1.接口返回数据判断length(若为0,那么.属性就取不到值)
2.echart随笔
1)map
<style>
*{
margin: 0;
padding:0;
}
body,html{
100%;height: 100%;
position: relative;
}
#map{
position: absolute;
top:50%;
left:50%;
transform: translate(-50%,-50%);
}
</style>
</head>
<body>
<div id="map" style=" 80%;height: 80%;border: 1px solid deepskyblue;"></div>
</body>
<script src="resource/lib/jquery.min.js"></script>
<script src="resource/lib/echarts.min.js"></script>
<script src="resource/lib/china.js" type="text/javascript" charset="utf-8"></script>
<script>
var myChart = echarts.init(document.getElementById('map'));
mapchartContainer = document.getElementById("map");
//用于使chart自适应高度和宽度,通过窗体高宽计算容器高宽
var resizeWorldMapContainer = function () {
mapchartContainer.style.width = document.getElementById("map").innerWidth+'px';
mapchartContainer.style.height = document.getElementById("map").innerHeight+'px';
};
var option = {
title:{
left:"center",
text: '中国地图',
subtext:"大好河山"
},
tooltip: {
trigger: 'axis',
formatter: '{b}'
},
visualMap: {
left: 'left',
top: 'bottom',
text: ['浏览量 高','低'], // 文本,默认为数值文本
calculable: false,
inverse: true,
orient: 'horizontal',
inRange: {
color: ['#ebf5fe', '#7fbeef', '#0084e1'],
symbolSize: [30, 100]
}
},
series: [
{
name: '中国',
type: 'map',
mapType: 'china',
selectedMode : 'multiple',
label: {
normal: {
show: true
},
emphasis: {
show: true
}
},
data:[]
}
]
};
myChart.setOption(option);
window.onresize=function(){
resizeWorldMapContainer();
myChart.resize();
}
//初始请求数据
var requestData = {
service : "tor.area",
username: "test",
};
drawmapEchart();
function drawmapEchart(tar){
myChart.showLoading();
$.ajax({
data : requestData,
success : function (re) {
//隐藏loading动画
myChart.hideLoading();
if (re[tar].length > 0) {
myChart.setOption({
visualMap: {
min: "0",
max: re[tar][0].value
},
series: [
{
data: re[tar]
}
]
});
}}
})
}
</script>

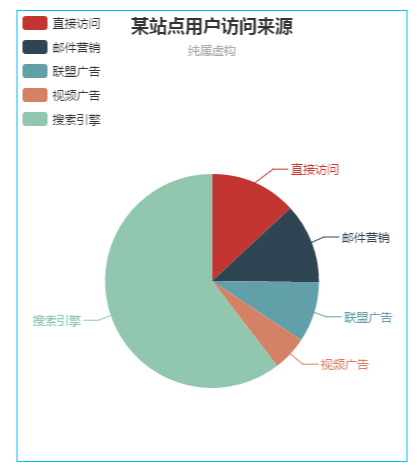
2)饼图
option = {
title : {
text: '某站点用户访问来源',
subtext: '纯属虚构',
x:'center'
},
tooltip : {
trigger: 'item',
formatter: "{a} <br/>{b} : {c} ({d}%)"
},
legend: {
orient: 'vertical',
left: 'left',
data: ['直接访问','邮件营销','联盟广告','视频广告','搜索引擎']
},
series : [
{
name: '访问来源',
type: 'pie',
radius : '55%', //圆半径
center: ['50%', '60%'], //圆心位置
data:[
{value:335, name:'直接访问'},
{value:310, name:'邮件营销'},
{value:234, name:'联盟广告'},
{value:135, name:'视频广告'},
{value:1548, name:'搜索引擎'}
],
itemStyle: {
emphasis: {
shadowBlur: 10,//模糊阴影大小
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
};

3)折线图
4)ajax动态获取数据
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('main'));
// 显示标题,图例和空的坐标轴
myChart.setOption({
title: {
text: '异步数据加载示例'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: []
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: []
}]
});
myChart.showLoading(); //数据加载完之前先显示一段简单的loading动画
var names=[]; //类别数组(实际用来盛放X轴坐标值)
var nums=[]; //销量数组(实际用来盛放Y坐标值)
$.ajax({
type : "post",
async : true, //异步请求(同步请求将会锁住浏览器,用户其他操作必须等待请求完成才可以执行)
url : "TestServlet", //请求发送到TestServlet处
data : {},
dataType : "json", //返回数据形式为json
success : function(result) {
//请求成功时执行该函数内容,result即为服务器返回的json对象
if (result) {
for(var i=0;i<result.length;i++){
names.push(result[i].name); //挨个取出类别并填入类别数组
}
for(var i=0;i<result.length;i++){
nums.push(result[i].num); //挨个取出销量并填入销量数组
}
myChart.hideLoading(); //隐藏加载动画
myChart.setOption({ //加载数据图表
xAxis: {
data: names
},
series: [{
// 根据名字对应到相应的系列
name: '销量',
data: nums
}]
});
}
},
error : function(errorMsg) {
//请求失败时执行该函数
alert("图表请求数据失败!");
myChart.hideLoading();
}
})
</script>