这是三周内容,实现用户登录和管理
回到master分支



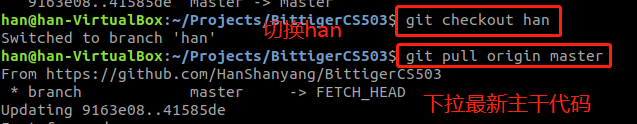
切换到 han分支 更新一下 然后工作


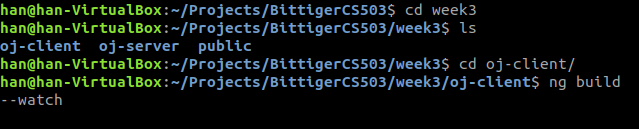
开始工作写代码了


安装2个angular端的auth0的lib,也可不安装,后边有不安装的做法


不安装的方法是
我们知道我们所有的client端的代码或者js文件,都是通过咱们用ng bulid --watch 时刻生成的 public目录下index.html加载运行的
但是呢?我们是不能够直接修改index.html的他是angular-cli帮我们生成的(用ng build --watch命令)
那我们去哪里修改呢?
我们当然是oj-client/src/ 下 index.html

2个都可以,区别就是一个下载到本地安装,另外一个是用在线的。都可以。我们用安装的

这样我们就有所有的依赖,利用这个lib(包)我们就可以用auth0
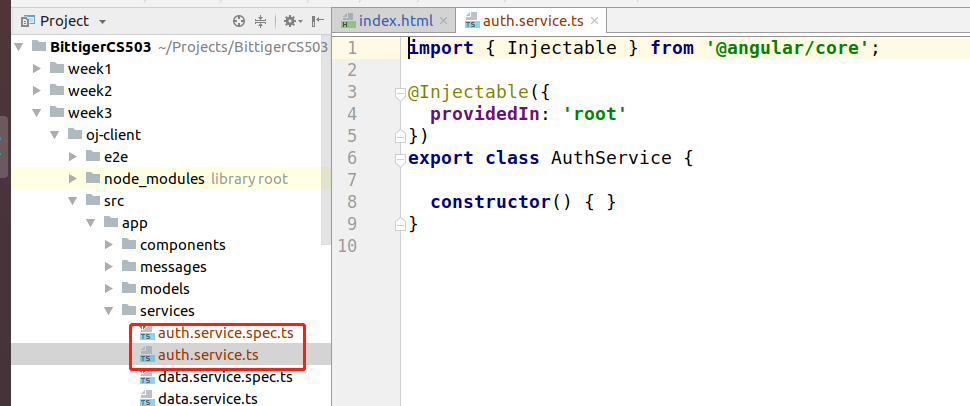
下一步就是实现login in 功能(和以前我们的写法一样 , 建立service)


angular-cli就帮我们生成2个文件

然后就从官网上 复制粘贴模板


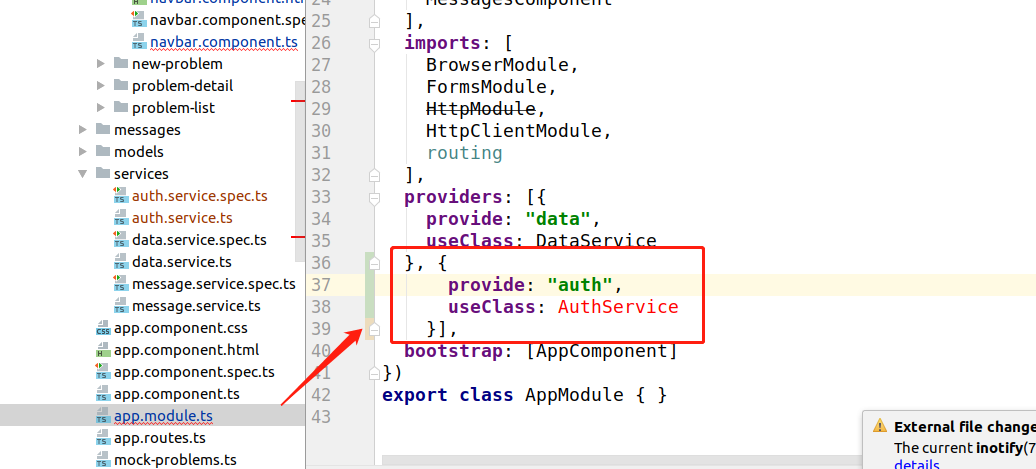
必须声明才可以




如何让其他component使用这个service呢?


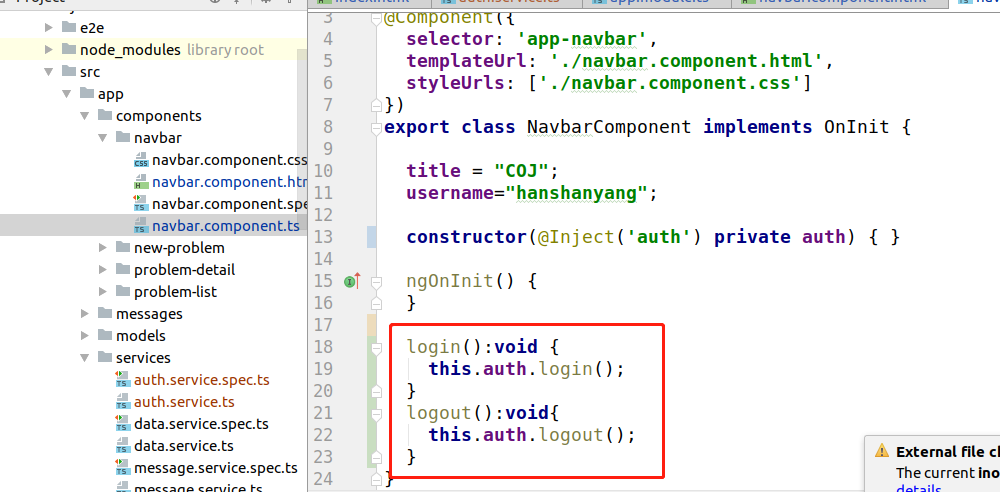
服务有了 就要用了 因为login那个按钮在navbar哪里 所以


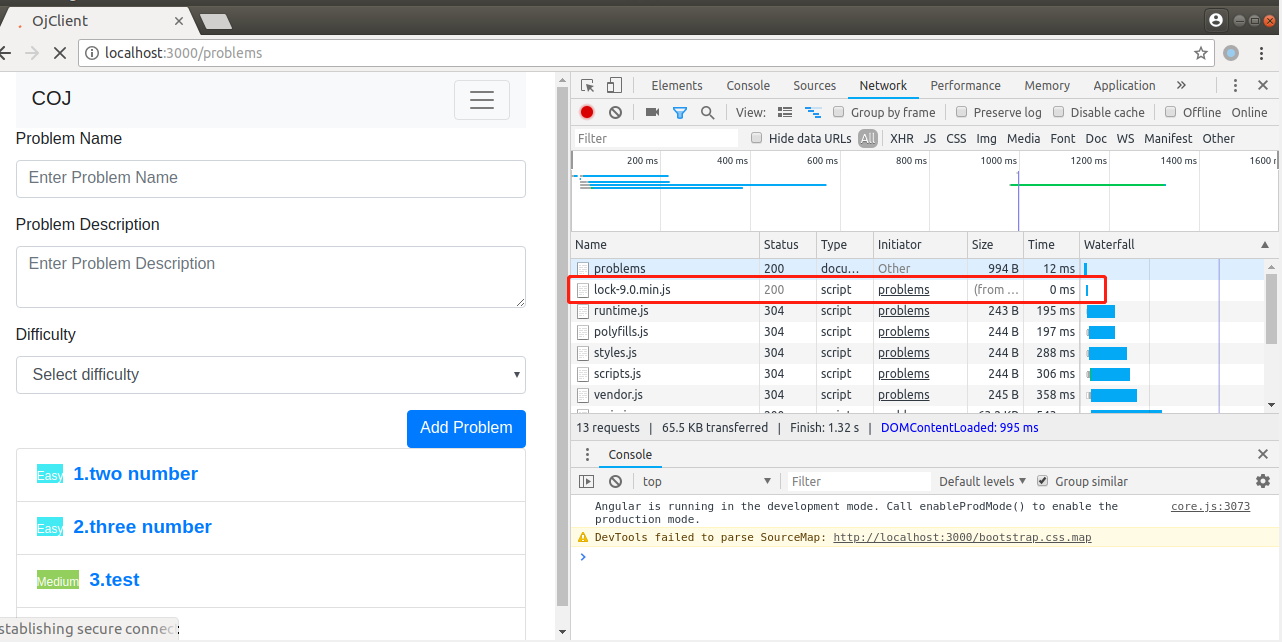
我们去页面看看

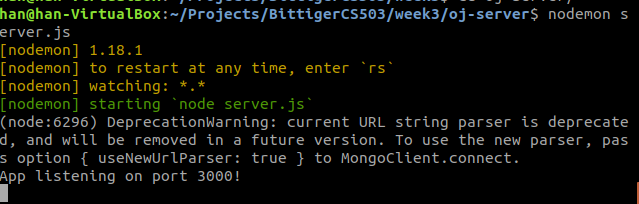
然后我们试试运行一下




点一下sign in 试试







说明cookie记录了

发现是可以的。
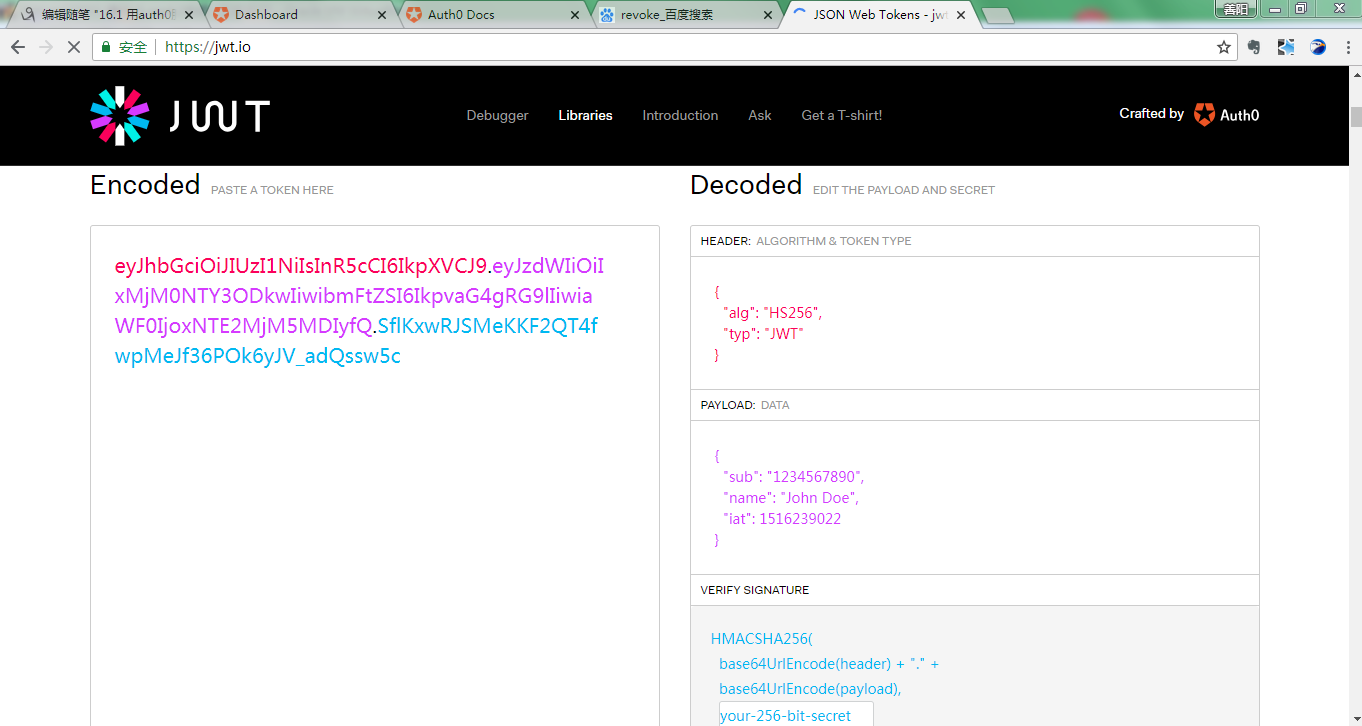
官网jwt.io将token贴入会返回3部分信息

但是
有2个大坑,虽然说继承auth很简单,但是呢,因为api版本和用法的不同,会出现很多问题,解决方法就是版本对应。
比如,我们在用比较新的版本时(10.8),
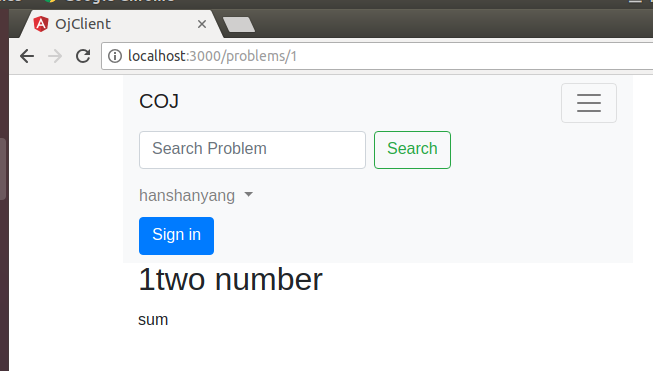
我们发现等我们在具体页面登录的时候
登录后 跳转到了 首页 而不是登录时具体的页面



这是很不理想的!
问题二
另外一个坑是
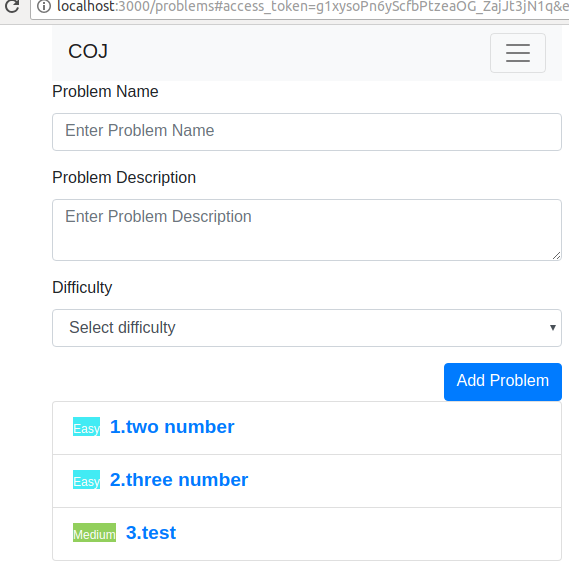
当我们在具体页面刷新以后登录 会报错,callback地址改变不再是localhost:3000 而是变成 localhost:3000/problems/1
但是这个地址是我们没有添加到callback地址的,你会说,我们添加就好了,但是如果是localhost:3000/problems/2
你还要添加一次 3 你还要添加 这是我们不能接受的
其实是API版本问题
怎么修正呢?
你可以选择就的版本
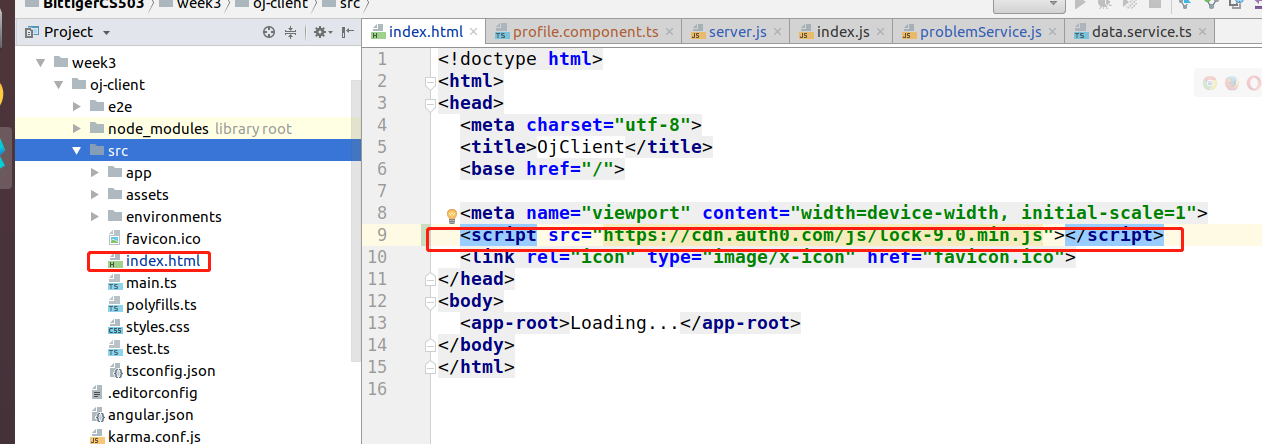
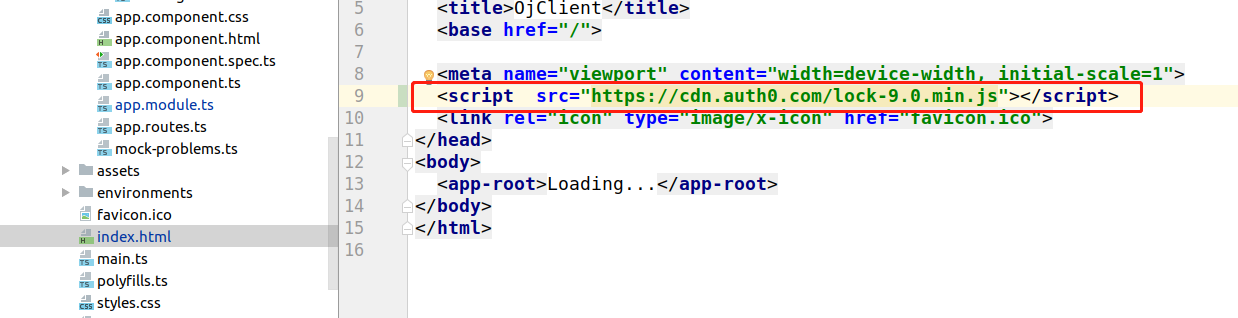
修改client端下的index.html
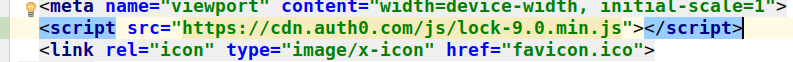
如果你是用CDN那个方式的话就改具体的版本号

新API为什么这样呢?
留个坑 看文档吧
还是改回老版本吧 且用cdn的方式


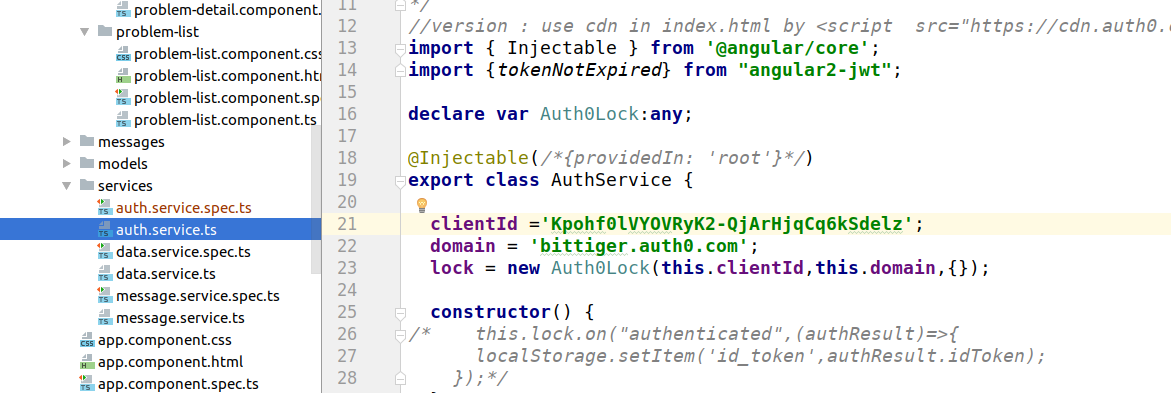
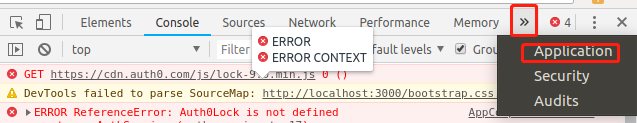
//version : use cdn in index.html by <script src="https://cdn.auth0.com/lock-9.0.min.js"></script>
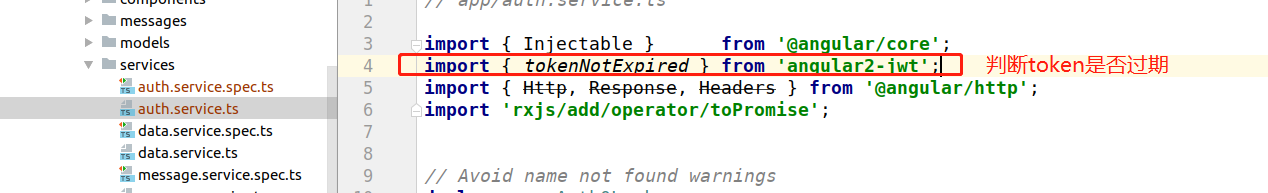
import { Injectable } from '@angular/core';
import {tokenNotExpired} from "angular2-jwt";
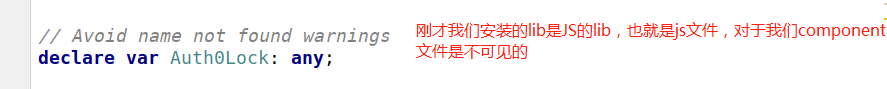
declare var Auth0Lock:any;
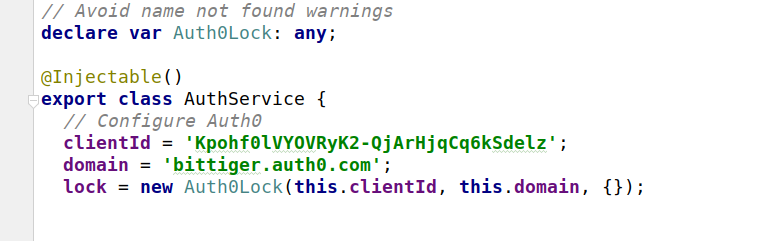
@Injectable(/*{providedIn: 'root'}*/)
export class AuthService {
clientId ='Kpohf0lVYOVRyK2-QjArHjqCq6kSdelz';
domain = 'bittiger.auth0.com';
lock = new Auth0Lock(this.clientId,this.domain,{});
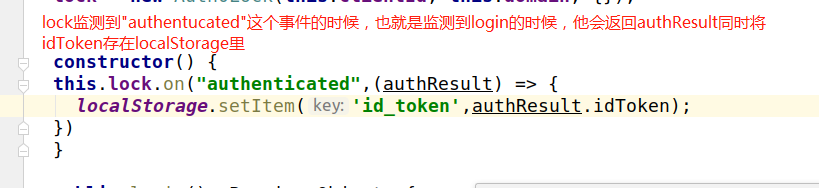
constructor() {
/* this.lock.on("authenticated",(authResult)=>{
localStorage.setItem('id_token',authResult.idToken);
});*/
}
public login(){
/*this.lock.show();*/
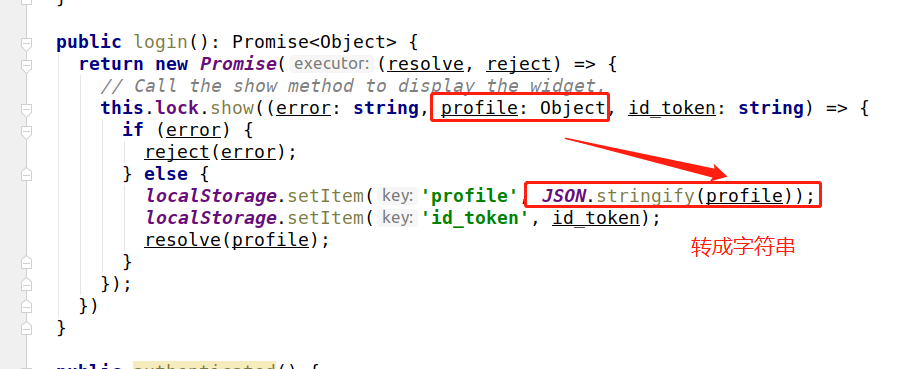
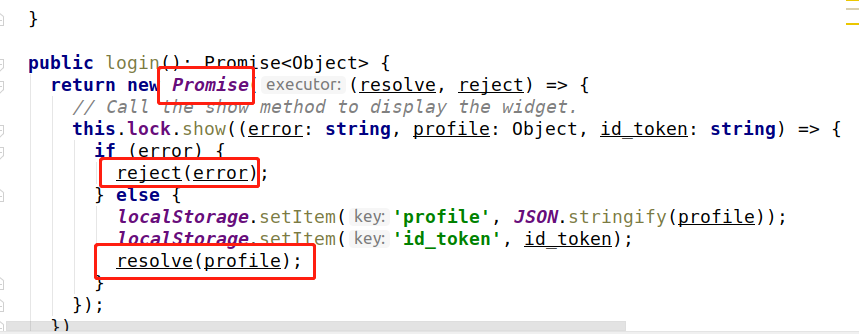
this.lock.show((error :string, profile:Object , id_token:string ) => {
if(error){
console.log(error);
}else {
localStorage.setItem('profile',JSON.stringify(profile));
localStorage.setItem('id_token',id_token);
}
});
}
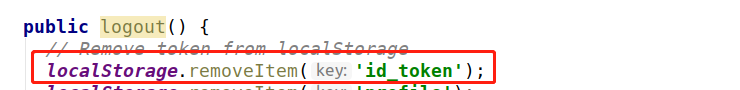
public logout(){
localStorage.removeItem('id_token');
localStorage.removeItem('profile');
}
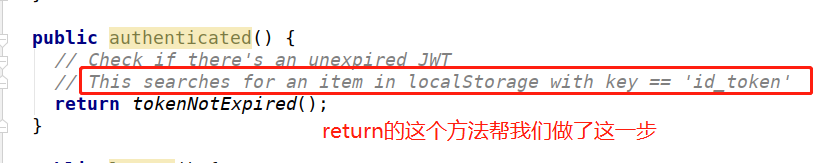
public authenticated(){
return tokenNotExpired();
}
}
老版本9.0的写法 不是在construction里面判断了,而是改成,在login里面 调用callback function (三个参数),

我们在登录以后
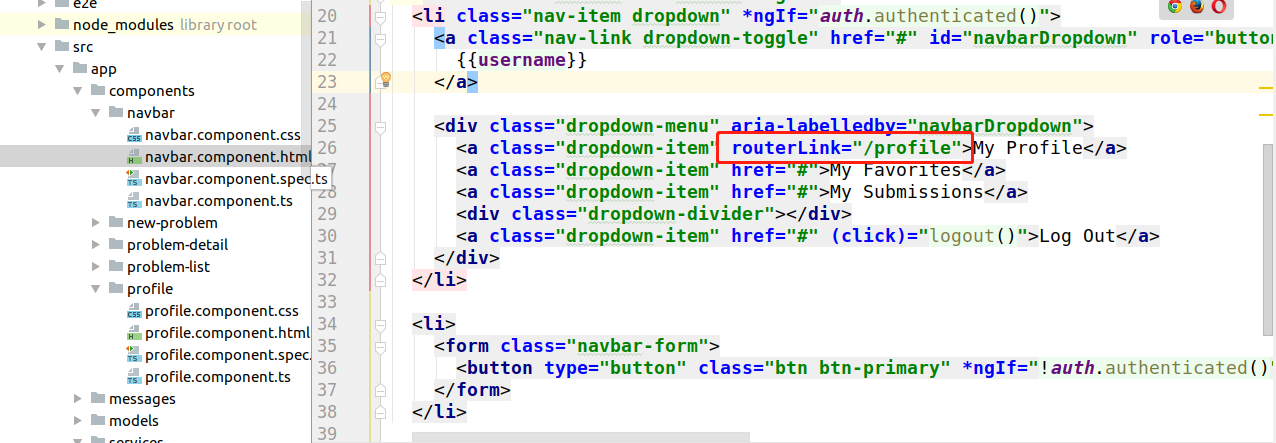
应该在navbar显示名字
还是用cdn吧
https://auth0.com/docs/libraries/lock/v9
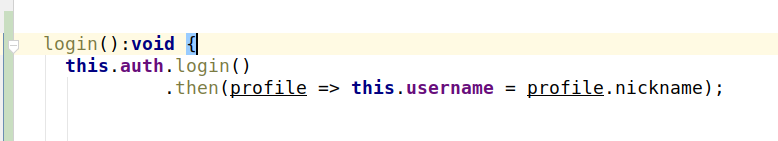
变成异步的登录


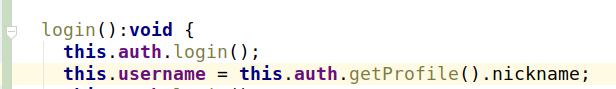
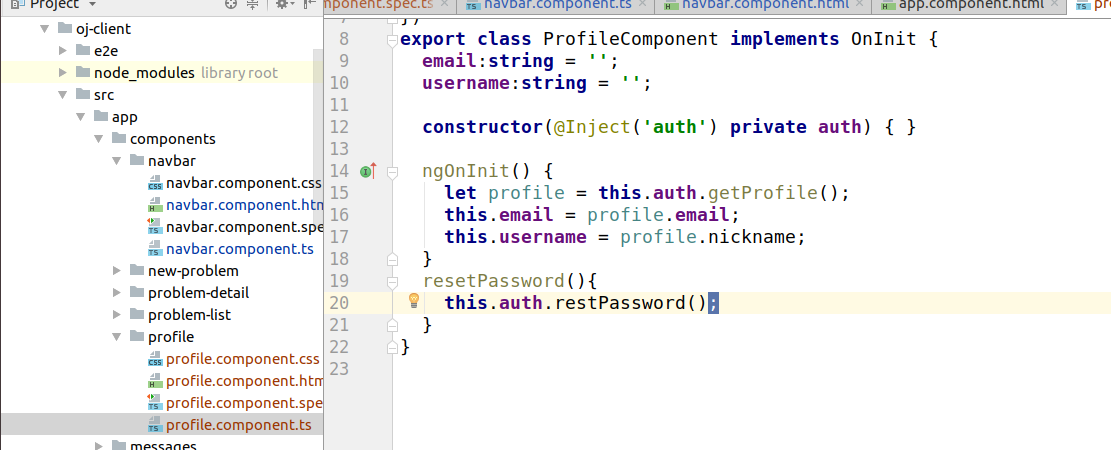
那么profile怎么弄呢(我们页面显示具体用户名,而不是写死的变量。字符串)

我们去navbar

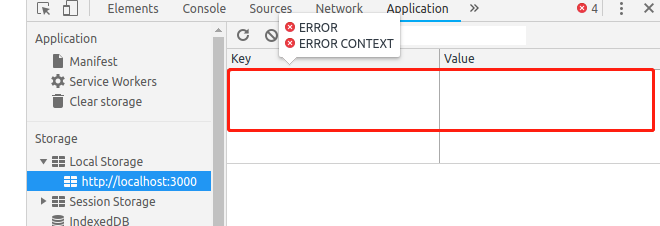
这个nickname是在我们浏览器按F12点



但是我们要写成异步的,因为,他是个http请求,请求的是auth0这个官网,不然会报null的错误

我们想





这个是固定 的 就不用数据绑定了