由于我记性太差,配了五六次vscode还有忘记的步骤
本着记录和帮助初学者的目的写了本文
vscode 的好处不用多说
本文提供的是windos10环境配置c++环境
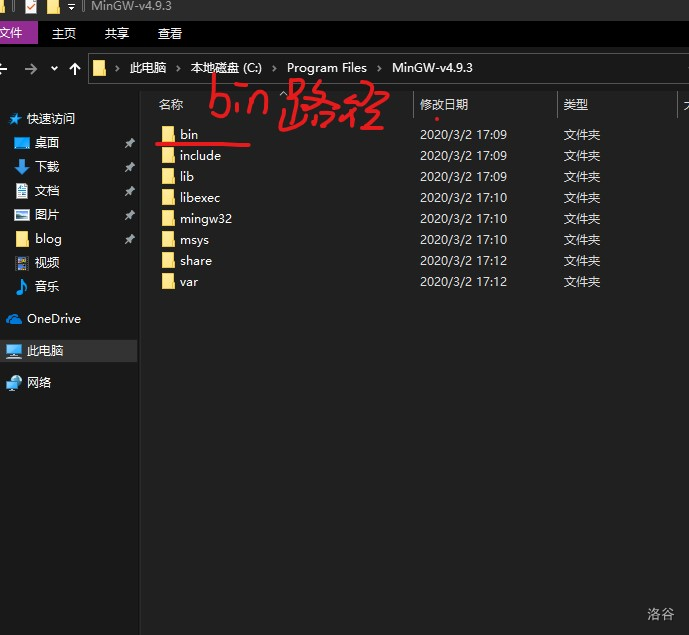
第一步安装MingW
这里我本机里已有,第一次装的同学可以找一下有关下载MingW的文章

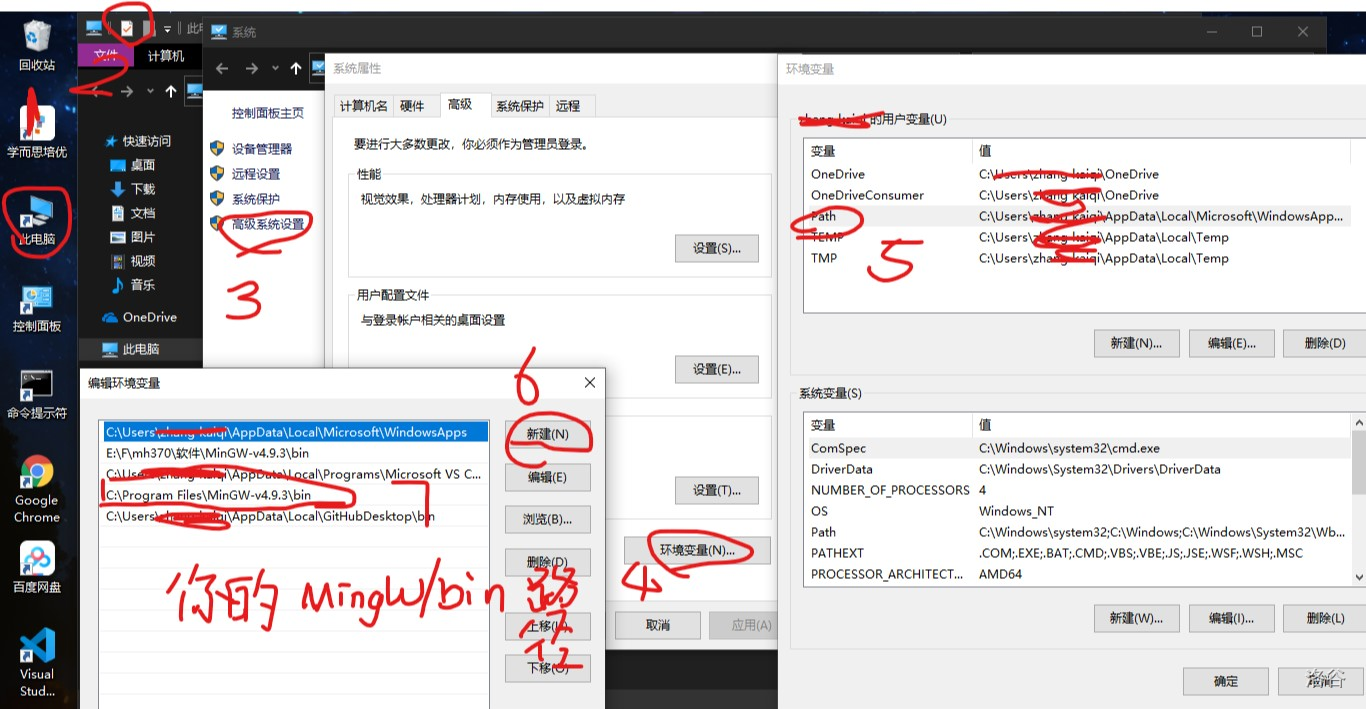
第二步配置路径

检测是否配置成功:win+r 输入cmd,进入命令提示符 输入g++
显示
g++: fatal error: no input files
compilation terminated.
便为成功
第三步 下载并安装vscode
官网
安装只要一路点确定就行,最后那个是否添加到路径不用多管,怕不行的就都选上
第四步 安装插件
1.必要插件:
- C/C++
- Chinese (Simplified) 这个只是个语言包,你英语要是很好就不必要了
2.美化插件:
- Bracket Pair Colorizer 2
- One Dark Pro
- background
- vscode-icons
插件安装点这里(vscode 左侧)

然后搜索你要的插件然后点install
第五步
打开一个文件夹
然后在这个文件夹目录下新建文件夹叫.vscode
然后在.vscode这个文件夹中中生成4个文件分别为
tasks.json,settings.json,launch.json,c_cpp_properties.json
下面给出四个文件的代码,有的地方要看注释
task.json
{
"version": "2.0.0",
"tasks": [
{
"type": "shell",
"label": "Compile",
"command": "C:\Program Files\MinGW-v4.9.3\bin\g++.exe",//修改此项,将你的MingW中bin文件夹中g++.exe文件路径复制过来
"args": [
"-g",
"${file}",
"-o",
"${fileDirname}\${fileBasenameNoExtension}.exe"
],
"options": {
"cwd": "C:\Program Files\MinGW-v4.9.3\bin"//修改此项,将你的MingW中bin文件夹的文件路径复制过来
},
"problemMatcher": [
"$gcc"
],
"group": "build"
}
]
}
settings.json
这个不用改
{
"files.associations": {
"vector": "cpp",
"array": "cpp",
"atomic": "cpp",
"*.tcc": "cpp",
"bitset": "cpp",
"cctype": "cpp",
"cfenv": "cpp",
"chrono": "cpp",
"cinttypes": "cpp",
"clocale": "cpp",
"cmath": "cpp",
"complex": "cpp",
"condition_variable": "cpp",
"csetjmp": "cpp",
"csignal": "cpp",
"cstdarg": "cpp",
"cstddef": "cpp",
"cstdint": "cpp",
"cstdio": "cpp",
"cstdlib": "cpp",
"cstring": "cpp",
"ctime": "cpp",
"cwchar": "cpp",
"cwctype": "cpp",
"deque": "cpp",
"forward_list": "cpp",
"list": "cpp",
"unordered_map": "cpp",
"unordered_set": "cpp",
"exception": "cpp",
"fstream": "cpp",
"functional": "cpp",
"future": "cpp",
"initializer_list": "cpp",
"iomanip": "cpp",
"iosfwd": "cpp",
"iostream": "cpp",
"istream": "cpp",
"limits": "cpp",
"mutex": "cpp",
"new": "cpp",
"ostream": "cpp",
"numeric": "cpp",
"ratio": "cpp",
"scoped_allocator": "cpp",
"sstream": "cpp",
"stdexcept": "cpp",
"streambuf": "cpp",
"system_error": "cpp",
"thread": "cpp",
"regex": "cpp",
"tuple": "cpp",
"type_traits": "cpp",
"utility": "cpp",
"typeindex": "cpp",
"typeinfo": "cpp",
"valarray": "cpp",
"random": "cpp"
}
}
launch.json
{
"version": "0.2.0",
"configurations": [
{
"name": "g++.exe build and debug active file",
"type": "cppdbg",
"request": "launch",
"program": "${fileDirname}/${fileBasenameNoExtension}.exe",
"args": [],
"stopAtEntry": false,
"cwd": "${workspaceFolder}",
"environment": [],
"externalConsole": true,
"MIMode": "gdb",
"miDebuggerPath": "C:\Program Files\MinGW-v4.9.3\bin\gdb.exe",//修改此项,将你的MingW中bin文件夹中gdb.exe文件路径复制过来
"setupCommands": [
{
"description": "Enable pretty-printing for gdb",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
],
"preLaunchTask": "Compile"
}
]
}
c_cpp_properties.json
{
"configurations": [
{
"name": "MinGW",
"intelliSenseMode": "clang-x64",
"compilerPath": "C:\Program Files\MinGW-v4.9.3\bin\gcc.exe",//修改此项,将你的MingW中bin文件夹中gcc.exe文件路径复制过来
"includePath": [
"${workspaceFolder}"
],
"defines": [],
"browse": {
"path": [
"${workspaceFolder}"
],
"limitSymbolsToIncludedHeaders": true,
"databaseFilename": ""
},
"cStandard": "c11",
"cppStandard": "c++17"
}
],
"version": 4
}
配置完这些后在你打开的这个文件夹下
新建一个文件叫xxx.cpp就可以编译了!
注:你打开的文件夹路径不能包括非英文字符,你的文件名也不能包括非英文字符
for example 你文件夹路径是
E:我的代码
ew folder...这就是不行的
C:UsersxxxDesktop新建文件夹...这也是不行的
S:
ew folderCode基础插头dp.cpp 这作为你的要编译的文件也是不行的
P:RETlEWACEWgy_Ak_IOI.cpp 这就是一个可以的
(Ex)第一步 美化
- Bracket Pair Colorizer 2(彩虹括号)
- One Dark Pro (vscode 人气最高的一款主题)
- vscode-icons (各种小图标)
- background (编译器背景)
前三个直接安装就行了,记得要restart重启vscode就行了
下面说一说
background 配置
1.下载
2.ctrl+ ,进入设置
3.在设置中查询background
4.找到这一选项 Background: Custom Images,点击 在setting.json中编辑
5.要是里面有什么就先不管,将一下代码复制下去,但不要将以前里面的覆盖
{
"background.customImages": [
"S:/Picture/pict/f59a0d42872a64dcdaf5a2698b3c5895.jpg",
"S:/Picture/pict/f59a0d42872a64dcdaf5a2698b3c5895.jpg",
"S:/Picture/pict/f59a0d42872a64dcdaf5a2698b3c5895.jpg"
//如果你很好奇为什么得重复三遍,读者自证(划掉),自行yy
],
"background.style":{
"content": "''",
"pointer-events": "none",
"position": "absolute",
"z-index": "99999",
//熟悉css的同学肯定明白上面是什么意思。这个是不用改的。
"width": "100%",//背景图片缩放有多宽
"height": "100%",//背景图片缩放有多高
"background-position": "00% 00%",//背景图片显示位置
"background-size": "cover",
"background-repeat": "no-repeat",//这个也不用改
"opacity": 0.35//透明程度。其实普通的需求改这个就行了qwq
},
"background.useDefault": false,
"editor.fontSize": 16
}
复制完,要是以前这里有东西,就将以前有的大括号去掉,再将大括号里的复制进去,后面加上逗号
for example
以前
{
xxxxxxxxx,
xxxx,
xxxxx
}
更改后
{
xxxxxxxxx,
xxxx,
xxxxx,
我上面代码大括号里的
}
restart vscode 打开任意文件,背景就会出现了!
但是你会发现vscode提示你他不再受兹磁
不要担心,微笑的面对他,你的vscode什么也没坏,只是系统检测到你更改vscode的css后提出的Warning
要真的不想看到他
我们就再次安装一个叫Fix VSCode Checksums的插件
安装后 ctrl+shift+p 输入fix checksums:Apply
再次手动重启vscode就会发现[不受兹磁]的标就消失了
要说的也就这么多了
祝大家都能成功配置vscode