node.js是基于Google V8的,而Google V8有一个Eclipse的调试插件,这个插件同样也支持node.js。
1、安装Eclipse debugger for V8
这个,用过Eclipse的应该都知道,不过还是简单说下吧:
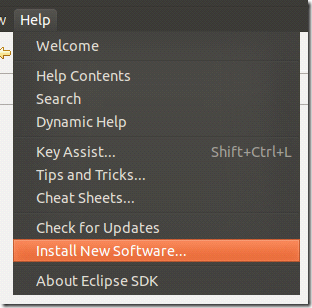
选择“Install New Software”
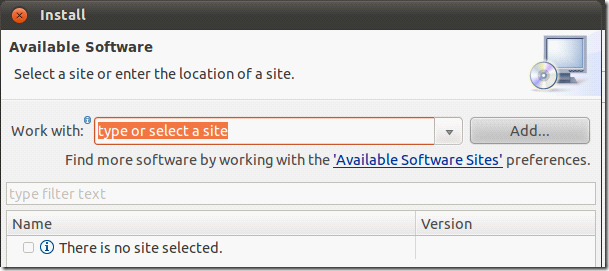
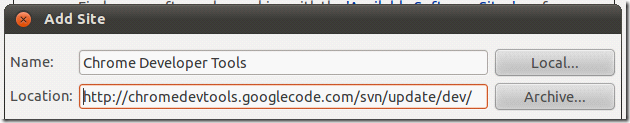
点“Add”
Location为: http://chromedevtools.googlecode.com/svn/update/dev/
Name你喜欢,整一个方便你记忆的就好。
点击确定后,在“Work with“选择你刚才添加的站点:
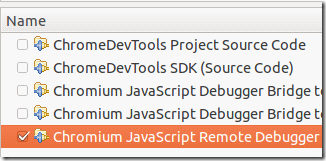
然后选择“Chromium JavaScript Remote Debugger”,然后一直下一步,安装完后会提示重启Eclipse,重启Eclipse后就可以开始调试了。
2、怎样调试Nodejs?
从插件名称中的“Remote”可以预想到这是一个远程调试的工具,大概的流程就是node开一个tcp的调试端口,然后这个调试工具通过这个tcp端口来和node通讯实现调试。
要启用node的调试端口,在执行node脚本的时候需要添加 –-debug 参数:
node --debug[=port] NodeApp.js
or
node --debug-brk[=port] NodeApp.js
其中port为开启的调试端口,默认为5858.
--debug和--debug-brk的区别在于,--debug执行脚本的时候会直接运行该脚本,而--debug-brk执行脚本的时候,并不会马上执行,而是等待调试器的连接,然后按调试器的指令来执行。
我们写个简单的代码来用于调试:
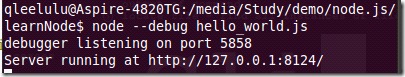
然后用 node –debug hello_world.js 来运行:
可以看到输出一行:debugger listening on port 5858
5858为默认端口,你也可以用 --debug=5859 来指定不同的端口
好,现在node的调试模式已经运行起来了,我们去配置Eclipse来连接到node并进行调试。
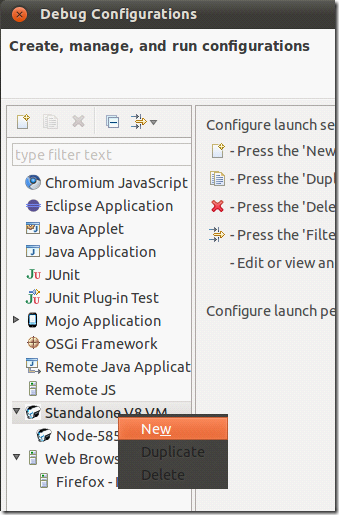
首先我们要到debug config里面去添加一个新的V8 VM的调试配置:
右键,选择“new”来新建一个配置项:
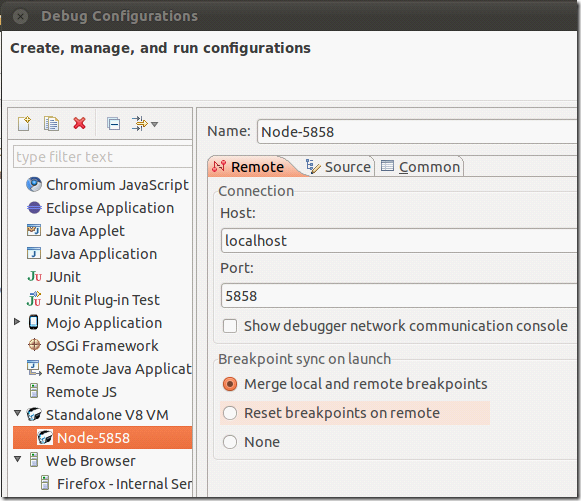
因为我们刚才node起的调试端口为默认的5858,所以这里我们的端口就是5858,名称我们定为“Node-5858”。
然后点debug开始调试,或者你使用下面的方式开始调试:
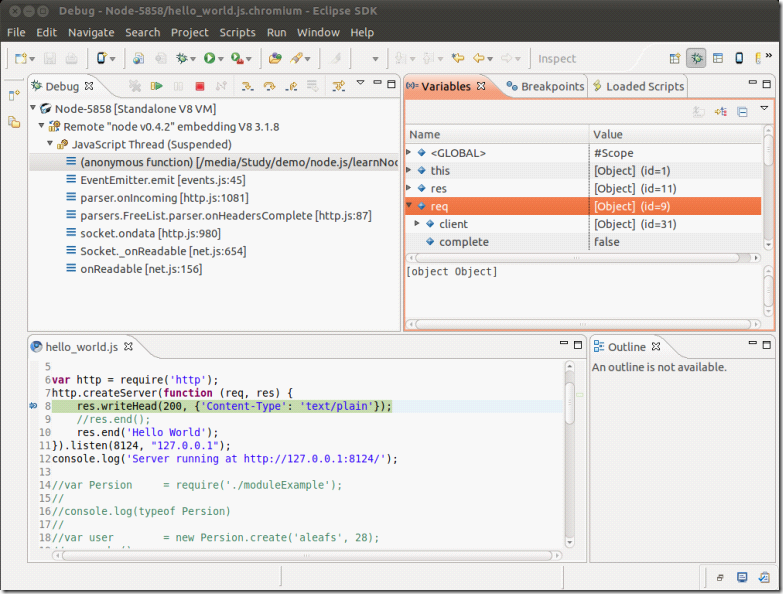
调试模式大概会是这样:
(注:这是调试视图,点击右上角的臭虫按钮。如果你的Eclipse上没有这个按钮,请点击上图右上角臭虫左边的添加按钮,找到debug然后添加就可以)
在调试模式连接成功后,你会在你的“Project Explorer”里面看到多了一个“Node-5858”(刚才debug config里面设置的名称)的项目,里面的文件都是调试的文件或者调试的文件require进来的文件。
打开这些文件,你就可以在里面加断点开始调试了。例如上图的第8行加了一个断点,则每次在浏览器访问的时候都会进入这个断点。
其他的调试和你平时用Eclipse调试其他代码是一样的。
Eclipse的调试快捷键是,F5单步进入,F6单步跳过。
最后说一下 --debug-brk 方式启动的调试模式:
可以看到仅仅是输出了一行“debugger listening on port 5858”而已,后面并没有继续输出“Server running at …..”。
这是因为用 启动的调试模式并不会马上执行代码,而是会等待调试器的连接(可以理解为在hello_world.js的第一行加了断点),具体还是各位童鞋自己实践吧。
参考: https://github.com/joyent/node/wiki/Using-Eclipse-as-Node-Applications-Debugger