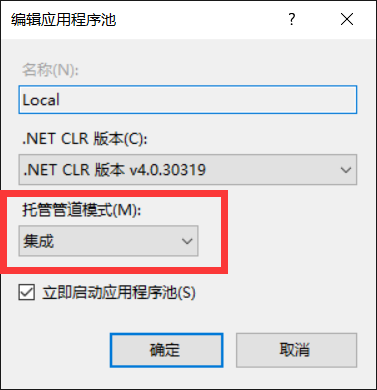
今天将开发好的ASP.NET站点部署到客户的服务器上后,发现了一个非常头疼的问题,那么就是IIS7的应用程序池是集成模式的话,ASP.NET项目中自定义的HttpModule会处理静态文件(.html .css .js .jpeg等)请求,而这不是我预期的效果,因为我只想让托管文件(aspx, ascx 及 MVC等)的请求被自定义HttpModule处理,但是我发现在IIS7的集成模式下所有请求都会进入HttpModule被处理。

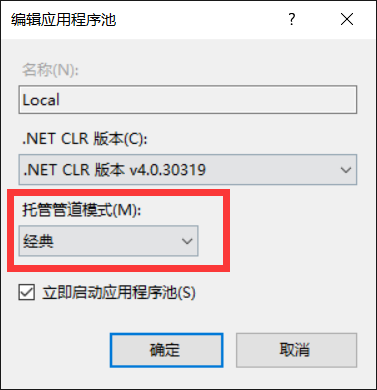
后来我尝试将IIS7站点下的应用程序池改为了经典模式,这样的话静态文件的请求的确不会进入自定义HttpModule了,但是出现了另一问题ASP.NET项目中自定义的HttpHandler都访问失败了。。。这让我颇为头疼要么不能用自定义HttpModule。要么不能用自定义HttpHandler。

后来在网上找了资料才发现,ASP.NET 4.0后Web.config文件的Module配置节点有一个可选项叫preCondition如下面代码所示:
<system.webServer> <modules> <add name="MyModule" type="MyNamespace.MyModule" preCondition="managedHandler" /> </modules> </system.webServer>
注意这个选项只有在IIS7才用到的<system.webServer>的<modules>配置项才有,在老IIS6的<system.web>的<httpModules>配置节点下是没有的。加上了preCondition="managedHandler"这个配置项后,在IIS7的集成模式下,上面自定义的MyModule这个HttpModule就不会去处理静态文件(.html .css .js .jpeg等)的请求了,只会处理托管文件(aspx, ascx 及 MVC等)的请求。
此外在<system.webServer>的<modules>节点上还有个配置项叫runAllManagedModulesForAllRequests如下面代码所示:
<system.webServer> <modules runAllManagedModulesForAllRequests="true"> <add name="MyModule1" type="MyNamespace.MyModule1" preCondition="managedHandler" /> <add name="MyModule2" type="MyNamespace.MyModule2" preCondition="managedHandler" /> <add name="MyModule3" type="MyNamespace.MyModule3" preCondition="managedHandler" /> <add name="MyModule4" type="MyNamespace.MyModule4" preCondition="managedHandler" /> <add name="MyModule5" type="MyNamespace.MyModule5" /> </modules> </system.webServer>
如果你将runAllManagedModulesForAllRequests设置为true,那么ASP.NET就会忽略<modules>所有子节点的preCondition设置,相当于上面代码中MyModule1、MyModule2、MyModule3和MyModule4都没有设置preCondition="managedHandler",MyModule1到MyModule5仍然会处理静态文件(.html .css .js .jpeg等)的请求,所以runAllManagedModulesForAllRequests相当于是一个快捷设置,可以关闭<modules>所有子节点的preCondition设置,强制使所有自定义的HttpModule既处理静态文件(.html .css .js .jpeg等)请求又处理托管文件(aspx, ascx 及 MVC等)请求,默认情况下runAllManagedModulesForAllRequests是为false的。
说了这么多有了preCondition这个设置,大家又可以安心使用HttpModule了,希望对被坑过的同学有所帮助!