工作上需要从给定的接口获取数据,然后显示在界面的编辑框中,以往肯定会一个一个的去赋值,但这样太麻烦而且效率很低,不利于维护,于是想到了数据绑定这一方法,数据绑定主要利用INotifyPropertyChanged这一接口去监听属性是否发生改变。下面是我写的一个demo,主要是利用控件的DataContext属性绑定数据
1.数据源
using System; using System.Collections.Generic; using System.ComponentModel; using System.Linq; using System.Text; using System.Threading.Tasks; namespace DataBinding { public class DataSource:INotifyPropertyChanged { public event PropertyChangedEventHandler PropertyChanged; /// <summary> /// 姓名 /// </summary> private string _name; public string Name { get { return _name; } set { _name = value; if(PropertyChanged != null) { PropertyChanged(this, new PropertyChangedEventArgs("Name")); } } } /// <summary> /// 年龄 /// </summary> private int _age; public int Age { get { return _age; } set { _age = value; if(PropertyChanged != null) { PropertyChanged(this, new PropertyChangedEventArgs("Age")); } } } /// <summary> /// 性别 /// </summary> private string _gender; public string Gender { get { return _gender; } set { _gender = value; if(PropertyChanged != null) { PropertyChanged(this, new PropertyChangedEventArgs("Gender")); } } } /// <summary> /// 身高 /// </summary> private int _height; public int Height { get { return _height; } set { _height = value; if(PropertyChanged != null) { PropertyChanged(this, new PropertyChangedEventArgs("Gender")); } } } private static DataSource _instance = null; public static DataSource GetInstance() { if(null == _instance) { _instance = new DataSource(); } return _instance; } private DataSource() { _name = "张三"; _age = 23; _gender = "男"; _height = 172; } } }
2.界面布局

<Window x:Class="DataBinding.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="主窗口" Height="350" Width="525" WindowStartupLocation="CenterScreen"> <Grid x:Name="grid_DataInfo"> <Grid.ColumnDefinitions> <ColumnDefinition Width="20"/> <ColumnDefinition Width="*"/> <ColumnDefinition Width="20"/> </Grid.ColumnDefinitions> <Grid.RowDefinitions> <RowDefinition Height="20"/> <RowDefinition Height="*"/> <RowDefinition Height="20"/> </Grid.RowDefinitions> <StackPanel Orientation="Horizontal" HorizontalAlignment="Left" VerticalAlignment="Top" Grid.Row="1" Grid.Column="1" Margin="130,30,0,0"> <TextBlock Text="姓名:" Margin="0,3,0,0"/> <TextBox x:Name="txt_Name" Text="{Binding Path=Name}" FontSize="16" VerticalContentAlignment="Center" Width="150"/> </StackPanel> <StackPanel Orientation="Horizontal" HorizontalAlignment="Left" VerticalAlignment="Top" Grid.Row="1" Grid.Column="1" Margin="130,80,0,0"> <TextBlock Text="年龄:" Margin="0,3,0,0"/> <TextBox x:Name="txt_Age" Text="{Binding Path=Age}" FontSize="16" VerticalContentAlignment="Center" Width="150"/> </StackPanel> <StackPanel Orientation="Horizontal" HorizontalAlignment="Left" VerticalAlignment="Top" Grid.Row="1" Grid.Column="1" Margin="130,130,0,0"> <TextBlock Text="性别:" Margin="0,3,0,0"/> <TextBox x:Name="txt_Gender" Text="{Binding Path=Gender}" FontSize="16" VerticalContentAlignment="Center" Width="150"/> </StackPanel> <StackPanel Orientation="Horizontal" HorizontalAlignment="Left" VerticalAlignment="Top" Grid.Row="1" Grid.Column="1" Margin="130,180,0,0"> <TextBlock Text="身高:" Margin="0,3,0,0"/> <TextBox x:Name="txt_Height" Text="{Binding Path=Height}" FontSize="16" VerticalContentAlignment="Center" Width="150"/> </StackPanel> </Grid> </Window>
3.实例操作
namespace DataBinding { /// <summary> /// MainWindow.xaml 的交互逻辑 /// </summary> public partial class MainWindow : Window { public MainWindow() { InitializeComponent(); //绑定数据源 grid_DataInfo.DataContext = DataSource.GetInstance(); } } }
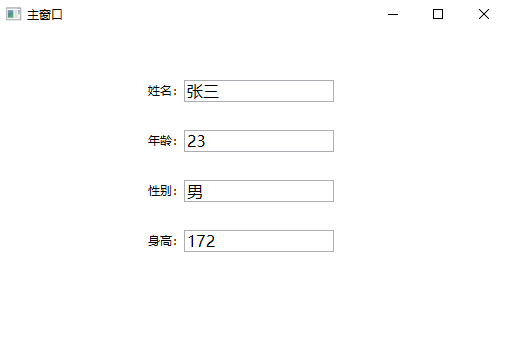
4.效果显示