多个modal遮罩层覆盖不全的问题
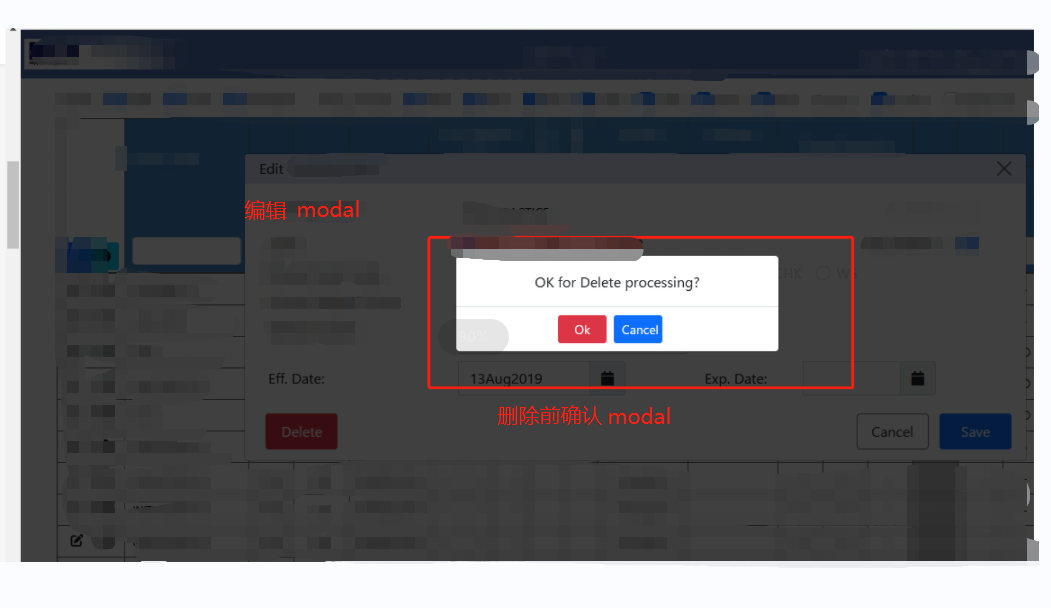
如下有两个 modal的情况,要解决的是 在delete操作时弹出的modal 周围没有遮罩层环绕使得 确认 modal 辨识度不高 的问题
这里是修改好了的效果

csdn 解法:

这个解法不是很恰当,或者说比较坑,会一次性吧所有遮罩层取消,展示的效果也不好。
不高也提供了解决思路,一下是我总结的思路:
$(selected).css('z-index')
// "1060" /**或者是其他数值*/
$(selected).css('z-index','0') // 将当前 选中modal 遮罩层设为 0 以方便让其他 modal 产生遮罩效果
// 建议设为 0 这样 无论设备显示器大小如何变化,都能达到想要的目的
// 一个 与遮罩层相关的尺寸,在多个modal时,该css属性 最大的将会显示在该modal周围,其他modal不展示遮罩层
// 处理这个问题 只要把 这个尺寸大小 做相对调整,使得需要展示出来遮罩层的那个modal该尺寸 相对其他modal为最大即可
// 注意关闭 当前modal时要有恢复 z-index的操作,不然会导致遮罩层一直存在,无法进行页面操作的情况发生
/***
如果 所有遮罩层都不展示 可以
使用: **/
$('.modal-backdrop').remove();// 去掉遮罩层即可
实际操作
// when delete show dialogModal
$('#delBtn').bind("click",function() {
$('#message').text('OK for Delete processing?');
$('#dialogModal').modal('show');
/* 尺寸调整 让遮罩环绕 dialogModal */
$('#editModal').css('z-index','0');
$('#dialogModal').css('z-index','1060');
});
// delete process and hide dialogModal
$('#dialogOkBtn').click( function () {
/** 删除操作 **/
$('#dialogModal').modal('hide');
/* 尺寸恢复 遮罩效果恢复环绕 editModal */
$('#dialogModal').css('z-index','0');
$('#editModal').css('z-index','1060');
});
// hide dialogModal
$('#dialogCancelBtn').click( function () {
$('#dialogModal').modal('hide');
/* 尺寸恢复 遮罩效果恢复环绕 editModal */
$('#dialogModal').css('z-index','0');
$('#editModal').css('z-index','1060');
});