第一种方法:使用text-align属性。
看到一篇博客,也不知道是不是我理解的问题,博客上说text-align可以是内联元素水平居中,我感觉这样的说法是不是有些不准确。
text-align属性规定元素中的文本的水平对齐方式。
text-align属性使内联元素属性居中,这样直观的说法给我最初的直观思路是这样的
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> p{ /* text-align: center; */ background-color: yellow; } span{ text-align: center; background-color: red; } </style> </head> <body> <p><span>11111111111</span></p> </body> </html>
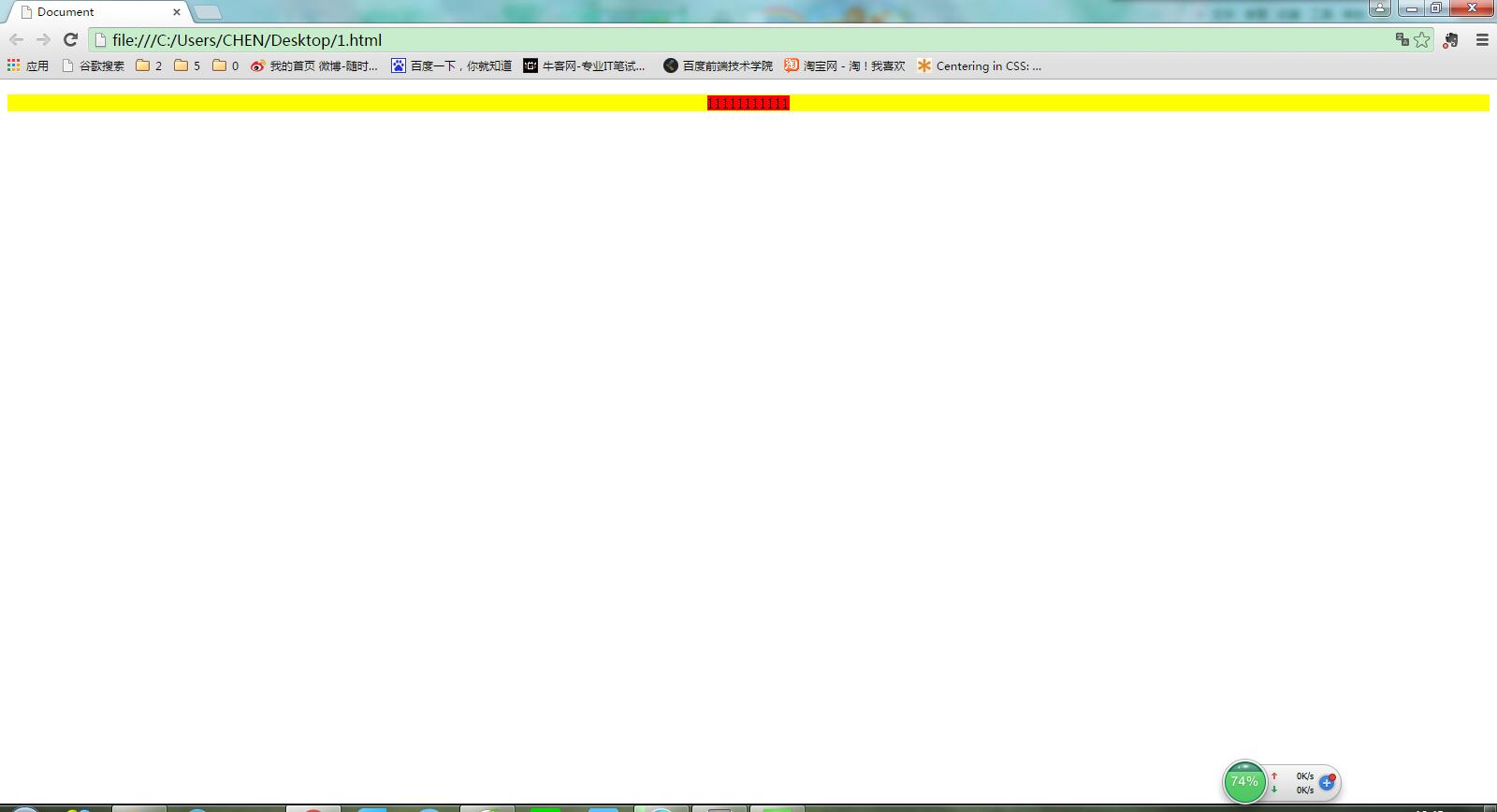
在chrome浏览器下的效果是这样的:

其并没有实现水平居中的效果。
如果将代码改成如下所示:
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> p{ text-align: center; background-color: yellow; } span{ /* text-align: center; */ background-color: red; } </style> </head> <body> <p><span>11111111111</span></p> </body> </html>
实现的效果如下:

水平居中的效果实现了。
根据text-align属性的定义,确实实现了p元素内的文字的居中显示。
如果把span拿掉会怎么样呢?
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> p{ text-align: center; background-color: yellow; } </style> </head> <body> <p>11111111111</p> </body> </html>
效果如下:

同样能够实现文字居中的效果。
当然块级元素水平居中则可以用margin:0 auto进行设置