day03 js 详解
- JavaScript的基础
- JavaScript的变量
- JavaScript的数据类型
- JavaScript的语句
- JavaScript的数组
- JavaScript的函数
- JavaScript内建对象
- JavaScript自定义对象
- BOM的基础
- Window对象
- Navigator
- History对象
- Location对象
- DOM的基础
- Document对象
- Element对象
- Node对象
- innerHTML
1.JavaScript变量.
JavaScript是弱变量类型的语言.弱变量类型:定义变量的时候 变量没有具体的类型.当变量被赋值的时候.变量才会有具体的数据类型.
// 定义变量 在JavaScript中定义所有的变量都使用var. var a = 1; var b = "abc"; var c = true; var d = 'bcd';
// 如果了解变量的具体类型 那么可以使用 typeof alert(typeof(a)); // output number alert(typeof(b)); // output string alert(typeof(c)); // output boolean alert(typeof(d)); // output string
// 在JavaScript中 定义字符串 可以使用单引号 或者 双引号. |
2. JavaScript中的语句.
1. 条件语句
两种:if语句 和 switch语句
2. if语句:
黑马javaee+hadoop |
3. switch语句
var a = "2"; // Java中switch作用在什么上? // 在Java中 switch() 可以 byte short char int 不可以 long String类型也是不可以 但是在JDK1.7中String类型可以作用在switch上. // 在JavaScript中 switch是否可以作用在string上. string在JavaScript中是原始数据类型. switch(a){ case "1": alert("a==1"); break; case "2": alert("a==2"); break; case "3": alert("a==3"); break; default: alert("a是其他值");
} |
4. if语句比较的时候 全等和非全等(=== !==)
var a = "98"; // 与Java不一样的地方. == 比较的值. 而且可以进行简单的类型转换. // 在JavaScript中有一个 === 全等. (值相等 而且 类型也要相等.) if(a === 98){ alert("a等于98"); }else{ alert("a不等于98"); } |
5.循环语句
6.for while dowhile for in
for语句
var arr = [11,22,33,44];
/* for(var i = 0;i<arr.length;i++){ alert(arr[i]); } */ |
while语句
var i = 0; while(i<arr.length){ alert(arr[i]); i++; } |
dowhile
var i = 0; do{ alert(arr[i]); i++; }while(i<arr.length); |
for in
for(var i in arr){ alert(arr[i]); } |
JavaScript中的数据类型
JavaScript中5种原始数据类型:
Undefined、Null、Boolean、Number 和 String
// null 和 undefined区别? // 定义变量 变量没有初始化 如果访问了这个对象 对象中的某个属性不存在 访问了对象的不存在的这个属性 undefined // 对象不存在 null
//var div1 = document.getElementById("div1111"); //alert(div1); // null
var a; if(a == undefined){ alert("a没有初始化"); }
//var div1 = document.getElementById("div1") //alert(div1.href); |
7.JS中的数组.
// 定义数组. var arr1 = []; // 定义一个空数组 var arr2 = [11,22,33,44]; // 定义了一个有元素的数组. var arr3 = [11,true,'abc']; // 定义一个数组 存入不同的数据类型. 但是一般不建议这样使用.
/* for(var i = 0;i<arr3.length;i++){ alert(arr3[i]); } */ // 定义数组 使用对象定义 var arr4 = new Array(); // 定义了一个空数组. var arr5 = new Array(5); // 定义了一个长度为5的数组. //alert(arr5[0]); // alert(arr4.length); var arr6 = new Array(1,2,3,4,5,6); // 定义了一个数组 元素 1,2,3,4,5 arr6[100] = 10;
// 数组的长度是以 数组的最大下标值 + 1 alert(arr6.length);
// 面试题 /* 一下的语句那个是错误的( C ) A.var a = //; B.var a = []; C.var a = (); D.var a = {}; */ |
3. JS中的函数
1. 定义函数:
一种:普通方式 function 函数名(参数列表){ 函数体 } 二种:构造方式(动态函数) var 函数名 = new Function("参数列表","函数体"); 三种:直接量方式 var 函数名 = function(参数列表){ 函数体 } |
2. 函数中变量作用范围
在JavaScript中存在于两个域的. 全局域和函数域. |
3. 特殊的函数
回调函数:作为参数传递的函数 匿名函数:没有函数名的函数 匿名回调函数:这个方法作为参数传递而且还没有方法名 私有函数:定义在函数内部的函数. 保证函数的内部代码私有性。 一个函数执行多个逻辑 返回函数的函数 自调函数:定义()() 第一个小括号是函数定义 第二个小括号是函数调用. |
4. JS中的内置对象.
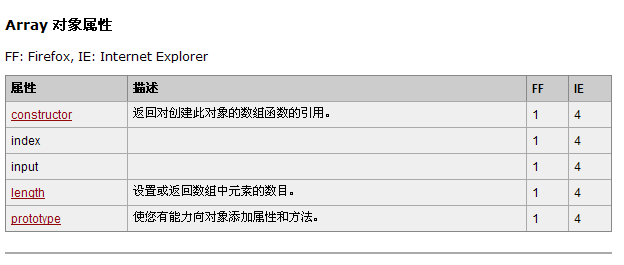
1.Array对象
 常用:
常用:
length:计算数组的长度. prototype:原型. |
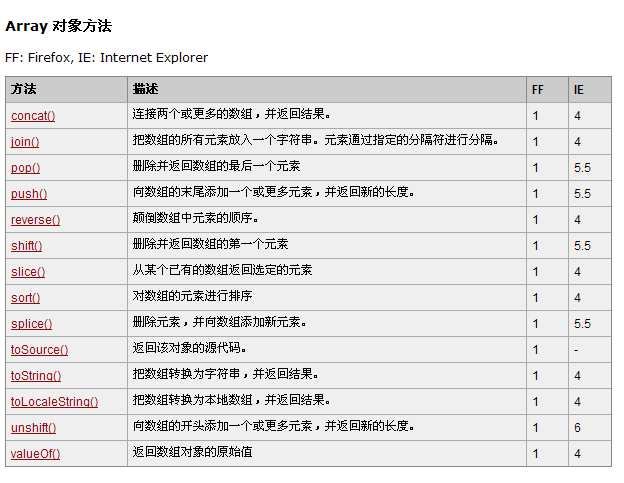
 常用方法
常用方法
reverse() :反转 sort() : 排序 |
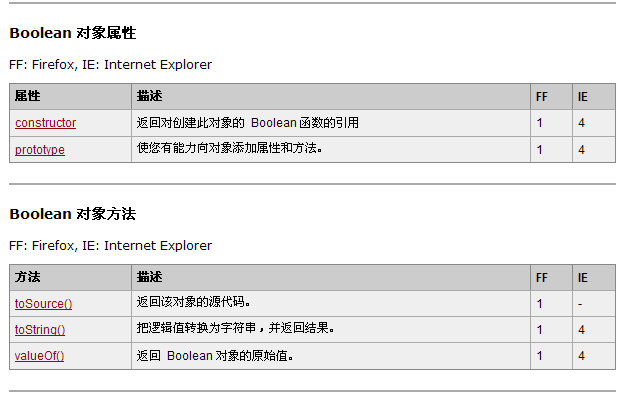
2.Boolean对象

3. Date对象




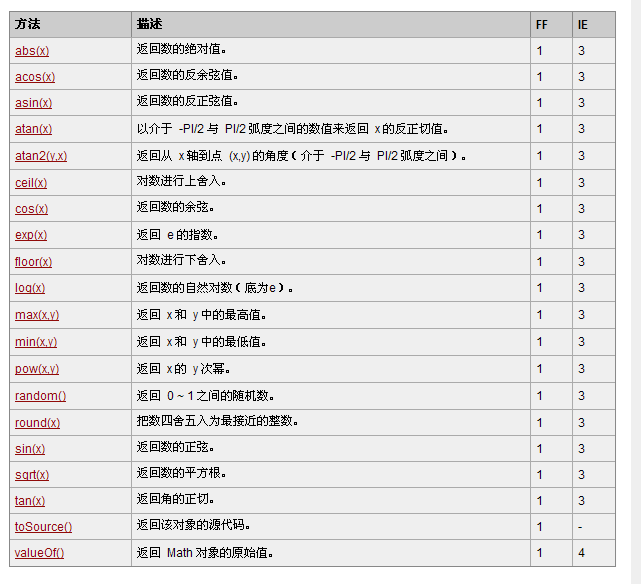
4.Math对象

5.Number对象

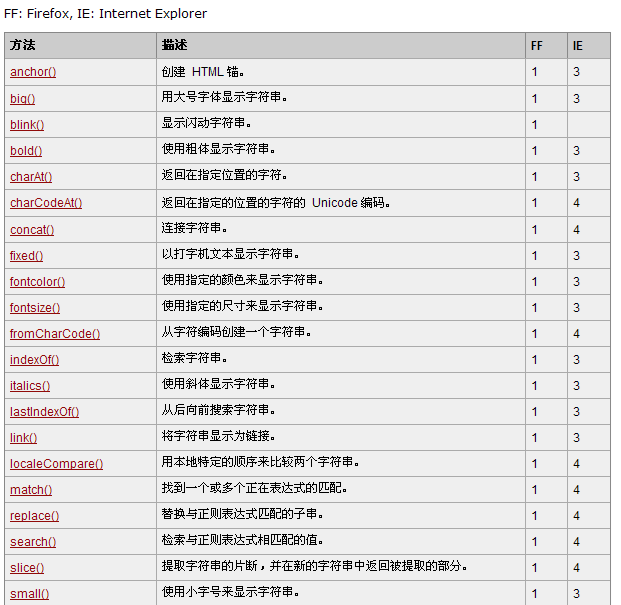
6.String对象

 常用:
常用:
charAt(); indexOf(); split(); match(); substr(); substring(); |
7.RegExp对象.
常用的方法:test(); |
5.JS的面向对象.
1.JS不是面向对象的 是基于对象. JS中的函数就是对象.
2.对象的定义:
一种: var p1 = new Object(); 二种: var p2 = {}; 三种: function P{ } |
3.将三种定义形式.分成两类.
普通形式
var obj = { name:"张三", sayHello:function(){ } } |
函数形式
function Person(){ this.name = "李四"; this.sayHello = function(){ } } 调用的时候 需要new var p = new Person(); |
6.JS函数中的重载问题.
1.函数的重载:一个类中的方法名相同,但是参数个数或参数类型不同.
JS中本身没有重载需要使用arguments对象来实现类似与重载的效果 arguments本身就是数组.
arguments存的方法中的参数.
// 使用argument模拟重载效果. function add(){ if(arguments.length == 2){ return arguments[0] + arguments[1]; }else if(arguments.length == 3){ return arguments[0] + arguments[1] + arguments[2]; } }
alert(add(1,2,3)); |
2.JS中的继承:
要了解继承就需要先了解prototype属性.在每个函数对象中都有一个prototype的属性.
那么就可以使用prototype对对象进行扩展(包括内建对象)
prototype:原型.作用用类对函数对象.进行扩展.
3.JS扩展内建对象.
// 扩展Array对象.判断某一个值是否在数组中。 Array.prototype.inArrays = function(val){ for(var i = 0;i<this.length;i++){ if(this[i]==val){ return true } } return false; }
var arr = ["red","green","blue"]; alert(arr.inArrays("black")); |
4.JS中的继承:JS中本身没有继承,实现继承的效果. prototype就是一个函数对象的属性.利用了这个属性的扩展功能(扩展了的属性和方法 就可以当成在自己类定义的时候定义的那个属性和方法.)
5.利用prototype完成继承的效果.
function A(){ this.aName = "a"; } function B(){ this.bName = "b"; } B.prototype = new A(); |
6.另一种继承 原型继承.
function A(){} A.prototype = { aName : "a" }
function B(){ this.bName = "b"; }
B.prototype = A.prototype;
var b = new B(); alert(b.bName); alert(b.aName); |
7.BOM:Browser Object Model(浏览器对象模型.)
- Window:对象表示浏览器中打开的窗口 最顶层对象.
- Navigator :浏览器对象.
- Screen: 屏幕对象
- History:浏览器历史对象
- Location:地址对象.
8.Window对象
 常用的方法:
常用的方法:
alert(); :弹出一个提示框. confirm(); :弹出一个确认框 prompt(); :输入框 setTimeout();定时 执行一次就ok了 setInterval();定时 循环执行 clearTimeout();清除定时 clearInterval();清除定时 open():打开一个新窗口 close():窗口关闭了. |
1.案例:open和showModalDialog
2.History对象:浏览器的历史对象
常用的方法
back() go() forward() |
3.Screen对象:屏幕对象
常用的属性
width height |
4.Location对象:地址对象
常用的属性 href = url |
5.Navigator对象:浏览器对象
_——————————————————————————————————————————————————
_——————————————————————————————————————————————————
自我学习笔记:
day03
上节内容回顾
1、html的表单标签
<form>:
** action method enctype
输入项:
** type="text"
** passwrod
** radio
** checkbox
** file
** submit
** reset
** type="image" src=""
** select
** textarea
** type="button"
** hidden
2、css
** css和html的结合方式(四种)
(1)在标签里面style
(2)使用标签<style>
(3) 使用@import url()
(4)link头标签实现
** css的基本选择器(三种)
(1)标签选择器
(2)class选择器 .名称
(3)id选择器 #名称
3、javascript
** java和javascript区别
** js原始类型(五个)
string number boolean null undifined
使用var
** js的语句
if switch while for do-while
** js运算符
* == 和 === 区别
** js的数组
** 创建方式(三种)
var arr1 = [1,2,3,"4"];
var arr2 = new Array(3);
var arr3 = new Array(4,5,6);
** 属性 length:长度
** js的函数
** 定义方式(三种)
function add1(){}
function(){}
** js的全局变量和局部变量
** 全局变量:在页面的任何js的部分都可以使用
** 局部变量:在方法内部定义的变量,只是在方法内部使用
** script标签应该放在什么位置 </body>
1、js的String对象
** 创建String对象
*** var str = "abc";
** 方法和属性(文档)
*** 属性 length:字符串的长度
*** 方法
(1)与html相关的方法
- bold():加粗
- fontcolor(): 设置字符串的颜色
- fontsize(): 设置字体的大小
- link(): 将字符串显示成超链接
**** str4.link("hello.html")
- sub() sup(): 下标和上标
(2)与java相似的方法
- concat(): 连接字符串
** //concat方法
var str1 = "abc";
var str2 = "dfg";
document.write(str1.concat(str2));
- charAt():返回指定指定位置的字符串
** var str3 = "abcdefg";
document.write(str3.charAt(20)); //字符位置不存在,返回空字符串
- indexOf(): 返回字符串位置
** var str4 = "poiuyt";
document.write(str4.indexOf("w")); //字符不存在,返回-1
- split():切分字符串,成数组
** var str5 = "a-b-c-d";
var arr1 = str5.split("-");
document.write("length: "+arr1.length);
- replace() : 替换字符串
* 传递两个参数:
-- 第一个参数是原始字符
-- 要替换成的字符
* var str6 = "abcd";
document.write(str6);
document.write("<br/>");
document.write(str6.replace("a","Q"));
- substr()和substring()
* var str7 = "abcdefghuiop";
//document.write(str7.substr(5,5)); //fghui 从第五位开始,向后截取五个字符
*** 从第几位开始,向后截取几位
document.write("<br/>");
document.write(str7.substring(3,5)); //de 从第几位开始到第几位结束 [3,5)
*** 从第几位开始,到第几位结束,但是不包含最后哪一位
2、js的Array对象
** 创建数组(三种)
- var arr1 = [1,2,3];
- var arr2 = new Array(3); //长度是3
- var arr3 = new Array(1,2,3); //数组中的元素是1 2 3
- var arr = []; //创建一个空数组
** 属性:length:查看数组的长度
** 方法
- concat方法: 数组的连接
* var arr11 = [1,2,3];
var arr12 = [4,5,6];
document.write(arr11.concat(arr12));
- join():根据指定的字符分割数组
* var arr13 = new Array(3);
arr13[0] = "a";
arr13[1] = "b";
arr13[2] = "c";
document.write(arr13);
document.write("<br/>");
document.write(arr13.join("-"));
- push():向数组末尾添加元素,返回数组的新的长度
** 如果添加的是一个数组,这个时候把数组当做一个整体字符串添加进去
* //push方法
var arr14 = new Array(3);
arr14[0] = "tom";
arr14[1] = "lucy";
arr14[2] = "jack";
document.write("old array: "+arr14);
document.write("<br/>");
document.write("old length:"+arr14.length);
document.write("<br/>");
document.write("new length: "+arr14.push("zhangsan"));
document.write("<br/>");
document.write("new array: "+arr14);
* var arr15 = ["aaa","bbb","ccc"];
var arr16 = ["www","qqq"];
document.write("old array:"+arr15);
document.write("<br/>");
document.write("old length:"+arr15.length);
document.write("<br/>");
document.write("new length:"+arr15.push(arr16));
document.write("<br/>");
document.write("new array: "+arr15);
for(var i=0;i<arr15.length;i++) {
alert(arr15[i]);
}
- pop():表示 删除最后一个元素,返回删除的那个元素
* var arr17 = ["zhangsan","lisi","wangwu","zhaoliu"];
document.write("old array: "+arr17);
document.write("<br/>");
document.write("return: "+arr17.pop());
document.write("<br/>");
document.write("new array: "+arr17);
- reverse():颠倒数组中的元素的顺序
* var arr17 = ["zhangsan","lisi","wangwu","zhaoliu"];
document.write("old array: "+arr17);
document.write("<br/>");
document.write("return: "+arr17.pop());
document.write("<br/>");
document.write("new array: "+arr17);
//reverse方法
document.write("<hr/>");
var arr18 = ["zhangsan1","lisi1","zhaoliu1","niuqi1"];
document.write("old array: "+arr18);
document.write("<br/>");
document.write("new array:"+arr18.reverse());
3、js的Date对象
** 在java里面获取当前时间
Date date = new Date();
//格式化
//toLocaleString() //2015年4月17日 11:17:12
** js里面获取当前时间
var date = new Date();
//获取当前时间
var date = new Date();
document.write(date); // Fri Apr 17 10:47:46 UTC+0800 2015
//转换成习惯的格式
document.write("<hr/>");
document.write(date.toLocaleString());
** 获取当前的年方法
getFullYear():得到当前的年
**** document.write("year: "+date.getFullYear());
** 获取当前的月方法
getMonth():获取当前的月
*** 返回的是 0-11月,如果想要得到准确的值,加1
**** var date1 = date.getMonth()+1;
document.write("month: "+date1);
** 获取当前的星期
getDay():星期,返回的是 (0 ~ 6)
** 外国朋友,把星期日作为一周的第一天,星期日返回的是 0
而星期一到星期六 返回的是 1-6
** document.write("week: "+date.getDay());
** 获取当前的日
getDate():得到当前的天 1-31
** document.write("day: "+date.getDate());
** 获取当前的小时
getHours():获取小时
** document.write("hour: "+date.getHours());
** 获取当前的分钟
getMinutes():分钟
** document.write("minute: "+date.getMinutes());
** 获取当前的秒
getSeconds(): 秒
** document.write("second: "+date.getSeconds());
** 获取毫秒数
getTime()
返回的是1970 1 1 至今的毫秒数
** 应用场景:
*** 使用毫秒数处理缓存的效果(不有缓存)
http://www.baidu.com?毫秒数
4、js的Math对象
* 数学的运算
** 里面的都是静态方法,使用可以直接使用 Math.方法()
** ceil(x): 向上舍人
** floor(x):向下舍人
** round(x):四舍五入
** random():得到随机数(伪随机数)
- 得到0-9的随机数
Math.random()*10
Math.floor(Math.random()*10));
5、js的全局函数
* 由于不属于任何一个对象,可以直接写名称使用
** eval() : 执行js代码(如果字符串是一个js代码,使用方法直接执行)
**** var str = "alert('1234');";
//alert(str);
eval(str);
** encodeURI() :对字符进行编码
- %E6%B5%8B%E8%AF%95%E4%B8%AD%E6%96%87aaa1234
decodeURI() :对字符进行解码
encodeURIComponent() 和 decodeURIComponent()
** isNaN():判断当前字符串是否是数字
-- var str2 = "aaaa";
alert(isNaN(str2));
*** 如果是数字,返回false
*** 如果不是数字,返回true
** parseInt():类型转换
** var str3 = "123";
document.write(parseInt(str3)+1);
6、js的函数的重载
** 什么是重载?方法名相同,参数不同
** js的重载是否存在? 不存在
** 调用最后一个重载的方法
** 把传递的参数保存到 arguments数组里面
** js里面是否存在重载?(面试题目)
(1)js里面不存在重载。
(2)但是可以通过其他方式模拟重载的效果 (通过aruguments数组来实现)
*** function add1() {
//比如传递的是两个参数
if(arguments.length == 2) {
return arguments[0]+arguments[1];
} else if (arguments.length == 3) {
return arguments[0]+arguments[1]+arguments[2];
} else if (arguments.length == 4) {
return arguments[0]+arguments[1]+arguments[2]+arguments[3];
} else {
return 0;
}
}
7、js的bom对象
** bom:broswer object model: 浏览器对象模型
** 有哪些对象?
*** navigator: 获取客户机的信息(浏览器的信息)
- navigator.appName
- document.write(navigator.appName);
*** screen: 获取屏幕的信息
- document.write(screen.width);
document.write("<br/>");
document.write(screen.height);
*** location: 请求url地址
- href属性
**** 获取到请求的url地址
- document.write(location.href);
**** 设置url地址
- 页面上安置一个按钮,按钮上绑定一个事件,当我点击这个按钮,页面可以跳转到另外一个页面
- location.href = "hello.html";
**** <input type="button" value="tiaozhuan" onclick="href1();"/>
- 鼠标点击事件 onclick="js的方法;"
*** history:请求的url的历史记录
- 创建三个页面
1、创建第一个页面 a.html 写一个超链接 到 b.html
2、创建b.html 超链接 到 c.html
3、创建c.html
- 到访问的上一个页面
history.back();
history.go(-1);
//history.go(参数)
: -1 表示返回上一个页面
: 1 表示前进到下一个页面
- 到访问的下一个页面
history.forward();
history.go(1);
**** window(****)
* 窗口对象
* 顶层对象(所用的bom对象都是在window里面操作的)
** 方法
- window.alert() : 页面弹出一个框,显示内容
** 简写alert()
- confirm(): 确认框
- var flag = window.confirm("显示的内容");
- prompt(): 输入的对话框
- window.prompt("please input : ","0");
- window.prompt("在显示的内容","输入框里面的默认值");
- open() : 打开一个新的窗口
** open("打开的新窗口的地址url","","窗口特征,比如窗口宽度和高度")
- 创建一个按钮,点击这个按钮,打开一个新的窗口
- window.open("hello.html","","width=200,height=100");
- close(): 关闭窗口(浏览器兼容性比较差)
- window.close();
- 做定时器
** setInterval("js代码",毫秒数) 1秒=1000毫秒
- 表示每三秒,执行一次alert方法
window.setInterval("alert('123');",3000);
** setTimeout("js代码",毫秒数)
- 表示在毫秒数之后执行,但是只会执行一次
- 表示四秒之后执行js代码,只会执行一次
window.setTimeout("alert('abc');",4000);
** clearInterval(): 清除setInterval设置的定时器
var id1 = setInterval("alert('123');",3000);//通过setInterval会有一个返回值
clearInterval(id1);
** clearTimeout() : 清除setTimeout设置的定时器
var id2 = setTimeout("alert('abc');",4000);
clearTimeout(id2);
8、js的dom对象(****)
* dom:document object model: 文档对象模型
** 文档:
超文本文档(超文本标记文档) html 、xml
** 对象:
提供了属性和方法
** 模型:使用属性和方法操作超文本标记型文档
*** 可以使用js里面的dom里面提供的对象,使用这些对象的属性和方法,对标记型文档进行操作
*** 想要对标记型文档进行操作,首先需要 对标记型文档里面的所有内容封装成对象
-- 需要把html里面的标签、属性、文本内容都封装成对象
*** 要想对标记型文档进行操作,解析标记型文档
- 画图分析,如何使用dom解析html
*** 解析过程
根据html的层级结构,在内存中分配一个树形结构,需要把html中的每部分封装成对象,
- document对象:整个文档
- element对象:标签对象
- 属性对象
- 文本对象
-- Node节点对象:这个对象是这些对象的父对象
*** 如果在对象里面找不到想要的方法,这个时候到Node对象里面去找
DOM模型有三种:
DOM level 1:将html文档封装成对象。
DOM level 2:在level 1的基础上添加新的功能,例如:对于事件和css样式的支持。
DOM level 3:支持xml1.0的一些新特性。
* DHTML:是很多技术的简称
** html: 封装数据
** css:使用属性和属性值设置样式
** dom:操作html文档(标记型文档)
** javascript:专门指的是js的语法语句(ECMAScript)
9、document对象
* 表示整个的文档
** 常用方法
**** write()方法:
(1)向页面输出变量(值)
(2)向页面输出html代码
- var str = "abc";
document.write(str);
document.write("<hr/>");
**** getElementById();
- 通过id得到元素(标签)
- //使用getElementById得到input标签
var input1 = document.getElementById("nameid"); //传递的参数是标签里面的id的值
//得到input里面的value值
alert(input1.name); //标签对象.属性名称
//向input里面设置一个值value
input1.value = "bbbbb";
**** getElementsByName();
- 通过标签的name的属性值得到标签
- 返回的是一个集合(数组)
- //使用getElementsByName得到input标签
var inputs = document.getElementsByName("name1"); //传递的参数是 标签里面的name的值
//alert(inputs.length);
//遍历数组
for(var i=0;i<inputs.length;i++) { //通过遍历数组,得到每个标签里面的具体的值
var input1 = inputs[i]; //每次循环得到input对象,赋值到input1里面
alert(input1.value); //得到每个input标签里面的value值
}
**** getElementsByTagName("标签名称");
- 通过标签名称得到元素
- //演示getElementsByTagName
var inputs1 = document.getElementsByTagName("input"); //传递的参数,是标签名称
//alert(inputs1.length);
//遍历数组,得到每个input标签
for(var m=0;m<inputs1.length;m++) {
//得到每个input标签
var input1 = inputs1[m];
//得到value值
alert(input1.value);
}
**** 注意地方
**** 只有一个标签,而这个标签只能使用name获取到,这个时候,使用getElementsByName返回的是一个数组,
但是现在只有一个元素,这个时候就不需要遍历,而是可以直接通过数组的下标获取到值
//通过name得到input标签
var inputs2 = document.getElementsByName("name11")[0];
alert(inputs2.value);
var inputss = document.getElementsByTagName("input")[0];
alert(inputss.value);
10、案例:window弹窗案例
- 实现过程
1、创建一个页面
** 有两个输入项和一个按钮
** 按钮上面有一个事件:弹出一个新窗口 open
2、创建弹出页面
** 表格
** 每一行有一个按钮和编号和姓名
** 按钮上有一个事件:把当前的编号和姓名,赋值到第一个页面相应的位置
****//实现s1方法
function s1(num1,name1) {
//需要把num1和name1赋值到window页面
//跨页面的操作 opener:得到创建这个窗口的窗口 得到window页面
var pwin = window.opener; //得到window页面
pwin.document.getElementById("numid").value = num1;
pwin.document.getElementById("nameid").value = name1;
//关闭窗口
window.close();
}
- opener:属性,获取创建当前窗口的窗口
- 做这个案例时候会有一个问题
*** 由于我们现在访问的是本地文件,js安全性(由于js的安全性,导致不允许访问本地文件),谷歌浏览器安全级别很高,不允许访问本地文件
*** 在实际开发中,没有这样的问题,实际中不可能访问本地的文件。
*** http://www.baidu.com