1、Three Ways to Insert CSS
External Style Sheet
With an external style sheet, you can change the look of an entire website by changing just one file!
Each page must include a reference to the external style sheet file inside the <link> element. The <link> element goes inside the <head> section:
<head> <link rel="stylesheet" type="text/css" href="mystyle.css"> </head>
Internal Style Sheet
An internal style sheet may be used if one single page has a unique style.
Internal styles are defined within the <style> element, inside the <head> section of an HTML page:
<head> <style> body { background-color: linen; } h1 { color: maroon; margin-left: 40px; } </style> </head>
Inline Styles
An inline style may be used to apply a unique style for a single element.
To use inline styles, add the style attribute to the relevant element. The style attribute can contain any CSS property.
The example below shows how to change the color and the left margin of a <h1> element:
<h1 style="color:blue;margin-left:30px;">This is a heading</h1>
2、CSS Colors
Colors are specified using predefined color names, or RGB, HEX, HSL, RGBA, HSLA values.
backgroud color 、 text color 、border color
Color Values
In HTML, colors can also be specified using RGB values, HEX values, HSL values, RGBA values, and HSLA values:
Same as color name "Tomato":
rgb(255, 99, 71)
#ff6347
hsl(9, 100%, 64%)
Same as color name "Tomato", but 50% transparent:
rgba(255, 99, 71, 0.5)
hsla(9, 100%, 64%, 0.5)
3、CSS Backgrounds
The CSS background properties are used to define the background effects for elements.
CSS background properties:
- background-color
- background-image
- background-repeat
- background-attachment
- background-position
Background Image
The background-image property specifies an image to use as the background of an element.
By default, the image is repeated so it covers the entire element.
The background image for a page can be set like this:
body { background-image: url("paper.gif"); }
By default, the background-image property repeats an image both horizontally and vertically.
body { background-image: url("gradient_bg.png"); background-repeat: repeat-x; }
Background Image - Fixed position
To specify that the background image should be fixed (will not scroll with the rest of the page), use the background-attachment property:
body { background-image: url("img_tree.png"); background-repeat: no-repeat; background-position: right top; background-attachment: fixed; }
Background - Shorthand property
To shorten the code, it is also possible to specify all the background properties in one single property. This is called a shorthand property.
The shorthand property for background is background:
body { background: #ffffff url("img_tree.png") no-repeat right top; }
4、CSS Borders
Border Style
The border-style property specifies what kind of border to display.
The following values are allowed:
dotted- Defines a dotted borderdashed- Defines a dashed bordersolid- Defines a solid borderdouble- Defines a double bordergroove- Defines a 3D grooved border. The effect depends on the border-color valueridge- Defines a 3D ridged border. The effect depends on the border-color valueinset- Defines a 3D inset border. The effect depends on the border-color valueoutset- Defines a 3D outset border. The effect depends on the border-color valuenone- Defines no borderhidden- Defines a hidden border
The border-style property can have from one to four values (for the top border, right border, bottom border, and the left border).
Border Width
The border-width property specifies the width of the four borders.
The width can be set as a specific size (in px, pt, cm, em, etc) or by using one of the three pre-defined values: thin, medium, or thick.
The border-width property can have from one to four values (for the top border, right border, bottom border, and the left border).
Border - Shorthand Property
You can also specify all the individual border properties for just one side:
p { border-left: 6px solid red; background-color: lightgrey; }
Rounded Borders
The border-radius property is used to add rounded borders to an element:
p { border: 2px solid red; border-radius: 5px; }
5、CSS Margins
he CSS margin properties are used to create space around elements, outside of any defined borders.
With CSS, you have full control over the margins. There are properties for setting the margin for each side of an element (top, right, bottom, and left).
If the margin property has three values:
- margin: 25px 50px 75px;
- top margin is 25px
- right and left margins are 50px
- bottom margin is 75px
If the margin property has two values:
- margin: 25px 50px;
- top and bottom margins are 25px
- right and left margins are 50px
The auto Value
You can set the margin property to auto to horizontally center the element within its container.
The element will then take up the specified width, and the remaining space will be split equally between the left and right margins:
div { width: 300px; margin: auto; border: 1px solid red; }
The inherit Value
This example lets the left margin of the <p class="ex1"> element be inherited from the parent element (<div>):
<!DOCTYPE html> <html> <head> <style> div { border: 1px solid red; margin-left: 100px; } p.ex1 { margin-left: inherit; } </style> </head> <body> <h2>Use of the inherit value</h2> <p>Let the left margin be inherited from the parent element:</p> <div> <p class="ex1">This paragraph has an inherited left margin (from the div element).</p> </div> </body> </html>
Margin Collapse
Top and bottom margins of elements are sometimes collapsed into a single margin that is equal to the largest of the two margins.
This does not happen on left and right margins! Only top and bottom margins!
Look at the following example:
<!DOCTYPE html> <html> <head> <style> h1 { margin: 0 0 50px 0; } h2 { margin: 20px 0 0 0; } </style> </head> <body> <p>In this example the h1 element has a bottom margin of 50px and the h2 element has a top margin of 20px. Then, the vertical margin between h1 and h2 should have been 70px (50px + 20px). However, due to margin collapse, the actual margin ends up being 50px.</p> <h1>Heading 1</h1> <h2>Heading 2</h2>
All HTML elements can be considered as boxes. In CSS, the term "box model" is used when talking about design and layout.
The CSS box model is essentially a box that wraps around every HTML element. It consists of: margins, borders, padding, and the actual content.
</body> </html>
similar padding
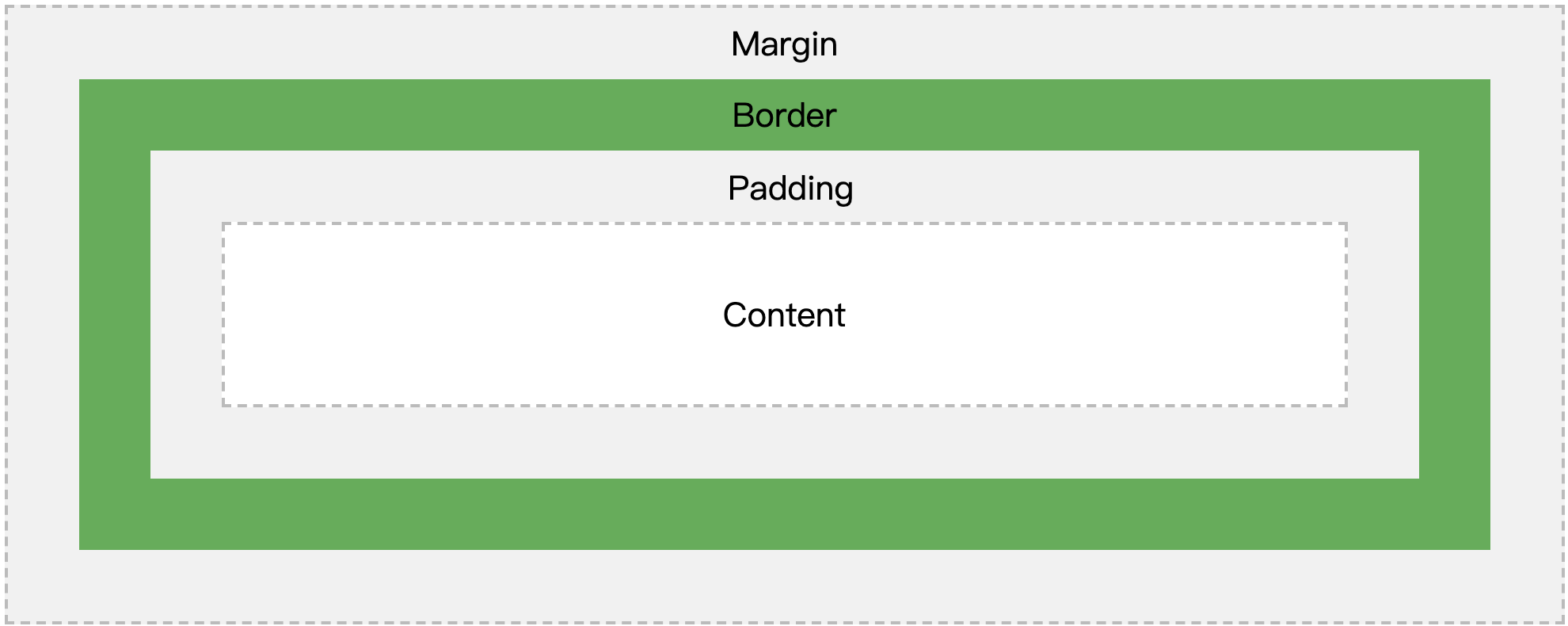
6、CSS Box Model
All HTML elements can be considered as boxes. In CSS, the term "box model" is used when talking about design and layout.
The CSS box model is essentially a box that wraps around every HTML element. It consists of: margins, borders, padding, and the actual content.

Explanation of the different parts:
- Content - The content of the box, where text and images appear
- Padding - Clears an area around the content. The padding is transparent
- Border - A border that goes around the padding and content
- Margin - Clears an area outside the border. The margin is transparent
7、CSS Outline
An outline is a line that is drawn around elements, OUTSIDE the borders, to make the element "stand out".
CSS has the following outline properties:
outline-styleoutline-coloroutline-widthoutline-offsetoutlin
Note: Outline differs from borders! Unlike border, the outline is drawn outside the element's border, and may overlap other content. Also, the outline is NOT a part of the element's dimensions; the element's total width and height is not affected by the width of the outline.
The outline-style property specifies the style of the outline, and can have one of the following values:
dotted- Defines a dotted outlinedashed- Defines a dashed outlinesolid- Defines a solid outlinedouble- Defines a double outlinegroove- Defines a 3D grooved outlineridge- Defines a 3D ridged outlineinset- Defines a 3D inset outlineoutset- Defines a 3D outset outlinenone- Defines no outlinehidden- Defines a hidden outline
Outline - Shorthand property
The outline property is a shorthand property for setting the following individual outline properties:
outline-widthoutline-style(required)outline-color
The outline property is specified as one, two, or three values from the list above. The order of the values does not matter.
p.ex1 {outline: dashed;} p.ex2 {outline: dotted red;} p.ex3 {outline: 5px solid yellow;} p.ex4 {outline: thick ridge pink;}
Outline Offset
The outline-offset property adds space between an outline and the edge/border of an element. The space between an element and its outline is transparent.
The following example specifies an outline 15px outside the border edge: