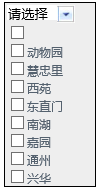
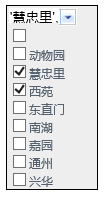
在做项目时,有木有和在下一样遇到要求设计一个简洁的多选下拉框呢。类似于下面这种:



不多说,直接附上代码:
<html>
<head>
<meta charset="utf-8">
<script type="text/javascript" src="jquery-1.7.2.min.js"></script>
<style>
.mulselect{
background-color: #EEEEEE;
border:solid 1px #000000;
90px;
height:20px;
overflow:auto;
}
.font{
font-family:Verdana,Arial,sans-serif;
font-size:12px;
color:rgb(84,97,110);
}
ul{
margin:0;
padding:0;
list-style:none;
}
img{
18px;
height:18px;
float:left;
}
</style>
<script>
function checksvalshow(){
$('#mulselect').css('height','19px');
if(sub()!=""){
$("#checksval").val(sub());
}
}
function sub(){
var chk_value =[];
$('input[name="ck"]:checked').each(function(){
chk_value.push("'"+$(this).val()+"'");
});
return chk_value;
}
</script>
</head>
<body>
<div id="mulselect" class="mulselect" onMouseOver="$('#mulselect').css('height','auto');" onMouseOut="checksvalshow()">
<ul id="company" style='list-style:none; padding:2px; margin:0px;' class="font">
<li style="height:17px;" ><input type="text" id="checksval" value="请选择" style="50px; height:15px; border:none; float:left;" /><img src="images/s.png" class="sel" /></li>
<li style="height:17px; margin-top:1px;" ><label><input type='checkbox' name='ck' value="" /></label></li>
<li style="height:17px; margin-top:1px;" ><label><input type='checkbox' name='ck' value="动物园">动物园</label></li>
<li style="height:17px; margin-top:1px;" ><label><input type='checkbox' name='ck' value="慧忠里">慧忠里</label></li>
<li style="height:17px; margin-top:1px;" ><label><input type='checkbox' name='ck' value="西苑">西苑</label></li>
<li style="height:17px; margin-top:1px;" ><label><input type='checkbox' name='ck' value="东直门">东直门</label></li>
<li style="height:17px; margin-top:1px;" ><label><input type='checkbox' name='ck' value="南湖">南湖</label></li>
<li style="height:17px; margin-top:1px;" ><label><input type='checkbox' name='ck' value="嘉园">嘉园</label></li>
<li style="height:17px; margin-top:1px;" ><label><input type='checkbox' name='ck' value="通州">通州</label></li>
<li style="height:17px; margin-top:1px;" ><label><input type='checkbox' name='ck' value="兴华">兴华</label></li>
</ul>
</div>
</body>
</html>
有需要的朋友,可以多参照参照咯~