Window类型:
滚动窗口(Tumbling Window)
将数据依据固定的窗口长度对数据进行切分
窗口长度固定(窗口依据时间或者数量划分),每个窗口数据没有重叠

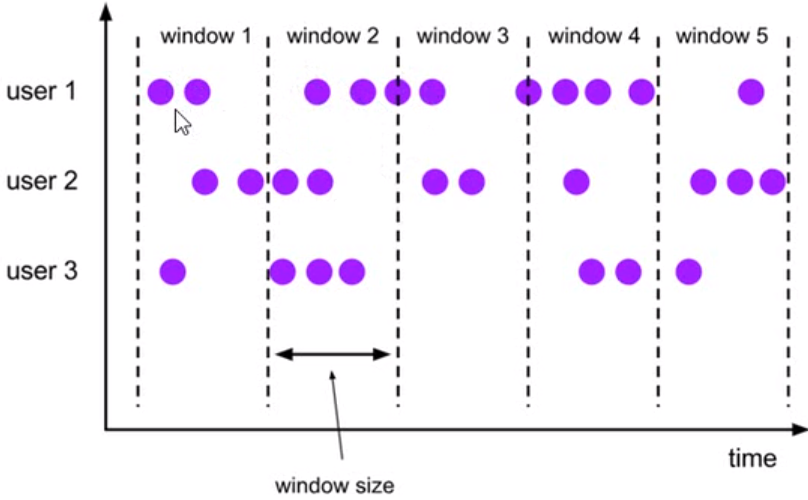
滑动窗口(Sliding Window)
滑动窗口是固定窗口的更广义的一种形式,滑动窗口由固定的窗口长度和滑动步长组成
窗口长度固定,可以有重叠(一个数据可以属于几个窗口?窗口长度/窗口步长)

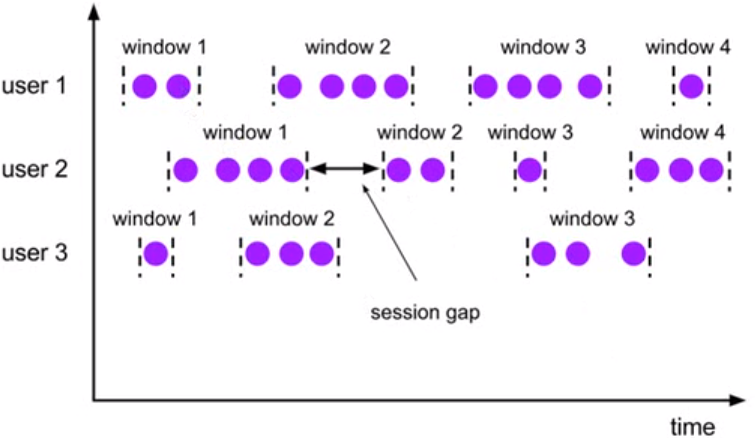
会话窗口(Session Window)
由一系列事件组合成一个指定时间长度的timeout间隙组成,也就是一段时间没有接收到新数据就会生成新的窗口
只基于时间分窗口(没有基于数量的窗口)

- 时间窗口 Time Window
- 滚动时间窗口
- 滑动时间窗口
- 会话窗口
- 计数窗口 Count Window
- 滚动计数窗口
- 滑动计数窗口
Window API
窗口分配器----window方法
我们可以用.window来定义一个窗口,然后基于这个window去做一个聚合或者其它处理操作。注意window方法必须在keyBy之后才能用。
Flink提供了更简单的timeWindow和countWindow方法,用于定义时间窗口和计数窗口。
keyBy对数据进行分组,窗口分配器对分组后的数据进行分桶(数据要给哪个窗口),分桶后的数据调用窗口函数做计算操作。
window()方法接受的输入参数是一个WindowAssigner
WindowAssigner负责将每条输入的数据分发到正确的window中
Flink提供了通用的WindowAssigner:
滚动窗口(Tumbling window)
滑动窗口(Sliding window)
会话窗口(Session window)
全局窗口(Global window)
窗口函数(Window function)
window function定义了要对窗口中收集的数据做的计算操作。
可以分为两类:
增量聚合函数
每条数据到来就进行计算,保持一个简单的状态
全窗口函数
先把窗口所有数据收集起来,等到计算的时候会遍历所有数据(统计百分比)