元旦在公司撸码,想起圣诞节的摇摇乐项目有段代码挺有意思的,借着空闲的时间把代码抽出来,沉淀下经验。
冬天来了,设计师说摇摇乐的场景需要随机下落的雪花动画,第一时间就想到的方法是canvas比较好,项目非常紧急,然而小程序对canvas支持不够友好,容易在项目中出现无法预估的兼容性问题 ,马上又否定了这种想法,想了想用javascript来写随机动画成本又高。既不用canvas也不用javascript来实现,最终决定使用css预处理器less来实现随机雪花,less怎么可能实现随机雪花?对于喜欢写css的人来说,这非常有趣。

上图的雪花效果还蛮炫酷吧,怎么实现呢?less因为有以下的2个特点,可以尝试使用它来实现我们的场景
1.递归调用
实际上less并没有自带类似javascript的for循环的功能,但less可以用过引导when来实现条件判断,简单的方法也可以让聪明的程序员简单实现递归调用
.snow(@n) when (@n > 0) { fn()//生成雪花函数fn() .snow((@n - 1));//再次执行函数fn() } .snow(60);//执行次数
2.避免编译JavaScript 表达式
雪花需要生成的随机数,我们需要运用javascript表达式嵌入到less代码,同时也要避免javascript表达式被less错误的编译,我们需要了解两个点。
- 一些 LESS不认识的专有语法,可以在字符串前加上一个 ~,
- JavaScript 表达式在less 文件中使用,可以通过反引号的方式使用
于是有了如下随机位移、随机时间、随机大小的代码
left: ~"`Math.round(Math.random() * @{windowWidth})`px"; animation: ~"snowani_@{n} `(-Math.random() * 4 + 8).toFixed(2)`s linear infinite"; transform: ~"scale(`(Math.random() * 0.7 + 0.5).toFixed(2)`)";
于是有了如下的Less代码,具体怎么实现请留意详细的代码注释
以下less代码使用构建后可生产一份随机css固定雪花文件,决定了每一个雪花有不同的大小、水平位移、垂直位移、出场位置、出场时间,不同的雪花大小,不同的下落速度,用肉眼看到的雪花就像是随机的,可以在项目上线前尝试多构建几次,得到一份均匀分布在窗口的随机雪花。
* { padding: 0; margin: 0; } html, body { height: 100%; } //浏览器窗口宽度 @windowWidth: 750; //雪花 .snow { &_wrap{ position: relative; width: ~"@{windowWidth}px"; height: 100%; overflow: hidden; background: rgba(14,99,69,1); margin: 0 auto; } //雪花初始化大小 position: absolute; 20px; height: 20px; &:after{ content: ''; position: absolute; left:0; top:0; width:20px; height: 20px; background-color:#fff; opacity:1; border-radius: 100%; filter:blur(5px);//此处使用css3滤镜来画雪花 } } //随机雪花函数 .snow(@n) when (@n > 0) { .snow_@{n}{ //水平方向上的位移 left: ~"`Math.round(Math.random() * @{windowWidth})`px"; //动画运行时间8~12秒,保证雪花有不同的移动速度 animation: ~"snowani_@{n} `(-Math.random() * 4 + 8).toFixed(2)`s linear infinite"; //动画提前出场时间,也就是垂直方向上位移 animation-delay: ~"`(-Math.random() * 8 + 0.2).toFixed(2)`s"; &:after{ //雪花大小随机,0.5~1.2 transform: ~"scale(`(Math.random() * 0.7 + 0.5).toFixed(2)`)"; } } @keyframes ~"snowani_@{n}" { 0%{ transform: translateY(0); } 100%{ //垂直方向上高度,保证雪花有不同的移动速度 transform: ~"translateY(`Math.round(Math.random() * 200 + 1600)`px)"; } } .snow((@n - 1)); } .snow(60);//生成雪花的数量
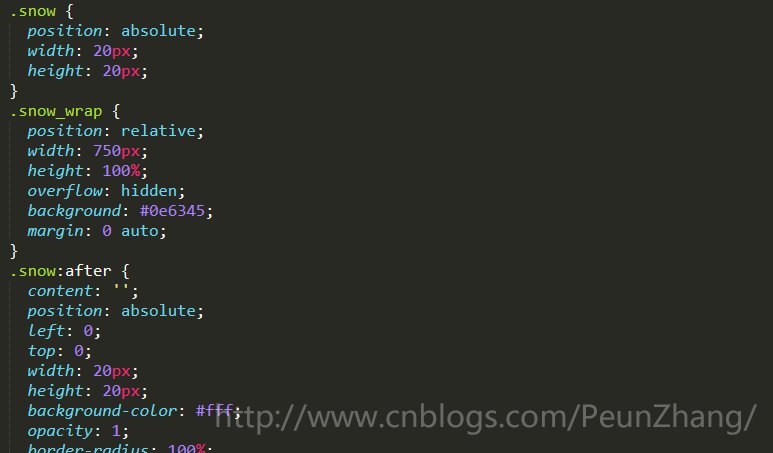
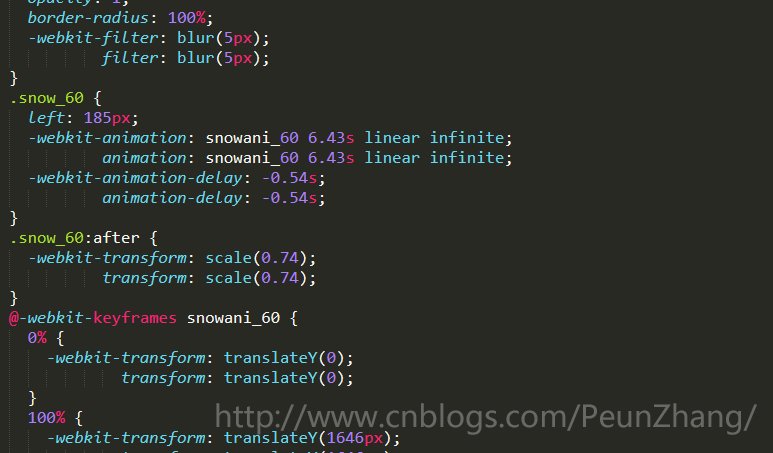
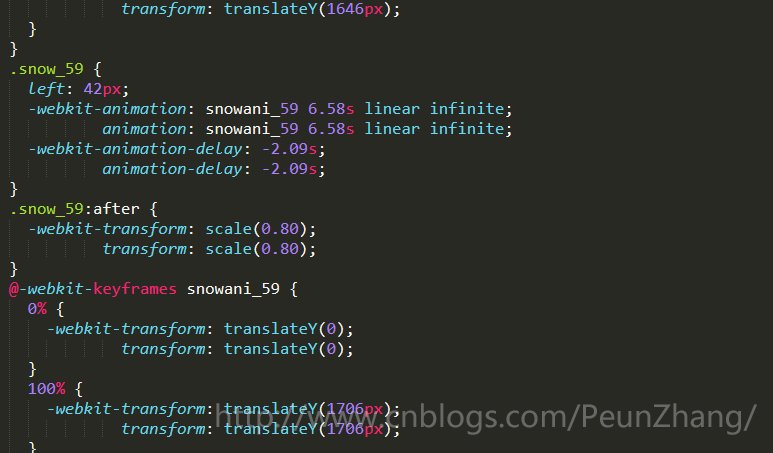
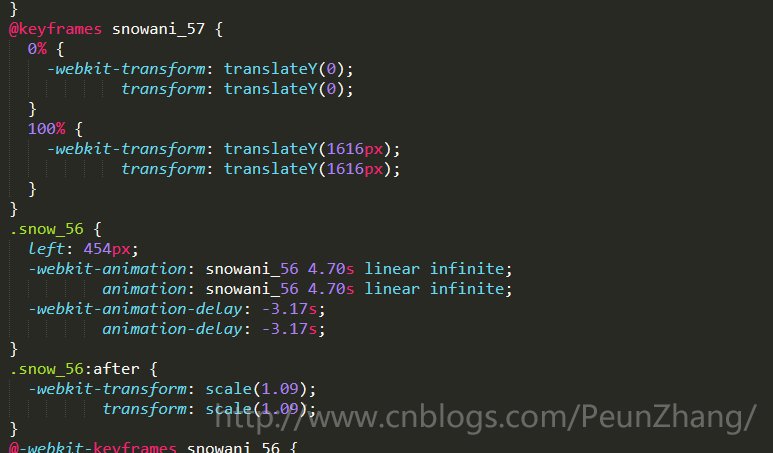
把上面的雪花的代码构建后如下:

还有HTML,一行代码的事情
在编辑器中安装好emmet或webstorm开启emmet后,输入下面代码按下ctrl+e快捷键即可生成60个不同命名的雪花标签。
.snow_wrap>.snow.snow_$*60

软件开发没有银弹,不要让经验固化了我们的思维,相信还有更多更好的实现方式,来提升我们的开发效率。
新年第一弹,新的开始,猪大家元旦快乐,抽中摇摇乐免单,身体健康,大吉大利。