来自(vickey)的肖软件~
github地址:https://github.com/Linrstudio/LinrPSToolkit
Linr PS toolkit(Photoshop开发人员辅助工具)
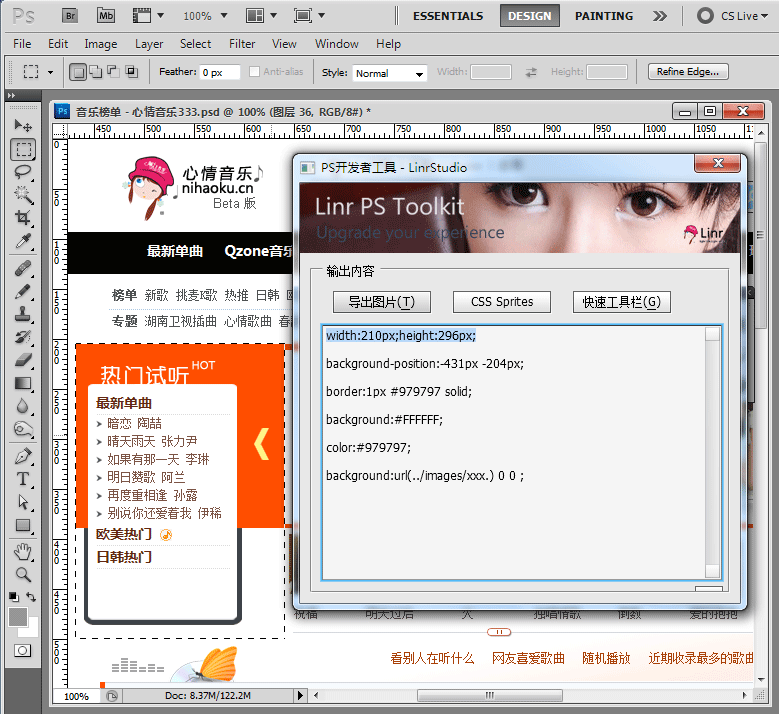
一键导图:快速输出选区为Web所用格式;若当前图层被锁定则只输出当前图层的当前选区;
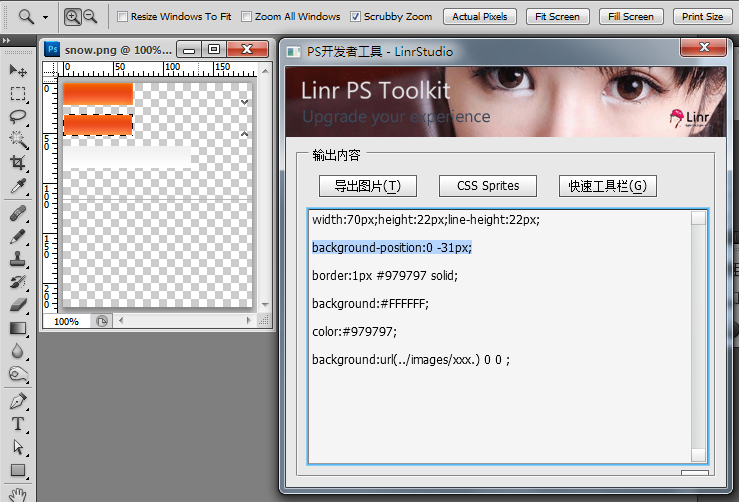
快速获取信息:快速获取图像选区尺寸(若无选区则获取图像完整尺寸);
快速获取前景色、背景色、边框设置;
生成CSS:当前图层为文本图层时获取文本样式并生成CSS;并将每个空格或换行符相间的文本转成超链接;
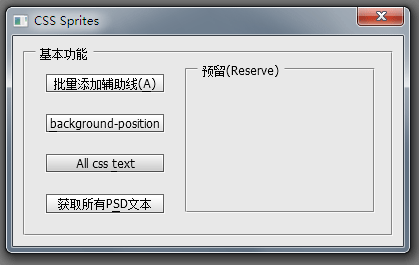
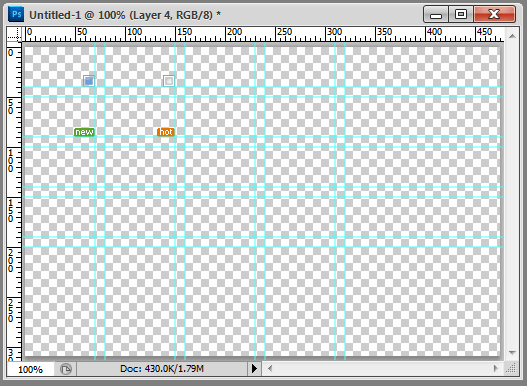
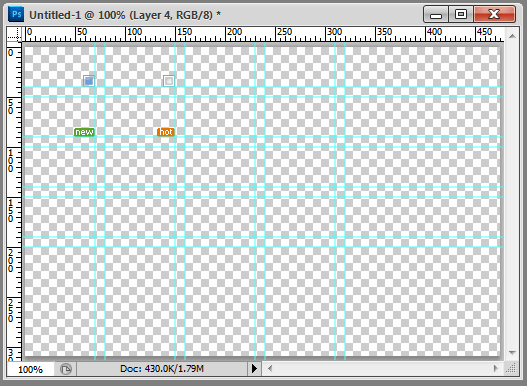
快速获取组合在一起小图标的background-position位置;
集成很多实用的PS没有的功能
视频演示(Videos):
http://www.tudou.com/programs/view/rRc6wbdU4wk/站外播放(tudou)
系统要求(Require):
Window XP、Windows 7、Windows Vista、Mac OS
Photoshop CS3+(Photoshop CS3、Photoshop CS4、Photoshop CS5)非精简版
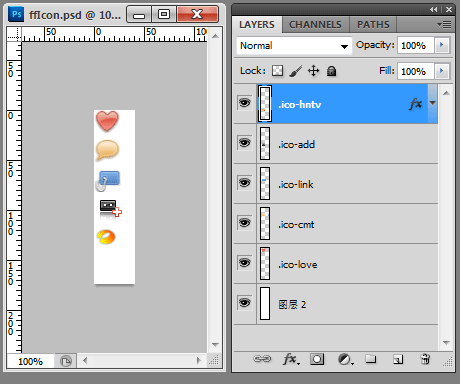
图示(Gallery):





 '
'


如何安装(Install):
Windows
- 非精简版的Photoshop: 在桌面的Photoshop图标上,点击鼠标右键,选"属性",Windows XP下找到"查找目标"(Vista或windows 7下为"打开文件位置");
- 找到如下目录:C:\Program Files\Adobe Photoshop CS5\Presets\Scripts,将下载到的文件解压缩,拷贝进来;(加粗的部分请根据您Photoshop的安装情况而定)
- 再打开Photoshop,如果Photoshop已经开启,请先退出,重启Photoshop,让LinrPSToolkit读取,安装完毕。
Mac OS
- 打开Finder,在左侧进入 Application 目录;
- 找到如下目录:Adobe Photoshop CS5.app,点击展开右侧目录;(加粗的部分请根据您Photoshop的安装情况而定)
- 然后找到 Presets/Scripts,将下载到的文件解压缩,拷贝进来;
- 再打开Photoshop,如果Photoshop已经开启,请先退出,重启Photoshop,让LinrPSToolkit读取,安装完毕。
将F2设置为快捷键的方法(Hotkey):
- 打开Photoshop,选择“窗口”(Window)菜单,点击“动作”(Action)。然后在动作面板点击,新建动作,命个名(如"PS"),选择快捷键为"F2",再点"记录";
- 在"动作"面板在右上角,点一下,出现菜单,选择"插入菜单项目";
- 找到"滤镜"菜单中找到"Photoshop开发人员工具",然后,确定。并记得停止记录动作(在动作面板上,切记,一定要停止记录);
- 已经安装好了,打开一幅图,全选(Ctrl+A),按下F2试下,如果出现,"第一次使用"设置画面,恭喜你安装成功^^*。
 '
'