直白一点,就是这样的效果:

这里需要实现的是局部数据传输,而不是整个页面的加载,就用到了ajax
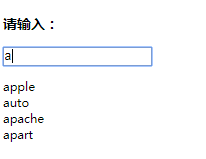
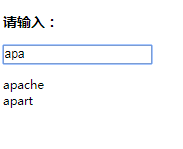
这里简单的实现了这个功能



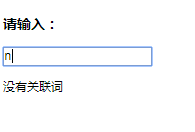
如果输入的关键字不在数据库里就不会提示关键词:

代码如下:
HTML部分
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script>
function showres(res){
//不输入或者删除 关联词位置不显示 退出showres()
if(res.length==0){
document.getElementById('textres').innerHtml="";
return;
}
//浏览器兼容性
// var xmlhttp;
if(window.XMLHttpRequest){
xmlhttp = new XMLHttpRequest();
}else{
xmlhttp = new ActiveXObject('Microsoft.XMLHTTP');
}
xmlhttp.onreadystatechange = function (){
if(xmlhttp.readyState == 4 && xmlhttp.status == 200){
document.getElementById('textres').innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET","guanlian.php?q="+res,true);
xmlhttp.send();
}
</script>
</head>
<body>
<h3>请输入:</h3>
<form>
<input type="text" onkeyup="showres(this.value)">
<p><span id='textres'></span></p>
</form>
</body>
</html>
php部分:
<?php $a[] = 'apple'; $a[] = 'auto'; $a[] = 'apache'; $a[] = 'apart'; $a[] = 'black'; $a[] = 'blue'; $a[] = 'back'; $a[] = 'bus'; $a[] = 'cup'; $a[] = 'case'; $a[] = 'can'; $a[] = '来了'; $a[] = '来了老弟'; $a[] = '有来有去'; $a[] = '不会来'; //获取参数q $q = $_GET['q']; //是否有值 if(strlen($q)>0){ $relation=""; for($i=0;$i<count($a);$i++){ if(strtolower($q)== strtolower(substr($a[$i],0,strlen($q)))){ if($relation==""){ $relation=$a[$i]; }else{ $relation=$relation.'<br>'.$a[$i]; } } } } if($relation==""){ $response='没有关联词'; }else{ $response=$relation; } echo $response;