tsx:
import React, { useState } from 'react'
import Taro, { getCurrentInstance } from '@tarojs/taro'
import { Textarea, View, Text, Image } from '@tarojs/components'
import api from '@services/api'
import app from '@services/request'
import NavBar from '@components/navbar'
import './index.scss'
interface ITextData {
count?: number,
value: string
}
const INIT_TEXT_DATA = {
value: '',
count: 0
}
const HouseCommentForm = () => {
const textCount = 150
const router = getCurrentInstance().router
const [textData, setTextData] = useState<ITextData>(INIT_TEXT_DATA)
const [imagePath, setImagePath] = useState<string>('')
const handleInputChange = (e: any) => {
const { cursor, value } = e.detail
setTextData({
value,
count: cursor
})
}
const handleUploadImage = () => {
Taro.chooseImage({
count: 1,
success: ((res: any) => {
Taro.uploadFile({
url: app.areaApiUrl(api.uploadFile),
filePath: res.tempFilePaths[0],
name: 'file',
formData: {
file: res.tempFiles[0]
},
header: {
'X-Token': 'zrggSr9n1XFzDeaD'
},
success: ((result: any) => {
setImagePath(JSON.parse(result.data).data)
})
})
})
})
}
const submitComment = () => {
app.request({
url: app.areaApiUrl(api.postHouseComment),
method: 'POST',
data: {
fang_house_id: router?.params.id,
content: textData.value,
image_path: imagePath
}
})
}
return (
<View className="comment-form">
<NavBar title="写评论" back={true}></NavBar>
<View className="comment-wrapper">
<View className="comment-title">
写下对【】的点评
</View>
<View className="comment-input">
<Textarea
autoFocus
autoHeight
maxlength={textCount}
placeholderClass="small-desc"
className="comment-input-text"
placeholder="说说你的看法"
onInput={handleInputChange}
/>
<View className="comment-input-image">
<View className="image-wrapper">
{
imagePath &&
<View className="image-show">
<Text className="iconfont iconclear" onClick={() => setImagePath('')}></Text>
<Image src={imagePath} />
</View>
}
</View>
<View className="upload-btn" onClick={handleUploadImage}>
<Text className="text">上传图片</Text>
</View>
</View>
<View className="comment-input-count">{textData.count}/{textCount}</View>
</View>
<View className="comment-action">
<View className="btn btn-primary" onClick={submitComment}>提交评论</View>
</View>
</View>
</View>
)
}
export default HouseCommentForm
css:
.comment-form { width: 100%; height: 100vh; background-color: $bg-color; font-size: $font-basic; .comment-wrapper { padding: 0 30px; .comment-title { margin-top: 30px; color: $text-color; } .comment-input { position: relative; background-color: $white; padding: 20px; margin: 20px 0; border-radius: $border-radius-10; &-text { width: 100%; } &-image { .image-wrapper { position: relative; width: 180px; height: 160px; margin: 30px 0; .image-show { width: 100%; height: 100%; background-color: $bg-color; Image { width: 100%; height: 100%; } .iconfont { position: absolute; top: 10px; right: 10px; width: 40px; height: 40px; color: $text-color; } } } .upload-btn { width: 180px; height: 60px; line-height: 60px; text-align: center; border: 1px solid $primary-color; border-radius: $border-radius-10; color: $primary-color; } } .comment-input-count { position: absolute; bottom: 30px; right: 30px; color: $text-color; } } } }
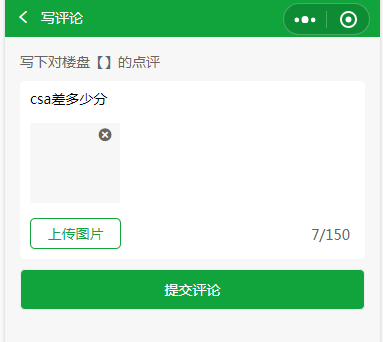
图例: