在实际的项目应用中,很多时候都需要保证数据的安全和可靠,如何来保证数据的安全呢?做法有很多,最常见的就是进行身份验证。验证通过,根据验证过的身份给与对应访问权限。同在Web Api中如何实现身份认证呢?接下来的内容就介绍使用Asp.Net的FormsAuthentication来同时做Mvc 和 Web API的身份认证。
首先扩展自定义身份验证
添加类 CustomAuthorizeAttribute.cs
该类继承自System.Web.Http.AuthorizeAttribute(身份认证类)通过重写其身份认证核心方法来达到 web API 身份认证的效果。
完整代码:
public class CustomAuthorizeAttribute : System.Web.Http.AuthorizeAttribute { public override void OnAuthorization(System.Web.Http.Controllers.HttpActionContext actionContext) { //判断用户是否登录 if(!HttpContext.Current.User.Identity.IsAuthenticated) HandleUnauthorizedRequest(actionContext); } protected override void HandleUnauthorizedRequest(System.Web.Http.Controllers.HttpActionContext actionContext) { var challengeMessage = new System.Net.Http.HttpResponseMessage(System.Net.HttpStatusCode.Unauthorized); challengeMessage.Headers.Add("WWW-Authenticate", "Basic"); throw new System.Web.Http.HttpResponseException(challengeMessage); } }
增加身份认证(必须登录后才能进行查询等操作)在Controller上加上属性,可以直接通过VS快捷键感应出来

完整代码

PS:写在controller类上是表示这个controller的每个action都受身份认证,如果想为某一个action制定 可以直接写在action上,就不要写在类上了。
接下来编写登录方法
public ActionResult Login() { return View(); } [HttpPost] public ActionResult Login(FormCollection fol) { ///此处为了演示简化登录过程 ///可以在此处扩展验证用户名或者密码是否正确 System.Web.Security.FormsAuthentication.SetAuthCookie(fol["username"], false); return Redirect("/HTMLPage5.htm"); }
有了后台的方法,就剩下最后的前段页面了
通过在Login的方法中右键可以快速生成页面(vs给我们带来的提高效率的工具,就不多做介绍了)

在生成的Login.cshtml中编写以下登录代码
@using (Html.BeginForm()) { <fieldset> <label>账号:</label><input type="text" name="username" /><br /> <label>密码:</label><input type="text" name="password" /><br /> <input type="submit" value="登录" /> </fieldset> }
这个时候还需要有两个小地方做配置.
第一个就是web.config 配置form认证
<authentication mode="Forms"> <forms loginUrl="~/home/Login" timeout="2880" /> </authentication>
第二个就是修改HTMLPage5.html的js(HTMLPage5.html可以直接复制HTMLPage4.html)
将这段获取数据的代码修改为带验证身份进行跳转的
原JS
$.get('/api/userInfo', function (data) {
// 从API中
// 得到返回的数据,更新 Knockout 模型并且绑定到页面UI模板中
viewModel.userinfos(data);
});
修改后的js
$.ajax({ url: '/api/userinfo', type: 'GET', contentType: 'application/json; charset=utf-8', statusCode: { /*Created*/: function (data) { viewModel.userinfos(data) }, 401: function (jqXHR, textStatus, errorThrown) { window.location.href = '/home/login'; } } });
Ok 到此,代码就已近编写完成了,来进行测试
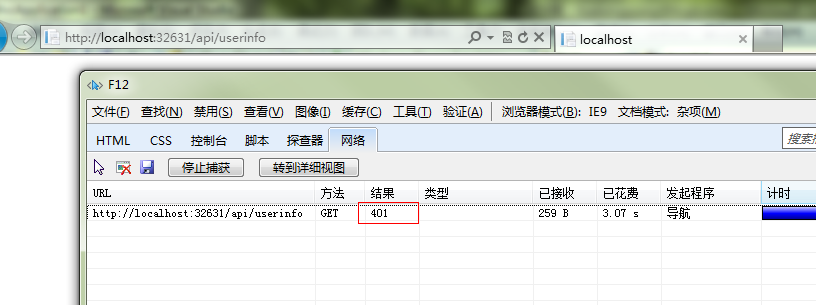
测试第一步直接访问 /api/userinfo

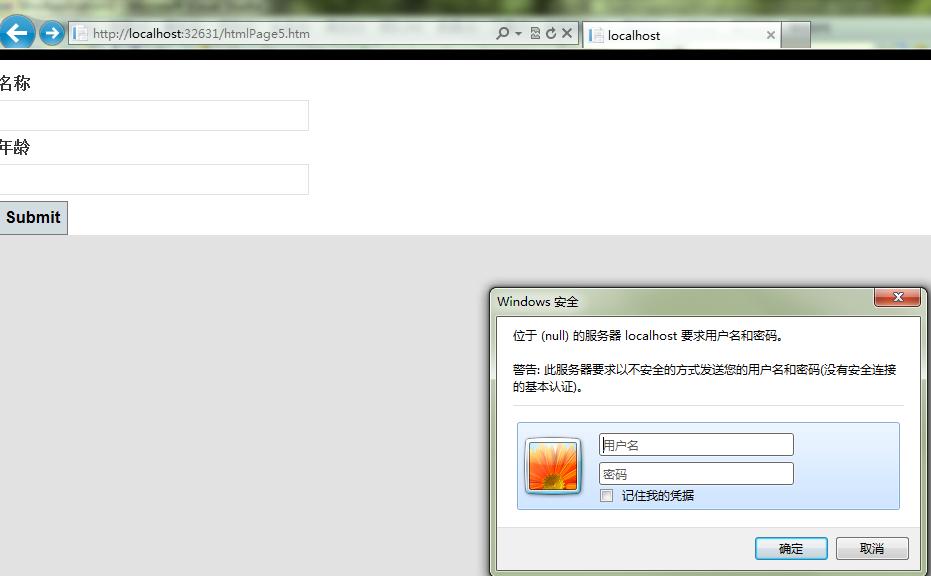
测试第二步 访问HTMLPage5.html

达到了身份认证的要求
测试第三步 输入用户名密码试试功能是否能用?
答案是肯定的.

所以在MvcController中调用FormsAuthentication.SetAuthCookie方法后,MvcController和ApiController中的HttpContext.Current.Request.IsAuthenticated属性都会为True了,达到了Mvc的Controller和Web Api的Controller都通过Asp.Net身份认证的目的。但是本文讨论的是将Asp.Net项目设置为Forms认证方式后,能够同时做MvcController和ApiController的身份认证,其它的认证方式并不能保证对Mvc的Controller和Web Api的Controller都同时生效。