pip包管理器 没有npm那么强大 不支持 npm --save install 这样的方法
但是我们有别的方法
安装Flask

但是呢
我们不能把它存放在package .json
那就需要我们自己装就很烦
不如我们
npm --save install方便
我们自己来实现
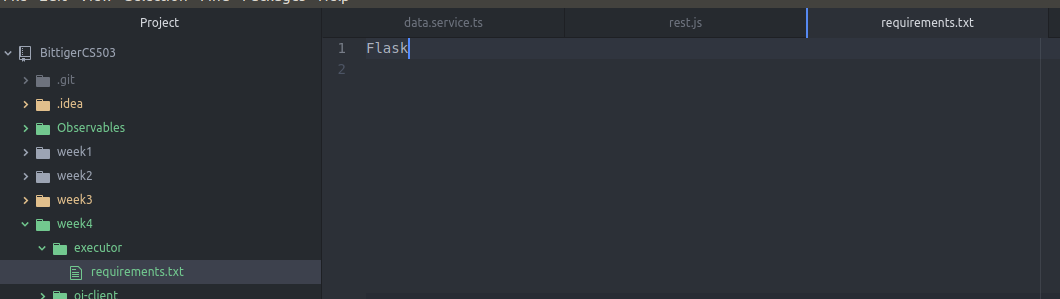
我们即将我们的依赖关系写入一个文件
然后我们用 pip install -r +文件名
来执行文件


然后我们


The directory '/home/han/.cache/pip/http' or its parent directory is not owned by the current user and the cache has been disabled. Please check the permissions and owner of that directory. If executing pip with sudo, you may want sudo's -H flag. The directory '/home/han/.cache/pip' or its parent directory is not owned by the current user and caching wheels has been disabled. check the permissions and owner of that directory. If executing pip with sudo, you may want sudo's -H flag. Requirement already satisfied: Flask in /usr/local/lib/python2.7/dist-packages (from -r requirements.txt (line 1)) Requirement already satisfied: Werkzeug>=0.14 in /usr/local/lib/python2.7/dist-packages (from Flask->-r requirements.txt (line 1)) Requirement already satisfied: click>=5.1 in /usr/local/lib/python2.7/dist-packages (from Flask->-r requirements.txt (line 1)) Requirement already satisfied: Jinja2>=2.10 in /usr/local/lib/python2.7/dist-packages (from Flask->-r requirements.txt (line 1)) Requirement already satisfied: itsdangerous>=0.24 in /usr/local/lib/python2.7/dist-packages (from Flask->-r requirements.txt (line 1)) Requirement already satisfied: MarkupSafe>=0.23 in /usr/local/lib/python2.7/dist-packages (from Jinja2>=2.10->Flask->-r requirements.txt (line 1))
发现他去尝试安装Flask
以后我们就将安装的东西放在里面 他会一行行执行

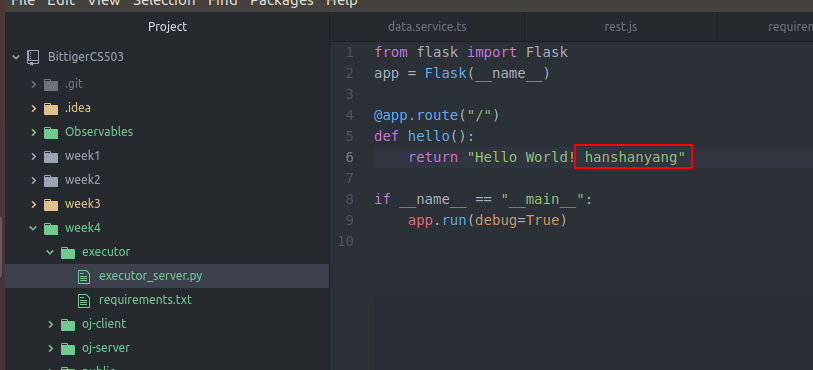
python里面是没有大括号的
里面的逻辑就是靠换行 空格或者TAP来确定的
一定要注意

把他启动


127.0.0.1就是localhost
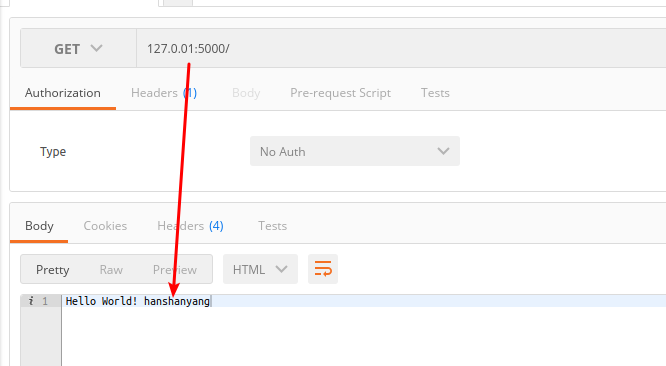
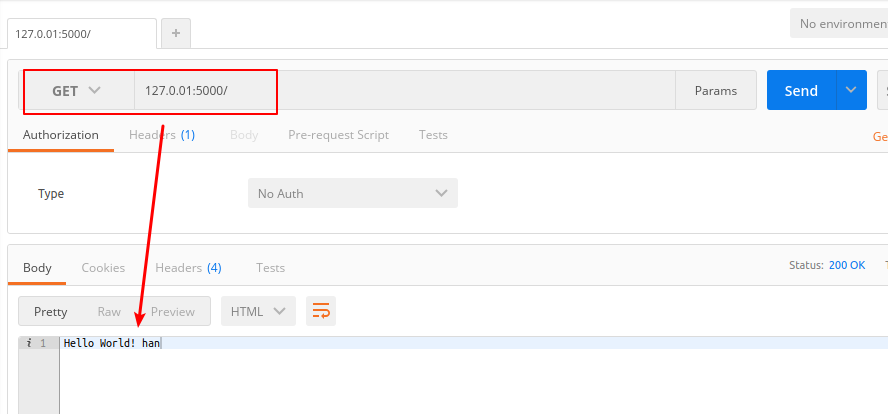
我们用postman来看看能不能work

说明Flask运作正常
那么我们Flask有没有类似
nodemon或者ng build --watch这种
只要修改代码就会自动更新重启的方法
有的你只要
加入一个参数

我们来修改文件试试

然后postman

发现没变化
其实第一次需要我们手动执行一次
因为我的debug关了

那么我们手动执行一次

然后我们再postman