传统的JavaScript程序使用函数和基于原型的继承来创建可重用的组件,但对于熟悉使用面向对象方式的程序员来讲就有些棘手,因为他们用的是基于类的继承并且由类构件出来的。
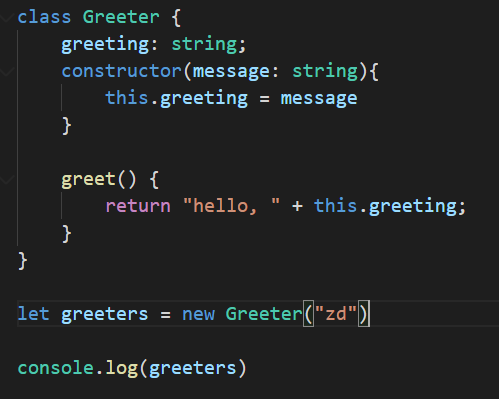
1、类

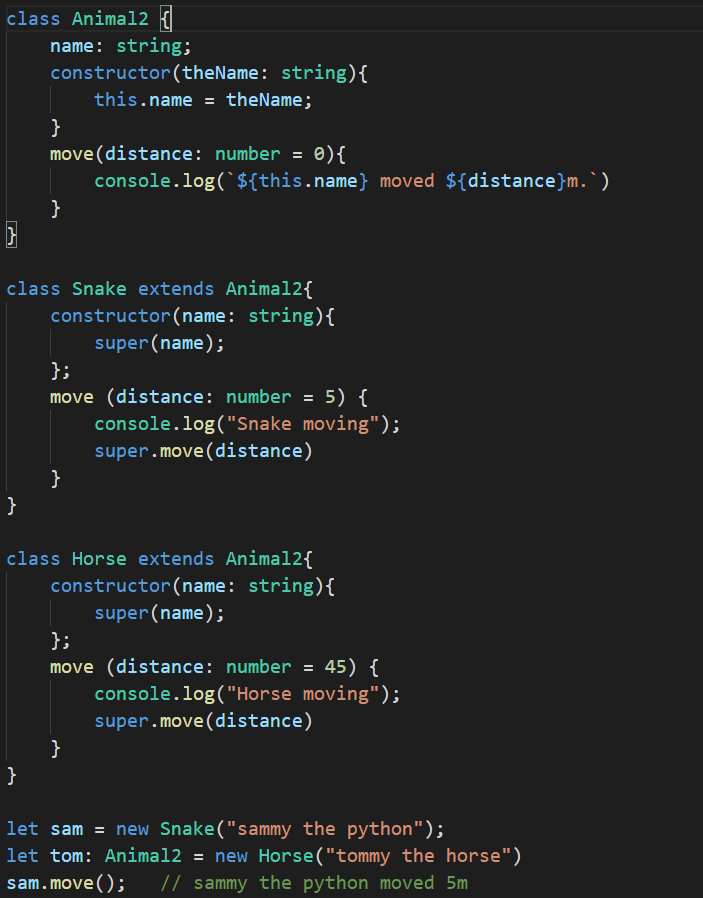
2、继承
子类是派生类,基类是超类, 派生类包含了一个构造函数,它必须调用super,它会执行基类的构造函数
此例子演示了如何在子类里可以重写父类的方法
注意: tom的类型是Animal2,但是值是Horse的实例,所以会调用Horse类中的move方法

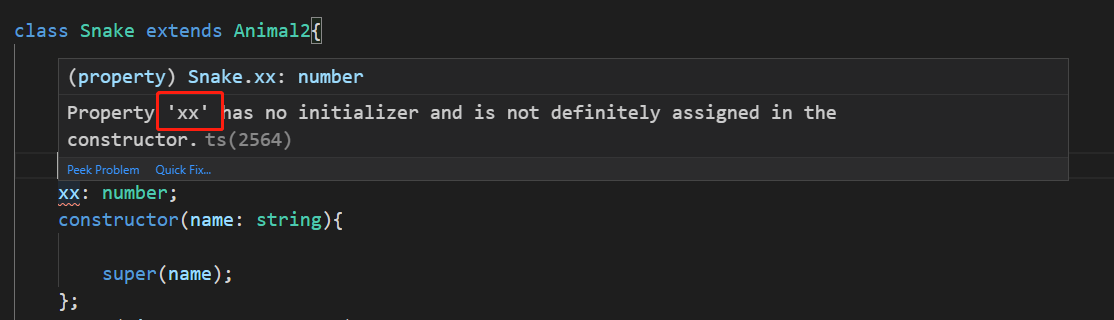
子类中的属性,若没有赋值,则必须在构造函数中初始化

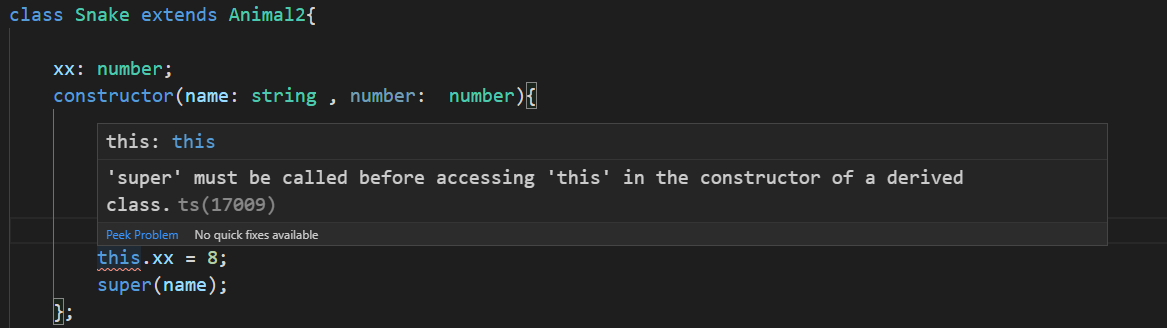
在派生类的构造函数里访问this的属性之前,我们一定要调用super(), 这个是typescript强制执行的一条重要规则

3、共有,私有与受保护的修饰符
默认为 public
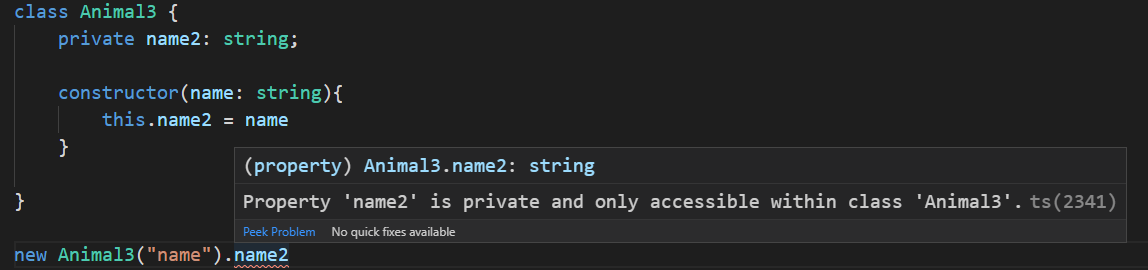
当成员为private, 它就不能再声明它的类的外部访问。

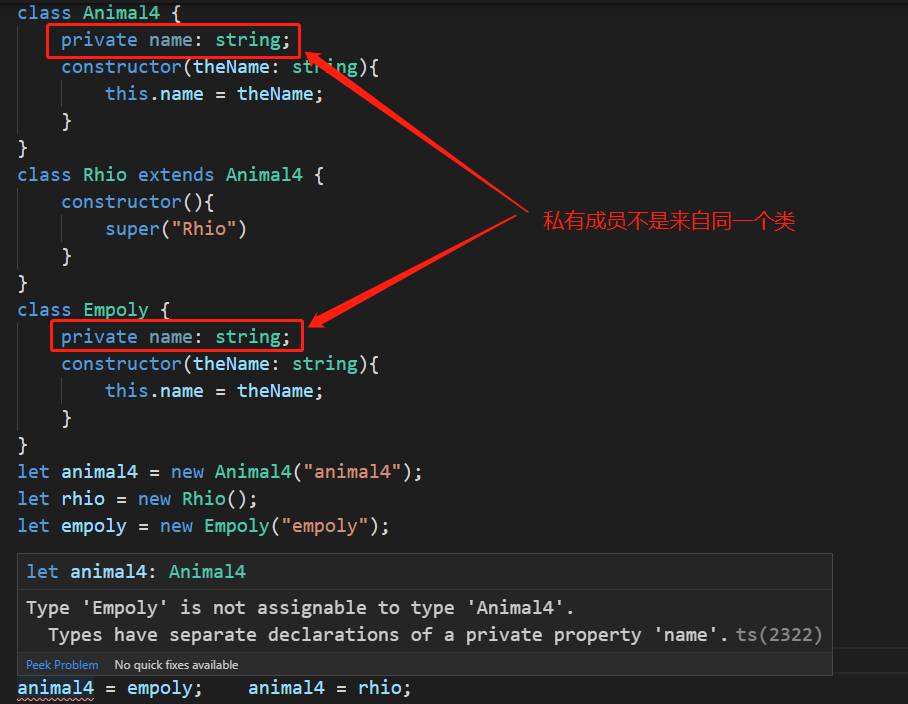
typeScript使用的是结构性类型系统。当我们比较两种不同的类型时,并不在乎它们从何处而来,如果所有成员的类型都是兼容的,我们就认为它们的类型时兼容的
然后,当我们带有private或protected成员的类型的时候,情况就不同了。如果其中一个类型里包含一个private成员,name只有当另一个类型中也存在这样一个private成员,并且它们都是来自同声明时,我们才认为这两个类型是兼容的。对于protected成员也使用这个规则

protected
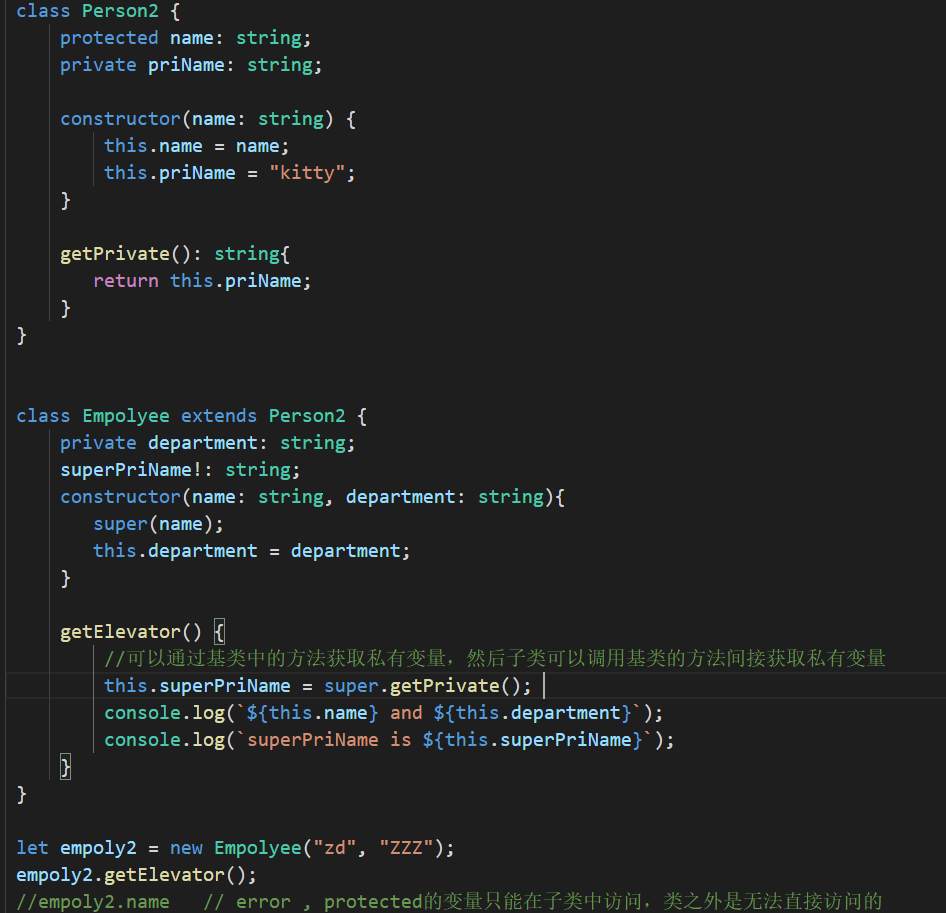
protected 修饰符与private修饰符的行为很相似,但有一点不同,protected成员在派生类中仍然可以访问

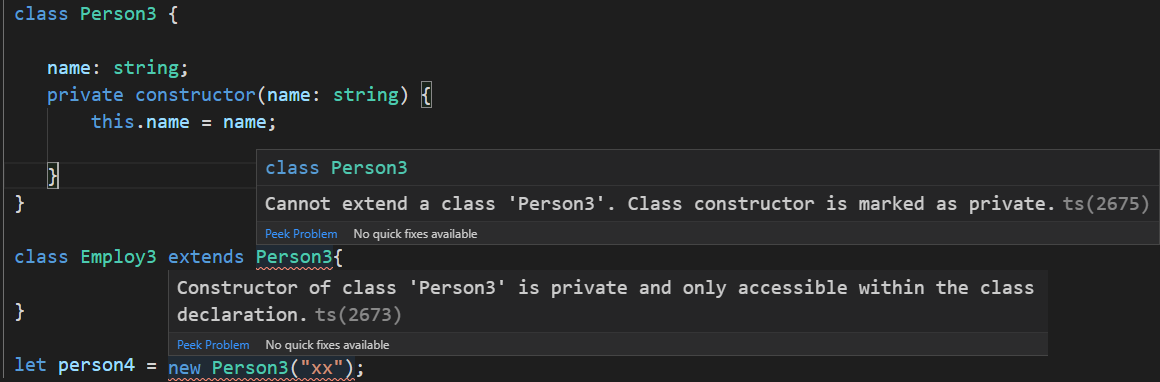
子类要继承某个基类,就会访问其基类的构造函数;创建此类的实例,也会自动调用构造函数,若是将构造函数标记为private,则构造函数就不能被子类和实例访问,也就是不能被继承和不能被实例化

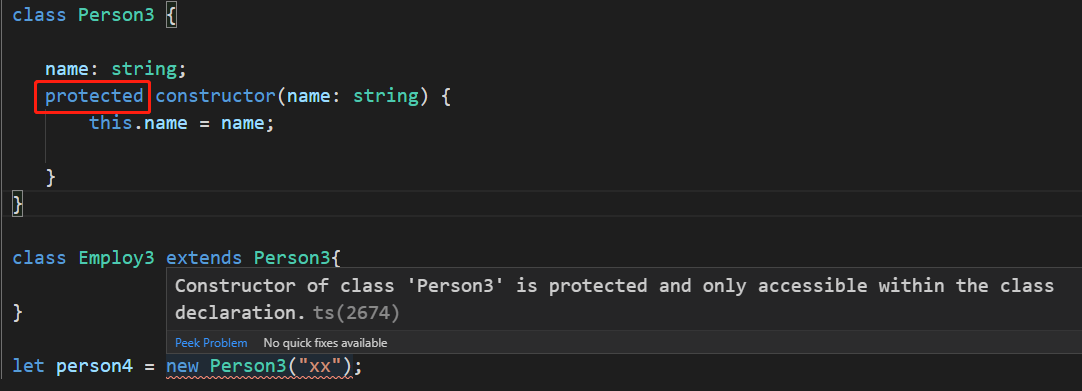
构造函数也可以被标记为protected,这意味着这个类不能再包含它的类外被实例化,但是可以被继承

4、readonly修饰符
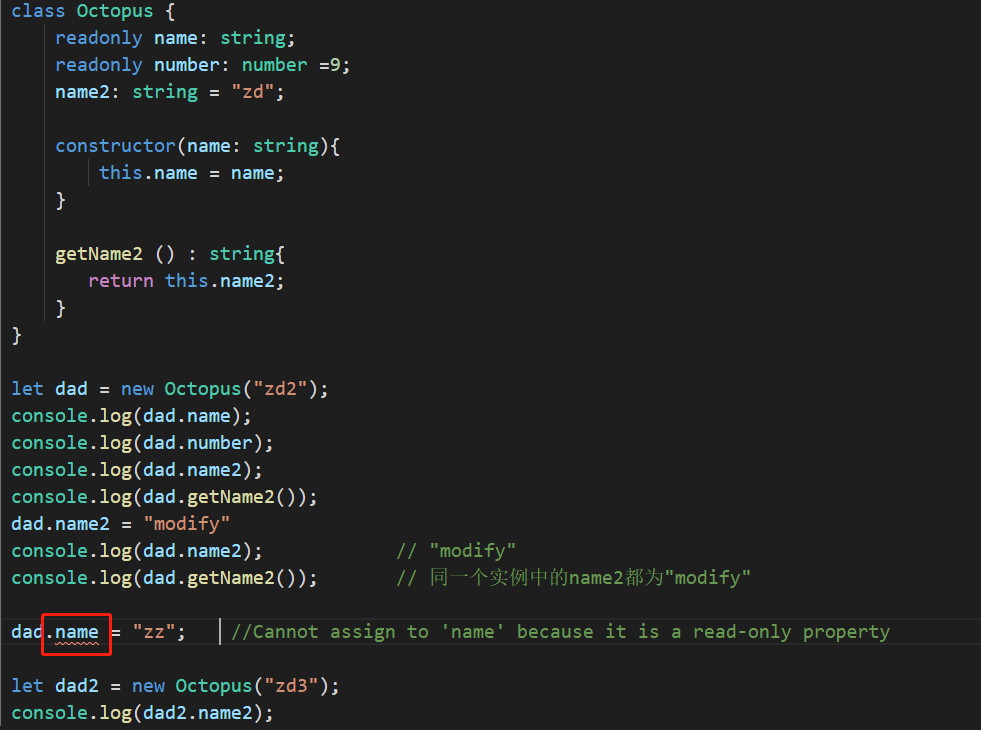
你可以使用readonly关键字将属性设置为只读的。只读属性必须在声明时或者构造函数里被初始化

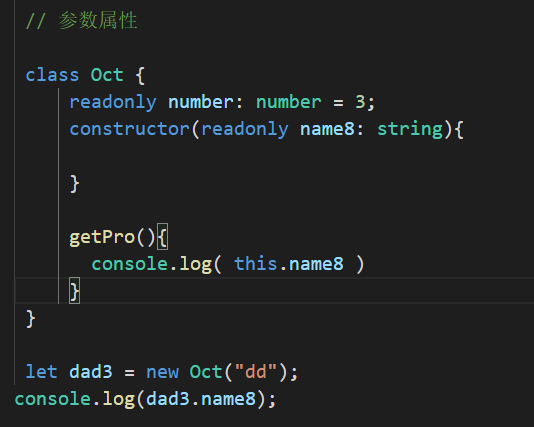
参数属性
参数属性可以很方便的让我们在一个地方定义并初始化一个成员

在构造函数里使用readonly name8: string 参数来创建和初始化name8成员。我们把声明和赋值合并至一处
参数属性是通过给构造函数参数前面添加一个访问限定符来声明。使用private限定一个参数会声明并初始化一个私有成员,对于public和protected来说也是一样。
注意:这个访问限定符不能被省略,否则就不属于类的属性,只能是构造函数的参数
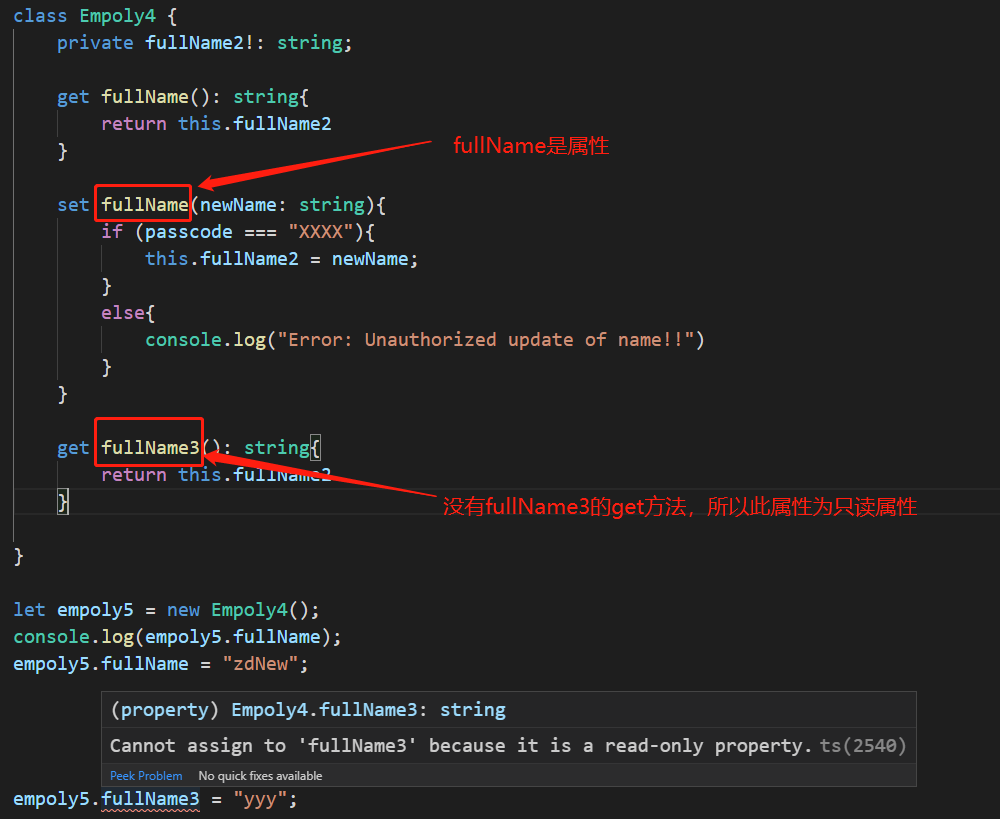
5、存取器
Typescript支持通过getters/setters来截取对象成员的访问。他能帮助你有效的控制对象成员的访问
如果只带有get不带有set的存取器会自动被推断为readonly

注意:如果get / set方法中只有赋值语句,不做任何约束条件,则没有必要使用get/set方法,使用get/set的好处就是,只需要在一个地方对属性成员进行逻辑处理,而不需要在每个调用属性的地方进行逻辑处理
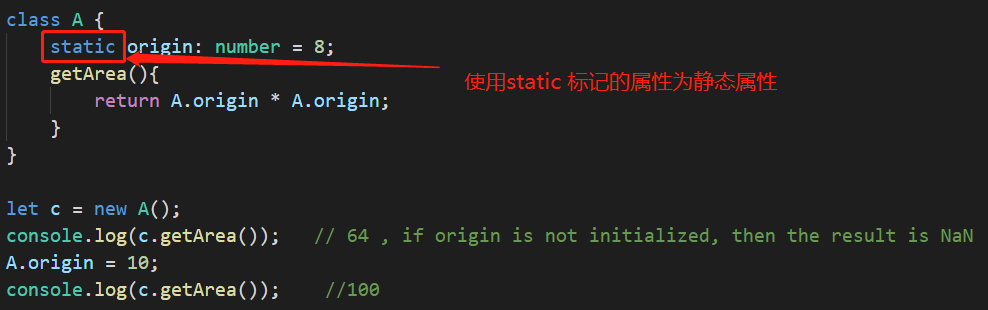
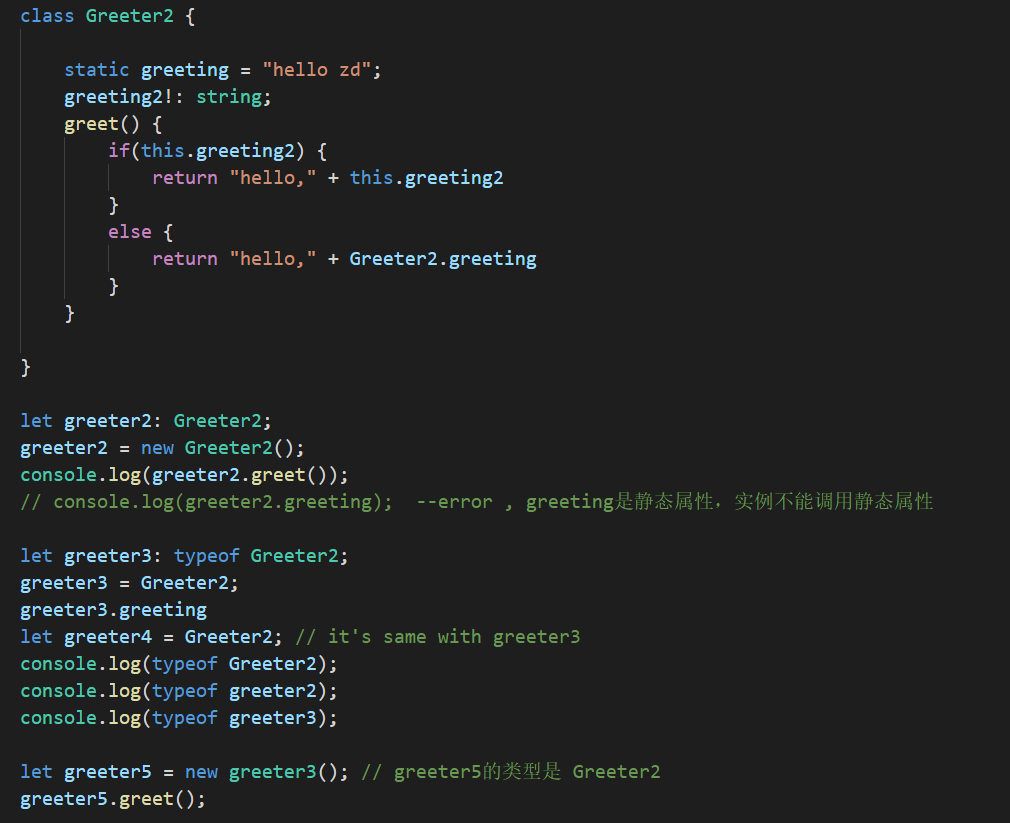
6、静态属性
这些属性存在于类本身,而不是类的实例上

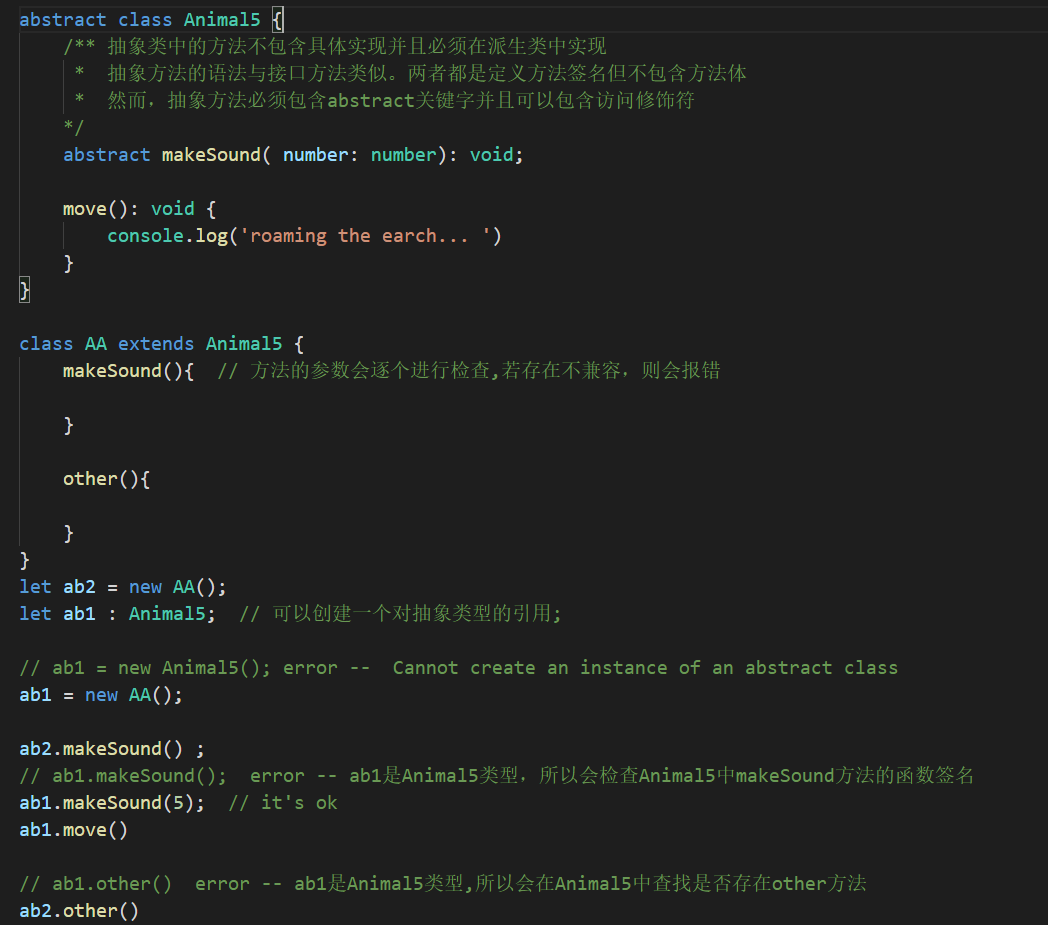
7、抽象类
抽象类作为其他派生类的基类使用。它们一般不会直接被实例化。不同于接口,抽象类可以包含成员的实现细节。
abstract关键字适用于定义抽象类和在抽象类内部定义的抽象方法

8、高级技巧
--构造函数

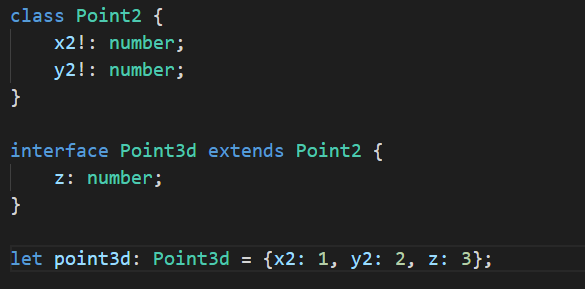
--把类当做接口使用
类定义会创建两个东西:类的实例类型和一个构造函数。因为类可以创建出类型,所以你能够在允许使用接口的地方使用类