原页面代码

<!doctype html> <html> <head> <meta charset="utf-8"> <link rel="stylesheet" href="bootstrap-3.3.7/dist/css/bootstrap.min.css"> <script src="jquery-3.2.1.min.js"></script> <script src="bootstrap_diushi.js"></script> <style> .table{ width: 60%; margin:100px auto; } </style> <title>bootstrap样式丢失问题</title> </head> <body> <table class="table"> <tr> <td>#</td> <td>First Name</td> <td>Last Name</td> <td>Username</td> </tr> <tr> <td>1</td> <td>Mark</td> <td>Otto</td> <td>@mdo</td> </tr> <tr> <td>2</td> <td>Jacob</td> <td>Thornton</td> <td>@fat</td> </tr> <tr> <td>3</td> <td>Larry</td> <td>the Bird</td> <td>@twitter</td> </tr> </table> </body> </html>

// JavaScript Document //页面加载完成 $(function(){ //定义一个字符串,准备重新加载一遍页面 $str=`<tr> <td>#</td> <td>First Name</td> <td>Last Name</td> <td>Username</td> </tr> <tr> <td>1</td> <td>Mark</td> <td>Otto</td> <td>@mdo</td> </tr> <tr> <td>2</td> <td>Jacob</td> <td>Thornton</td> <td>@fat</td> </tr> <tr> <td>3</td> <td>Larry</td> <td>the Bird</td> <td>@twitter</td> </tr>`; //初始化一遍一样的代码 // $('.table').html($str); })
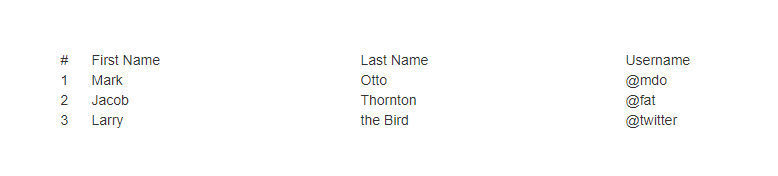
原页面效果图:

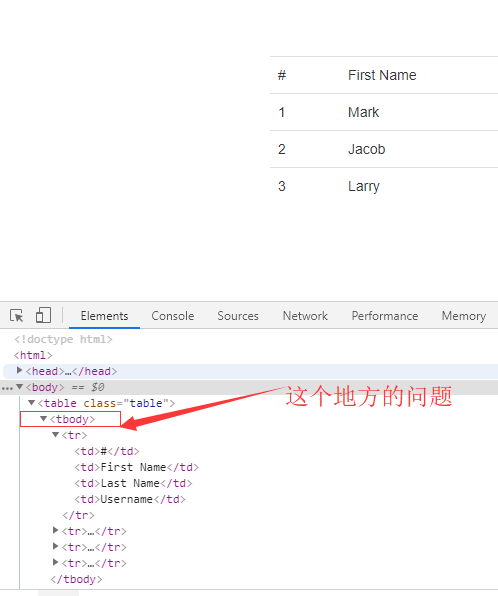
加载js以后,重新初始化页面后样式丢失
效果图

这个情况是因为js里面的赋值HTML时候,对象错误

原代码:
应该改成:
改完这个地方后样式就会和加载前一样,不会丢失
如果是初始化一个全新的表格到<table></table>内,就要把组和起来的HTML代码里面包含<tbody></tbody>标签
内容应该是 <tbody>
<tr>
<td>...</td>
<td>...</td>
<tr/>
</tbody>
