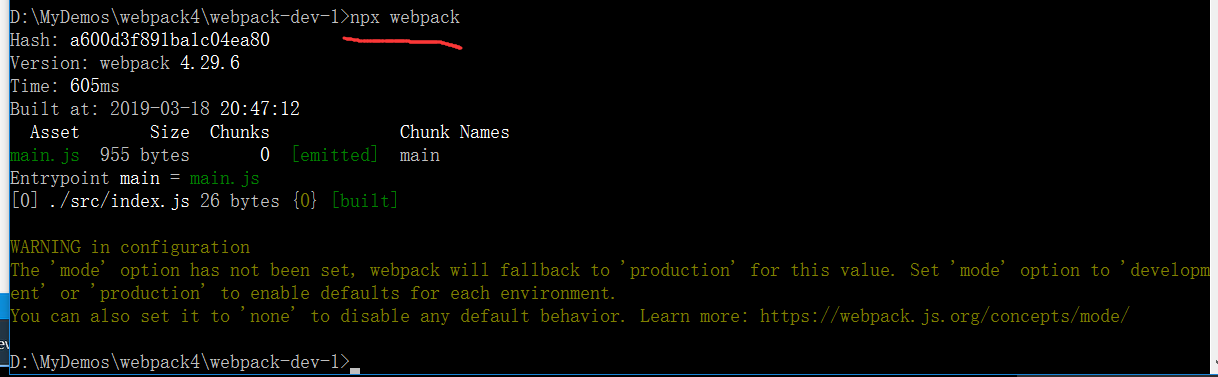
npx webpack

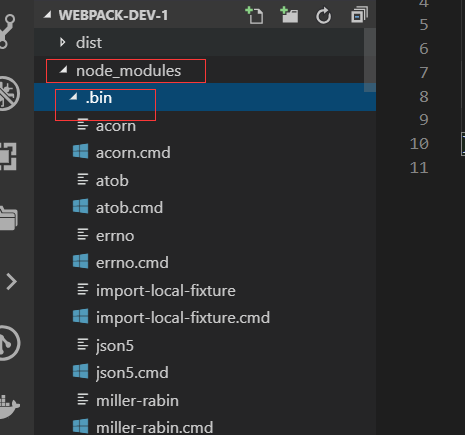
他会默认去找node_modules下的bin文件

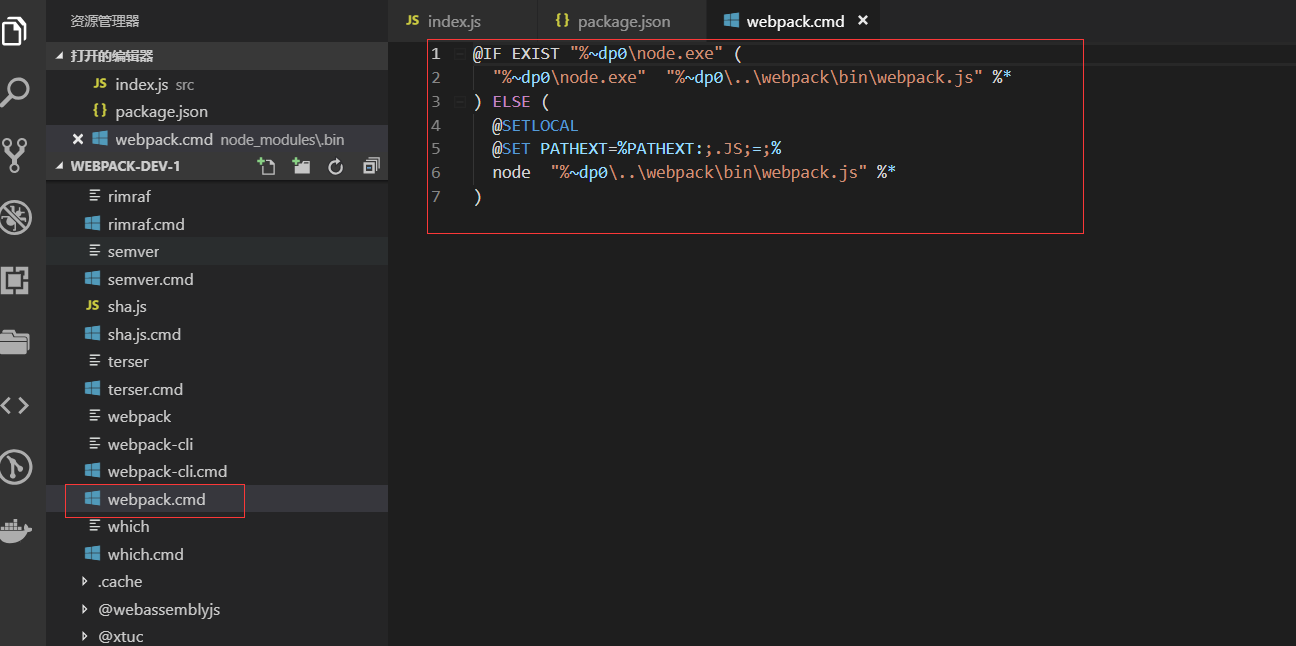
webpack.cmd:这里有一个判断如果当前目录有node.exe就执行,他就会用我们当前文件夹下的node.exe去执行 webpack.js
如果没有就用node去执行上一个目录下的webpack.js

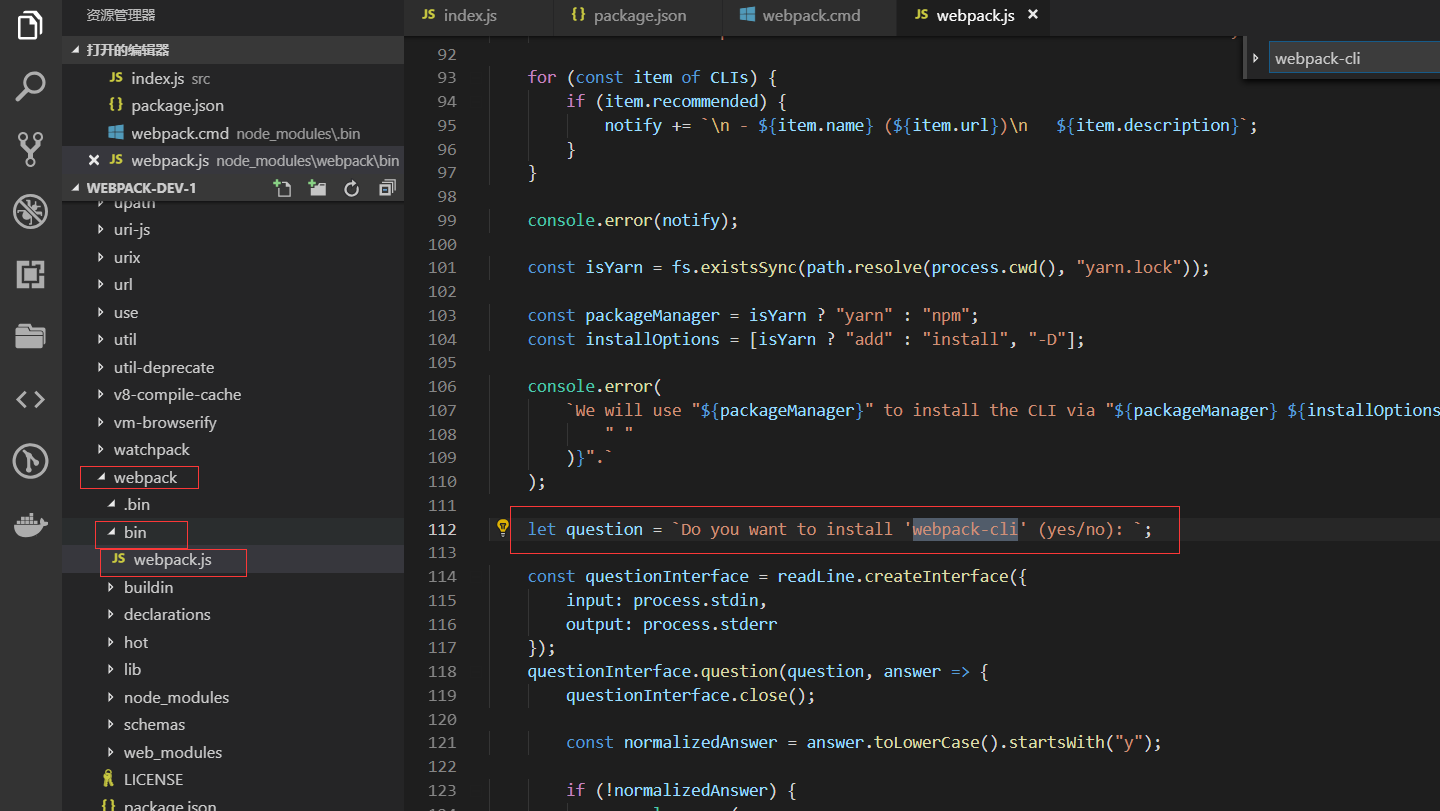
他实际上执行的就是node_modules/webpack/bin/weboack.js文件。
这里实际上还需要webpack-cli的支持。如果没有安装webpack-cli 他会提示你去安装

这样我们就知道了这两者之间的关系。
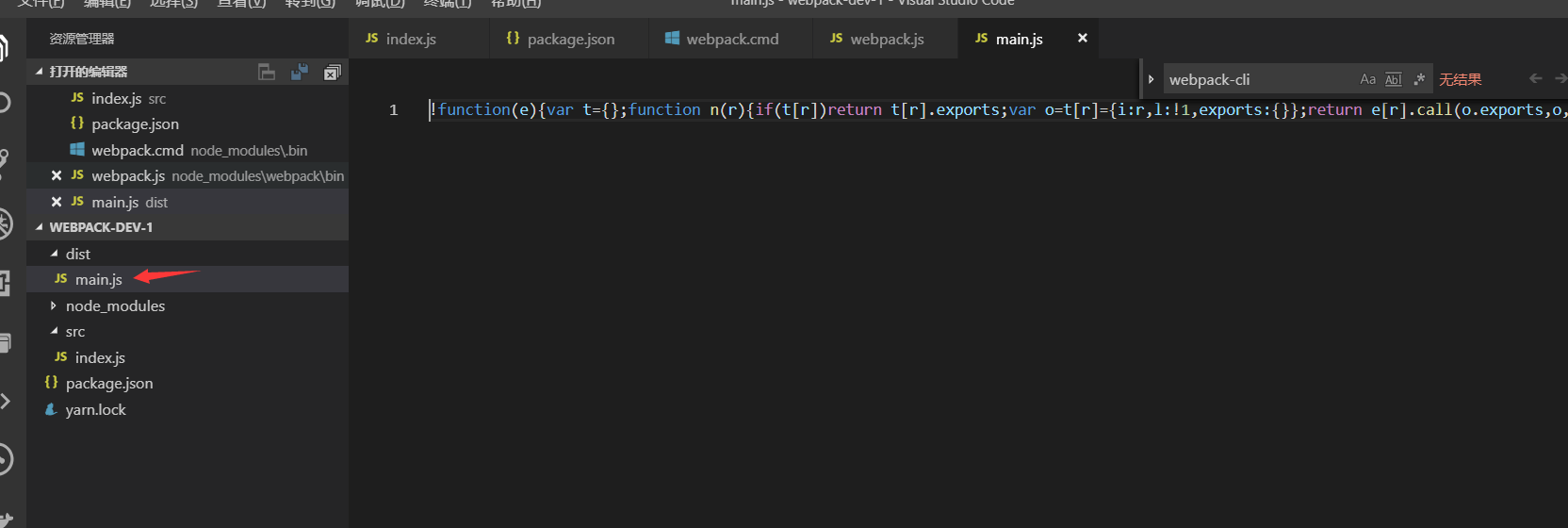
这是我们打包出来的dist/main.js的文件。这个文件夹明显压缩过了

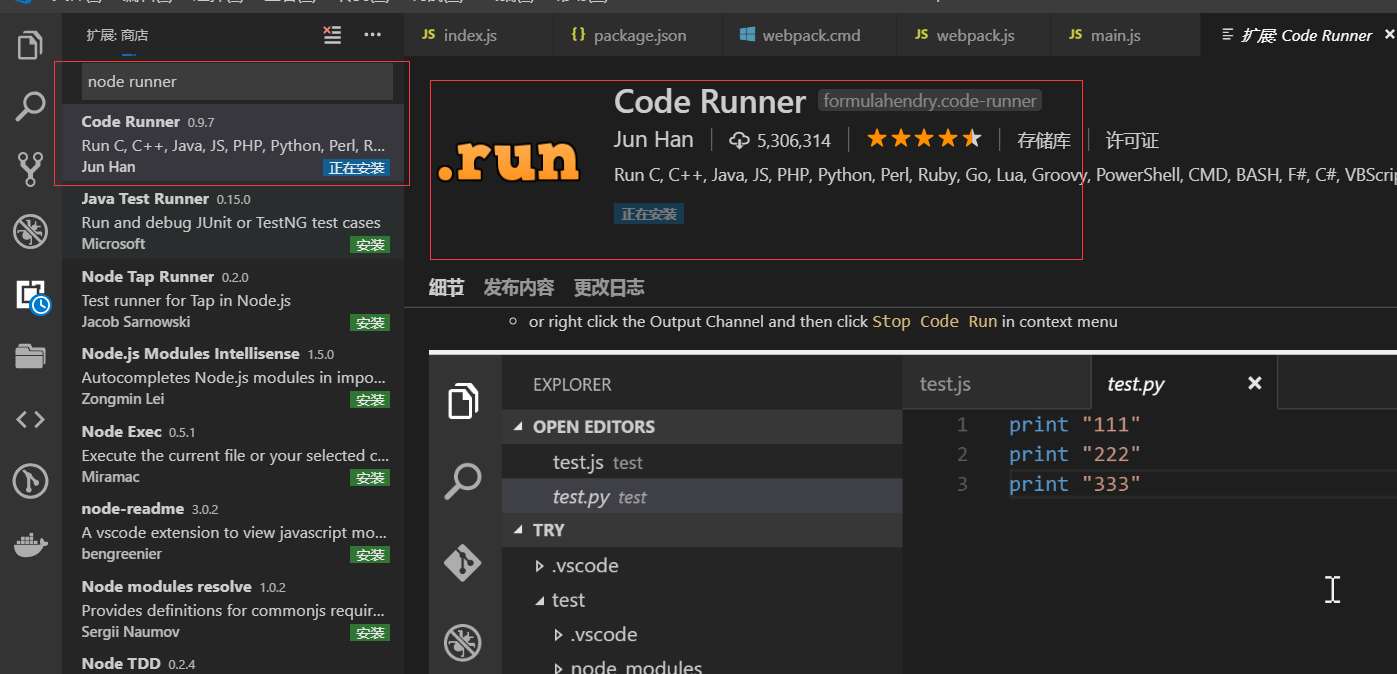
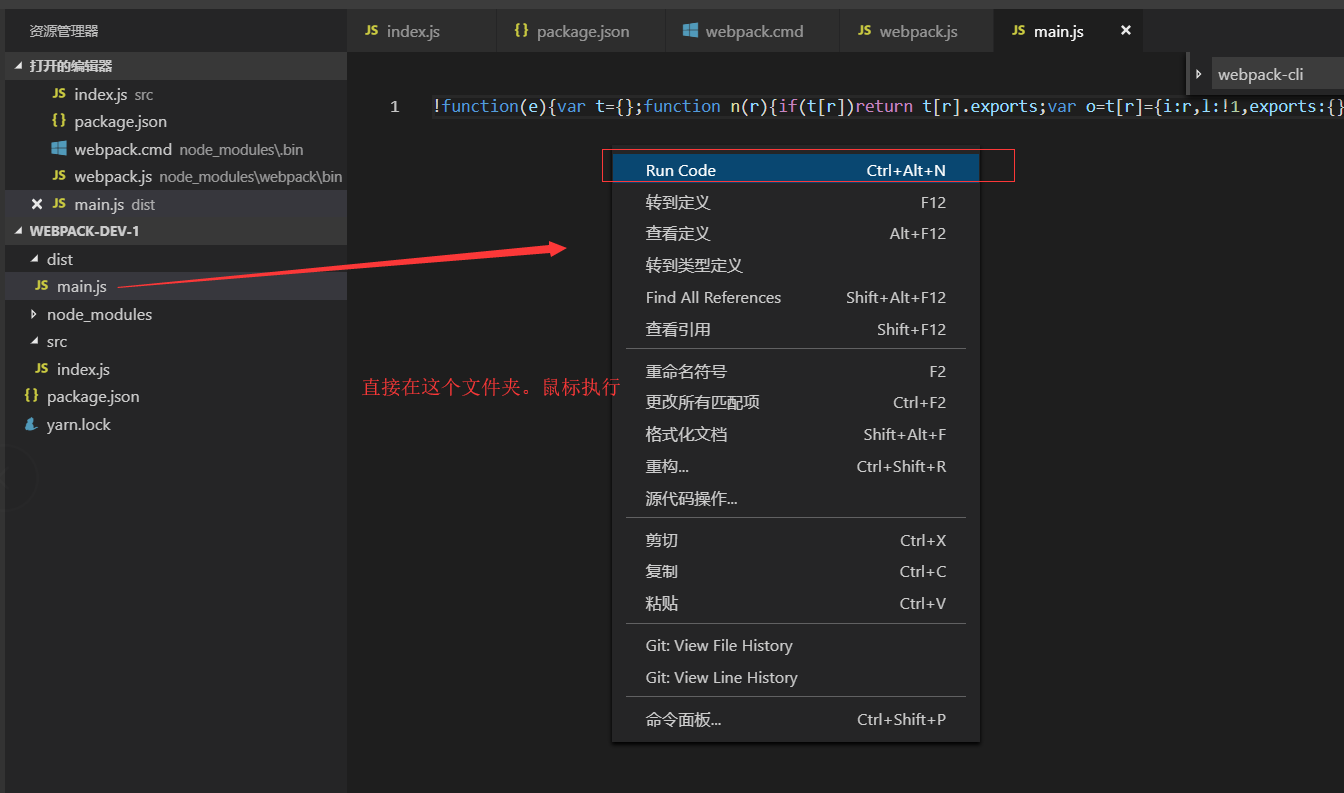
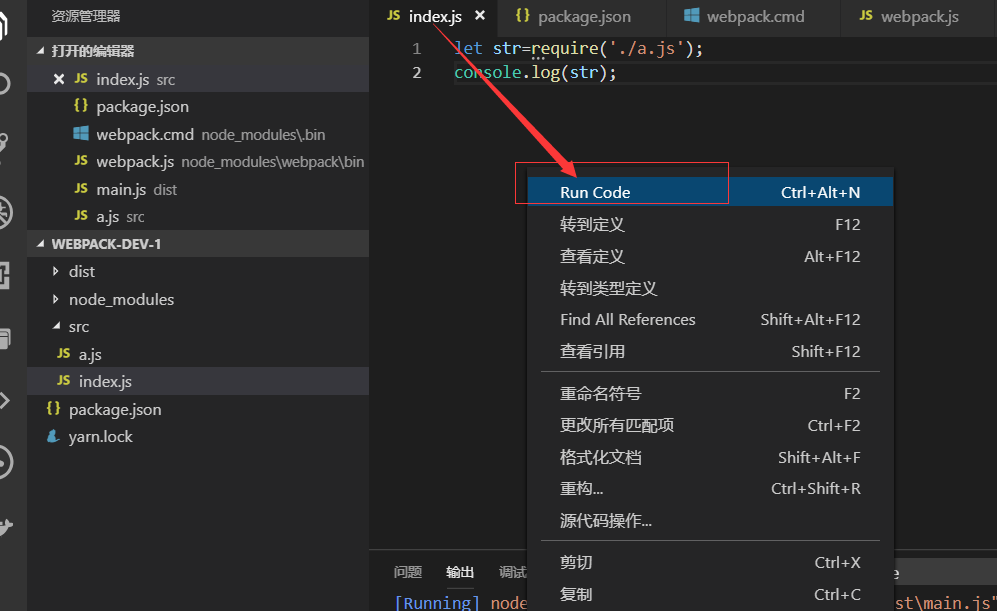
安装一个插件code runner

它帮我们执行node 代码

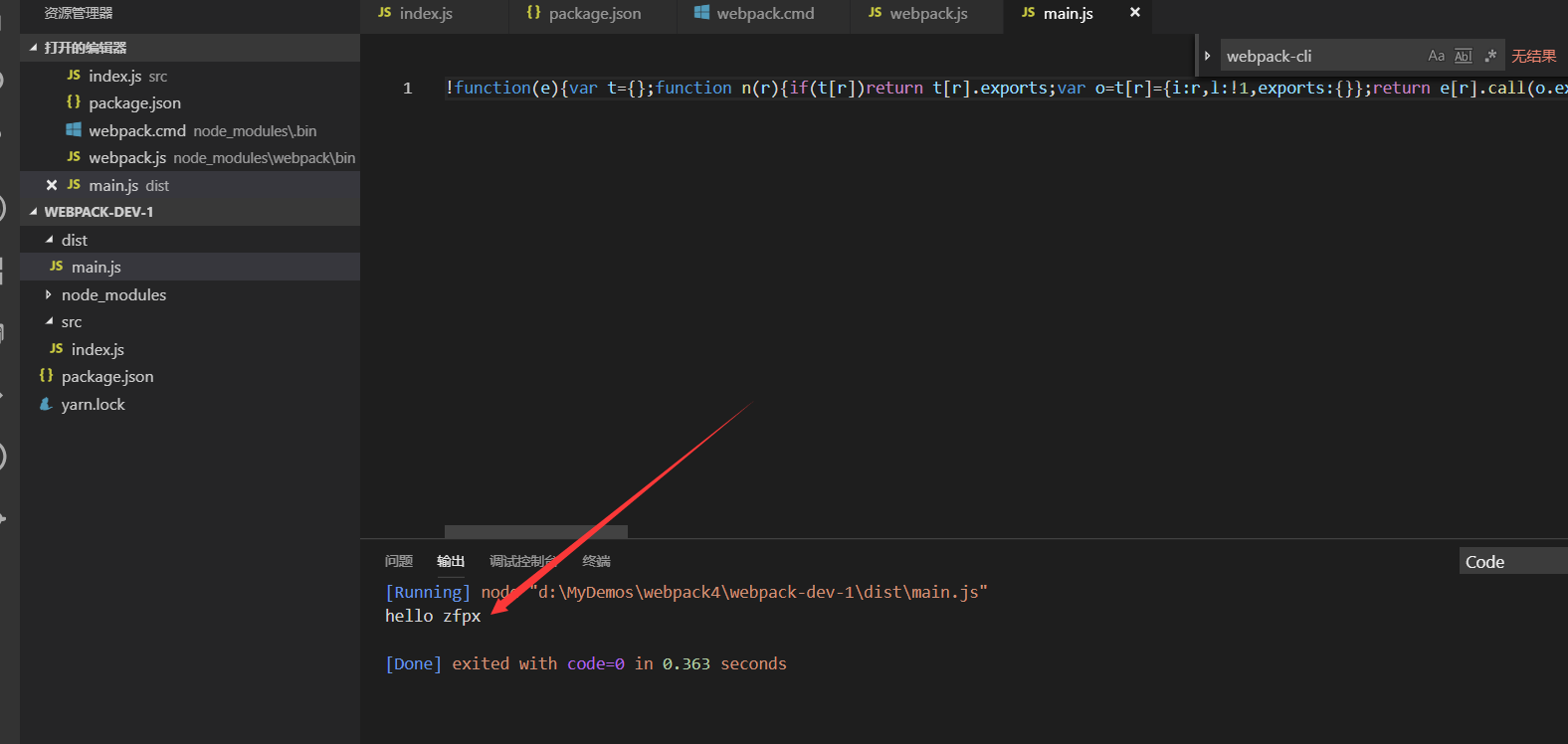
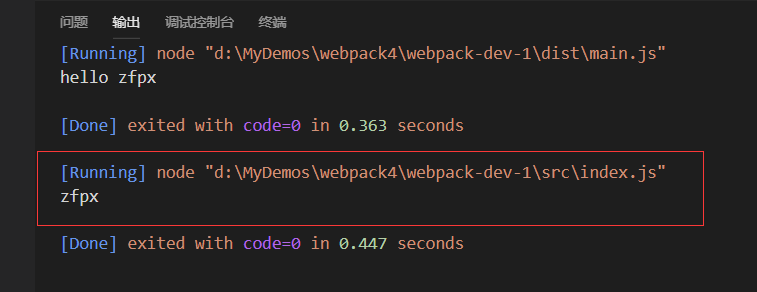
输出了我们的内容

我们明明一行代码却输出了很多。
wepack的功能是打包。支持我们js的模块化。
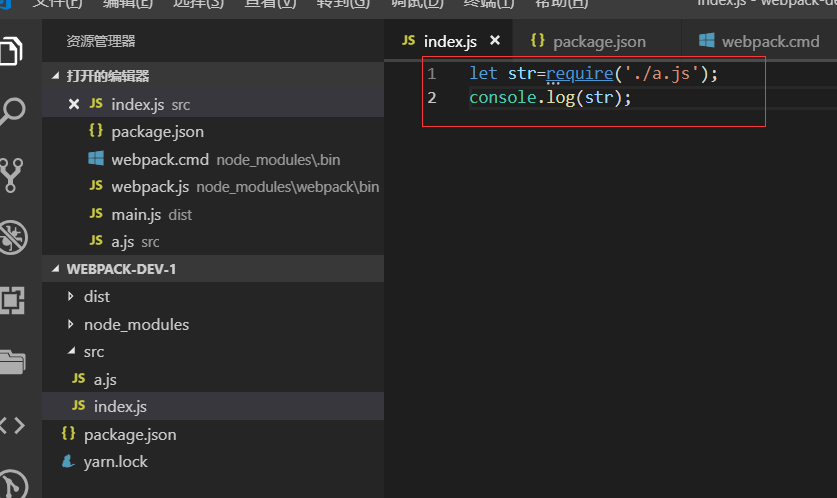
也就是说我们可以在index.js里面写一些模块化的代码
src/a.js文件及。我们可以在里面写一些node的语法

导出以后,我们可以在index.js内引用。这种语法是不可能在浏览器中跑的。因为这是我们node的一个规范

我们输出str

运行我们的代码

输出结果

我们最终希望把产出的结果运行在浏览器上
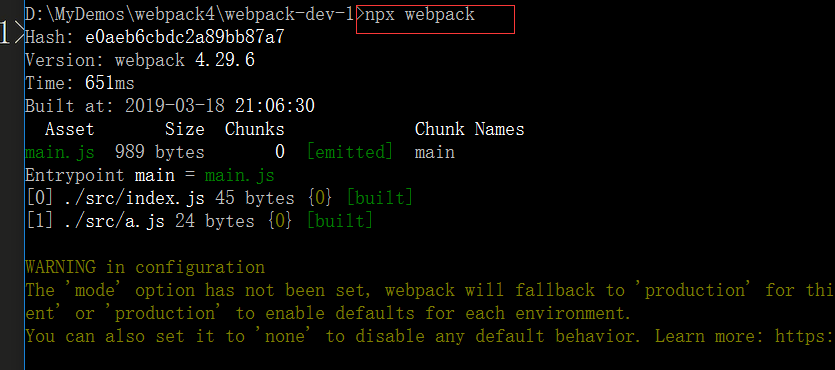
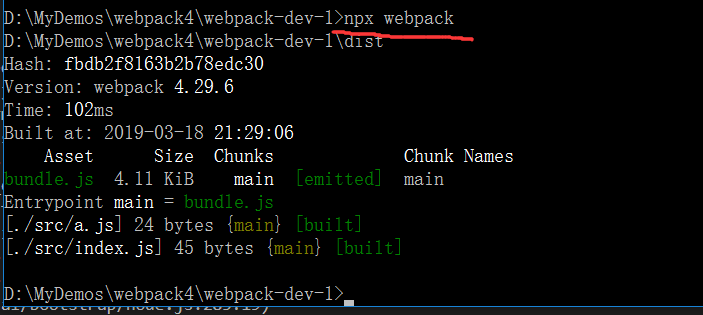
我们在cmd里面再次执行npx webpack命令

这里会有一个warning的提示,提示你mode选项没有设置。 webpack会默认使用production的模式,
我们先不关心打包的结果是什么。
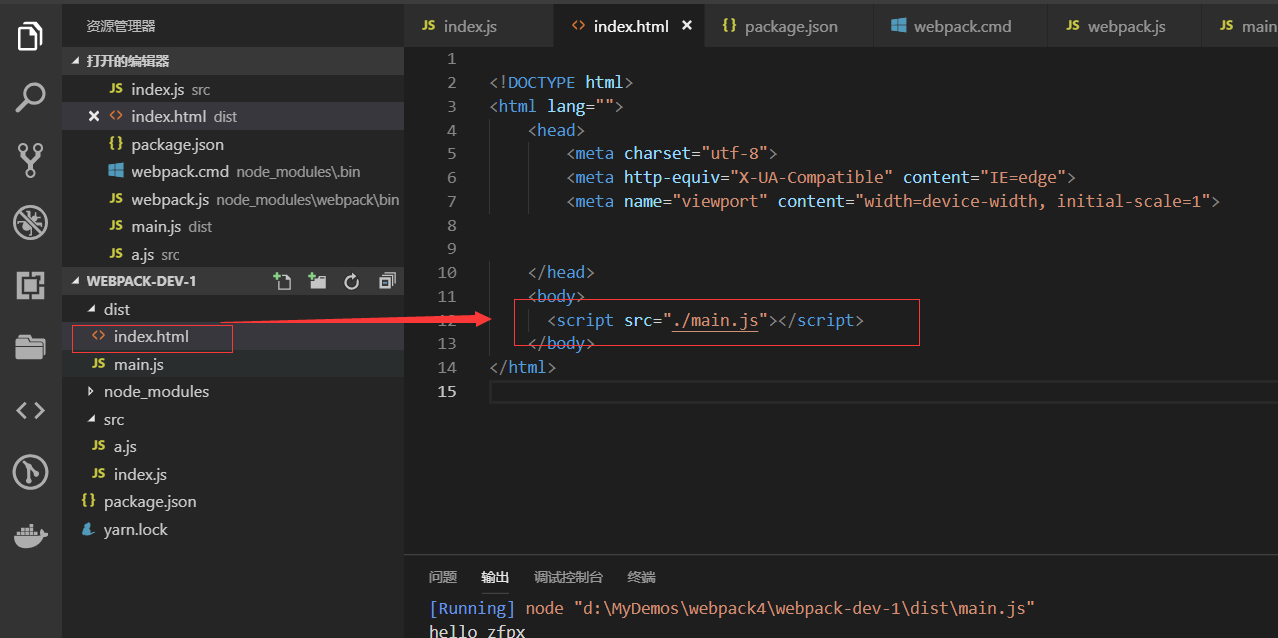
我们新建一个Index.html文件夹。并引用我们打包后的结果

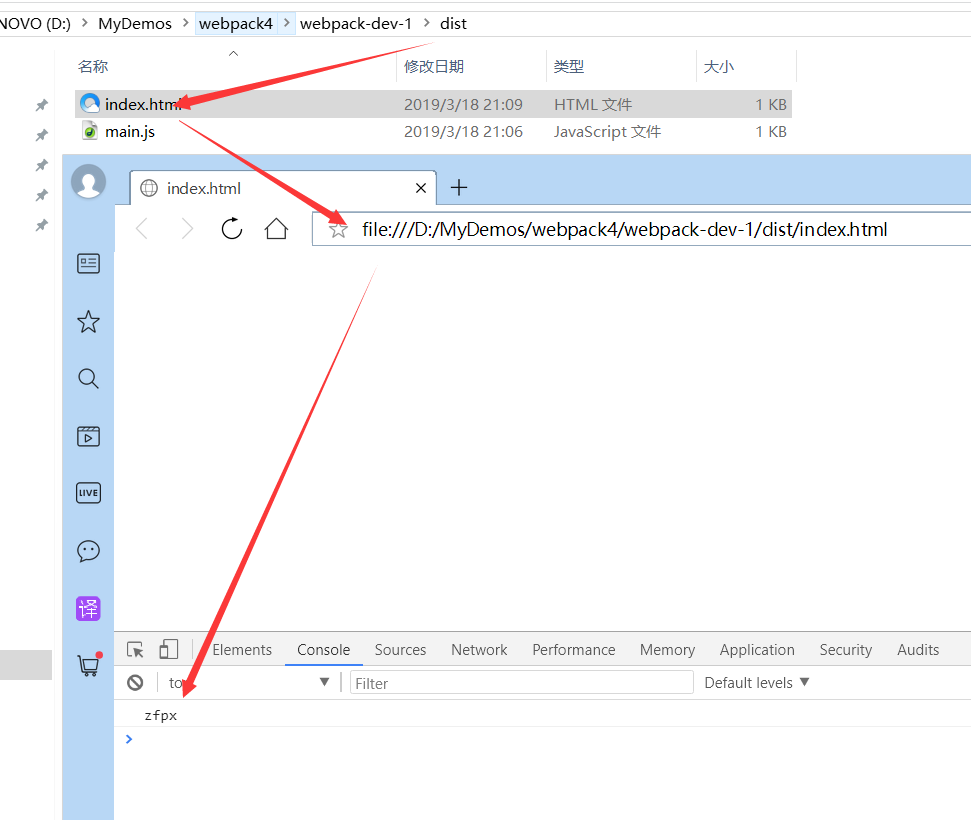
我们找到我们的Index.html文件夹,直接双击用浏览器打开。看到我们输出的结果

webpack帮我们解析了js的模块,查找相关依赖的文件。把这些文件打包成一个文件。解决了浏览器require的问题。相当于它自己实现了一套模块化 的机制
当前打包的机制比较弱。我们想修改输出的目录,就需要手动来配置
手动配置webpack

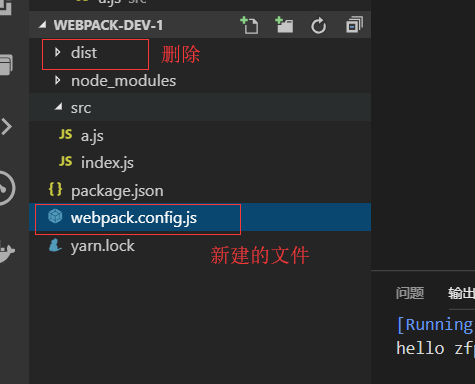
在根目录新建webpack.config.js文件。刚才的输出文件夹dist文件夹我们先删除。

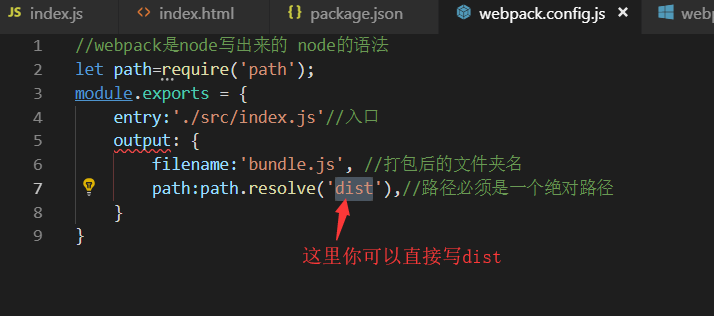
配置webpack.config.js文件
webpack是node写出来的
path路径必须是一个绝对路径,这时候需要node的核心模块
let path=require('path');引用path模块。这是node内置的模块
path.resolve()方法可以把一个相对路径解析成一个绝对路径

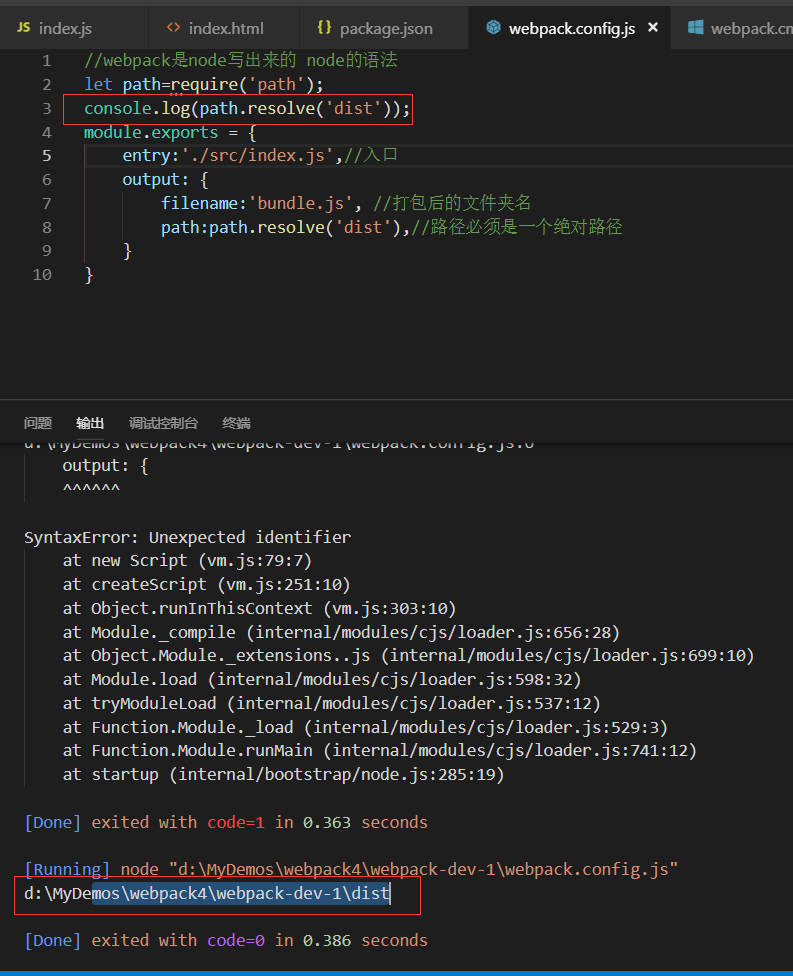
这里我们使用Run Code查看输出的结果。发现path.resolve('dist')就是根目录的dist文件夹的路径

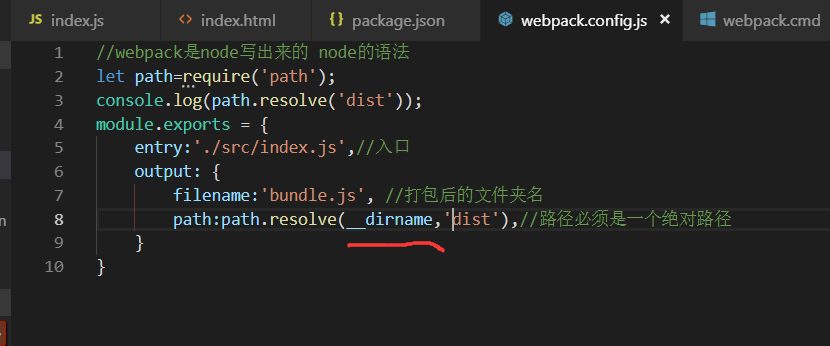
这里我们一般都会写上个__dirname,它表示当前根目录下产生一个dist目录

这样我们就有个入口和出口。
我们还希望打包出来的代码我们能看的见,不是压缩后的代码
这里我们为了能看清楚。是打包之前的代码,不是压缩之后的代码
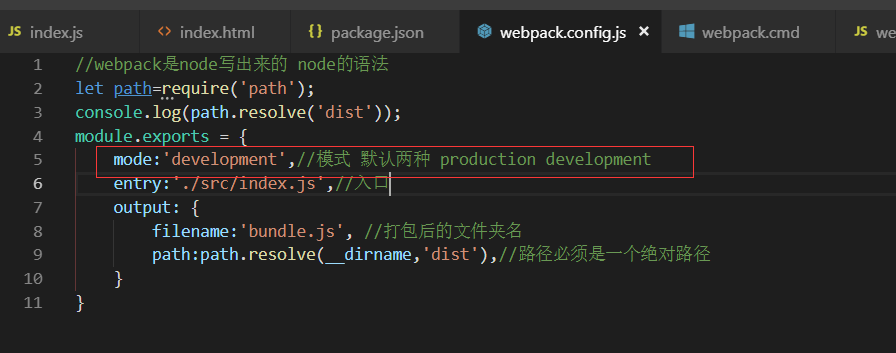
我们选择开发模式
mode:'development',//模式 默认两种 production development

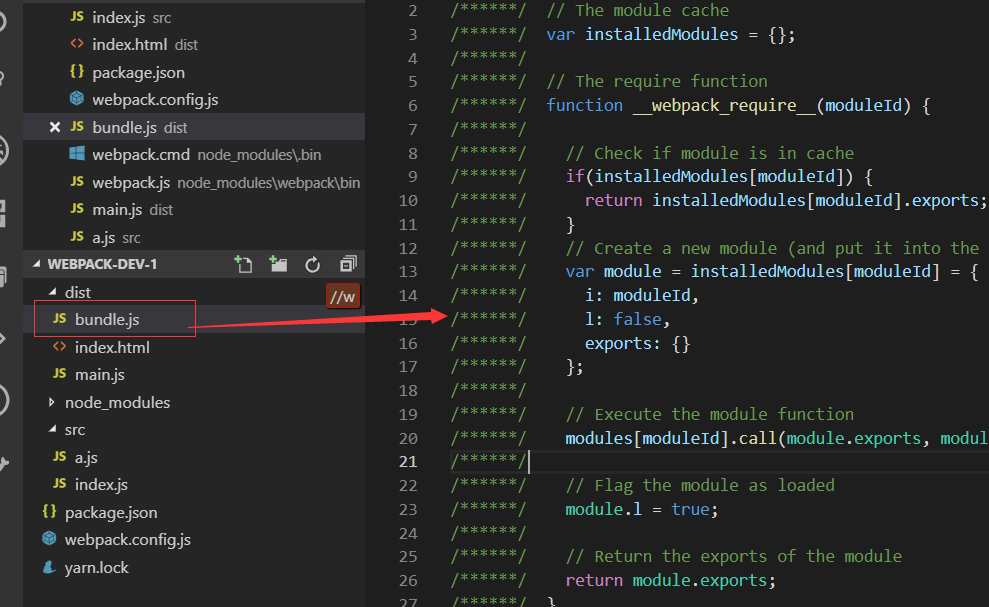
再次运行npx webpack。这个时候我们打包出来一个bundle.js文件

这个bundle.js就是我们打包出来的结果

webpck.config.js文件的名字可以修改吗?
那么为什么默认叫这个名字
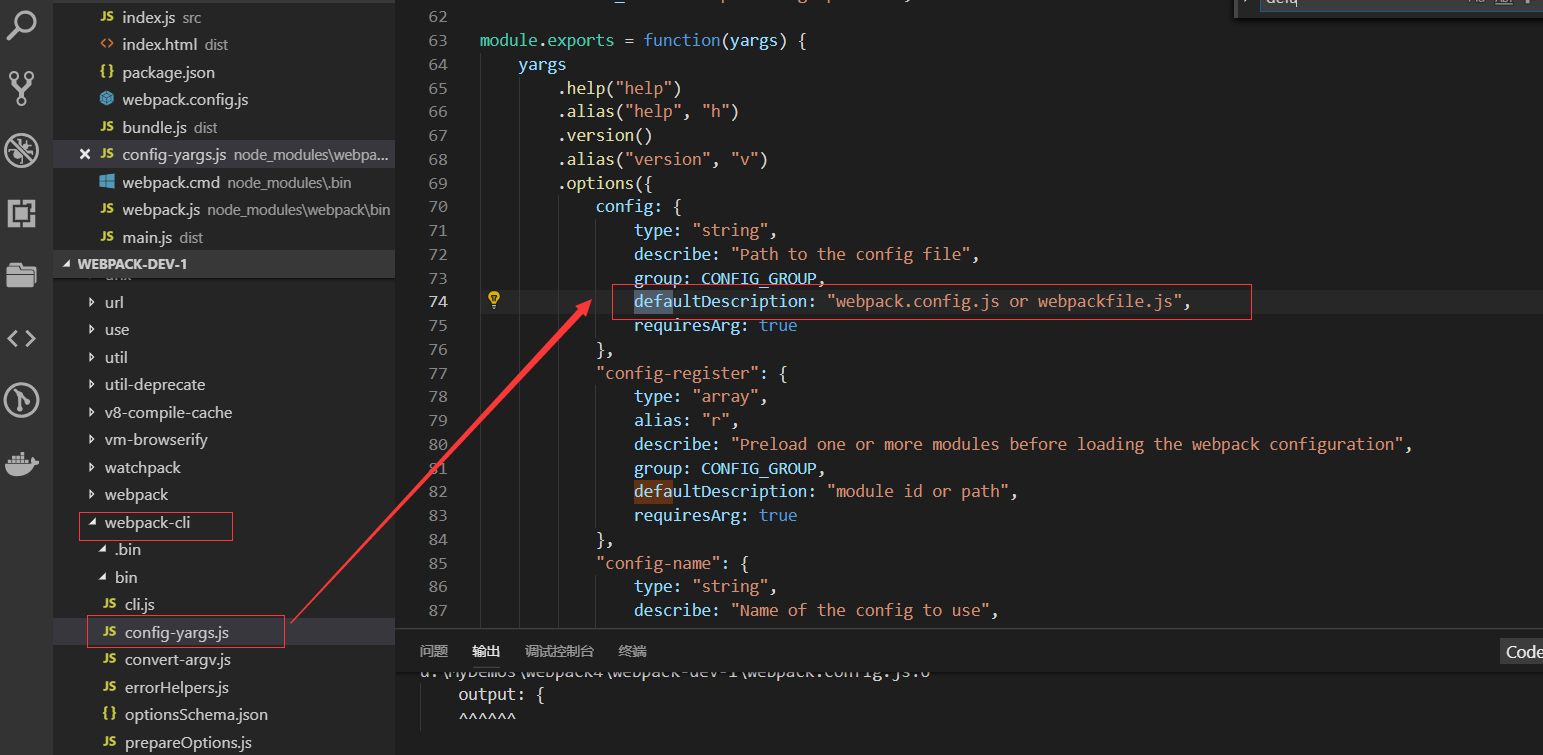
node_modules/webpack-cli/bin/config-yargs.js里面

webpack.config.js or webpackfile.js这是默认的两个名字,默认用的是前者
那么这个名字名字可以不可以改呢?这是我们后续要说的
最终代码

//webpack是node写出来的 node的语法 let path=require('path'); console.log(path.resolve('dist')); module.exports = { mode:'development',//模式 默认两种 production development entry:'./src/index.js',//入口 output: { filename:'bundle.js', //打包后的文件夹名 path:path.resolve(__dirname,'dist'),//路径必须是一个绝对路径 } }
