创建Play界面、能个把各个图片组合成一个场景,场景组成后背景能够不停的滚动,当鼠标单击时显示图片手型鼠标
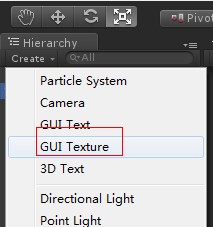
一、GUI Texture

1、创建背景、地面、树木、草 ,这里注意Z轴的排序,一层一层则第一个Z:0 后面0.1,0.2 ……否则会被遮盖不显示。
2、创建一个空的GameObject 并把上面的背景、地面、树木、草拖进来组成一个background
二、背景动起来
js代码
#pragma strict var speed:float=0.1; function Start () { } function Update () { transform.Translate(Vector3.left*speed*Time.deltaTime);//左移动 if(transform.position.x<=-0.99){//第一个场景走完 transform.position.x=0.99;//转回来 } }
三、鼠标显示手型
新建一个空的GameObject、并把customCusor.js代码付给它
#pragma strict //鼠标 var myCusor:Texture2D; //单击鼠标 var myClickCusor:Texture2D; //宽度 var float; //高度 var height:float; private var showClickCusor:boolean=false;//是否显示点击鼠标的图片 function Start () { Screen.showCursor=false;//不显示默认鼠标 } function Update () { if(Input.GetMouseButton(0)){ showClickCusor=true; }else{ showClickCusor=false; } } function OnGUI(){ if(showClickCusor){ GUI.DrawTexture(Rect(Input.mousePosition.x-width/2.0,(Screen.height-Input.mousePosition.y)-height/2.0,width,height),myClickCusor); }else{ GUI.DrawTexture(Rect(Input.mousePosition.x-width/2.0,(Screen.height-Input.mousePosition.y)-height/2.0,width,height),myCusor); } }
四、运行起来效果

来自龚老师视频《Unity3D愤怒的小鸟》