之前没讲过为啥学java,其实理由很简单,我想自己写一个接口,然后用ajax请求一下爽爽。
我以为,我以为!!!这一切要等我学完J2EE基础、Servlet、Spring、SpringMVC、Mybatis等等之后,才能写一个简单的接口。也问过公司的架构,他说学几个月差不多能写。
所以,我每天看书看视频看源码,就是为了入门然后写个接口。
今天,旁边的后台看了一眼,说接口很简单啊,写个servlet,然后普通的请求一下就行了。
我试了一下,还真行。天呐,我学这么久是为什么呀。
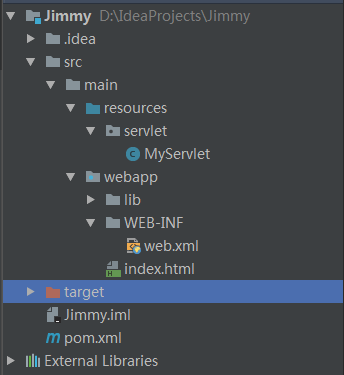
这里稍微展示一下,首先是项目结构,其中大部分都是自动生成的,可以参考上一篇。

一个一个简单介绍一下:
1、.idea:IDE的关于工作空间的相关文件
2、resources:项目servlet文件目录
3、index.html:主页
4、web.xml:servlet映射配置文件
5、Jimmy.iml:项目描述相关
6、pom.xml:maven相关,类似于package.json
7、External Libraries:框架相关,类似于node_modules
首先看一眼主页的html结构:
<body> <h2>Hello World!</h2> <input type="button" value="get" onclick="get()"/> <input type="text" id="num"/> <input type="button" value="post" onclick="post()"/> <p>请求方法为:<span id="span"></span></p> <script> var span = document.getElementById('span'); function get() { $.ajax({ method: 'get', url: '/data', success: function (data) { span.textContent = data; } }) } function post() { $.ajax({ method: 'post', url: '/data', data:{ num:$('#num').val() }, success: function (data) { span.textContent = data; } }) } </script> </body>
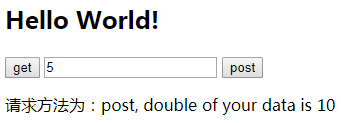
为了方便,随便写了下页面,毫无设计,大概是这个鸟样:

主要功能就是点击按钮会发送请求,其中post会将输入框的数字作为参数发送出去。
返回的数据会显示在那个冒号后面。
然后是servlet类:
public class MyServlet extends HttpServlet { protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { PrintWriter out = response.getWriter(); // 这里参数接收超级麻烦 图方便直接用最简单的方法 int num = Integer.parseInt(request.getParameter("num")); // 将获得的数乘以2返回 out.print("post, your data double is " + num * 2); } protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { PrintWriter out = response.getWriter(); // 直接返回get字符串 out.print("get"); } }
这里对get与post请求做了处理,post还会处理参数。
最后是映射文件web.xml:
<web-app> <display-name>Archetype Created Web Application</display-name> <servlet> <servlet-name>MyServlet</servlet-name> <servlet-class>servlet.MyServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>MyServlet</servlet-name> <url-pattern>/data</url-pattern> </servlet-mapping> </web-app>
接口随便定义了一个名字,反正请求的时候直接写url-pattern里面的路径就行。
启动tomcat然后,看页面,首先点击get按钮,对应的展示与请求如图:


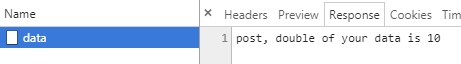
然后是post,这里随便填一个数,点击按钮:


后记:原来这就是接口,真的是超级超级简单,基本上看两集servlet就能写出来,我长久以来的追猎……
下一步,转战数据库,撸个增删改查(* ̄∇ ̄*)