关于学习CSS过程中一些小技巧的整理
在学习CSS的过程中,我不仅收获了关于CSS的各种概念,包括发展历史、定义、布局、position、常用属性、文档流等等,也知晓了不少更好地使用CSS的技巧,现整理如下,将自己掌握知识做下梳理,说不定也能帮助更多初入CSS的朋友。
bug定位大法
当我们给元素设定了一个样式,但是效果在页面上并没有显示出来,或者是和别的元素发生了冲突,自己又暂时没有思路进行问题排查的时候,我们该怎么办呢?
很简单,我们可以给这个元素添加一个border,这样我们就能更好地定位问题出现的地方了,比如:
div {
border: 1px solid red;
}
善用CSS Tricks
我们可以在css tricks上看到各种css的知识和技巧,还有CSS的发展趋势,当然,这都需要有一定的英文阅读能力。
我们也可以在google上直接加上关键词对css tricks进行有针对性的搜索。
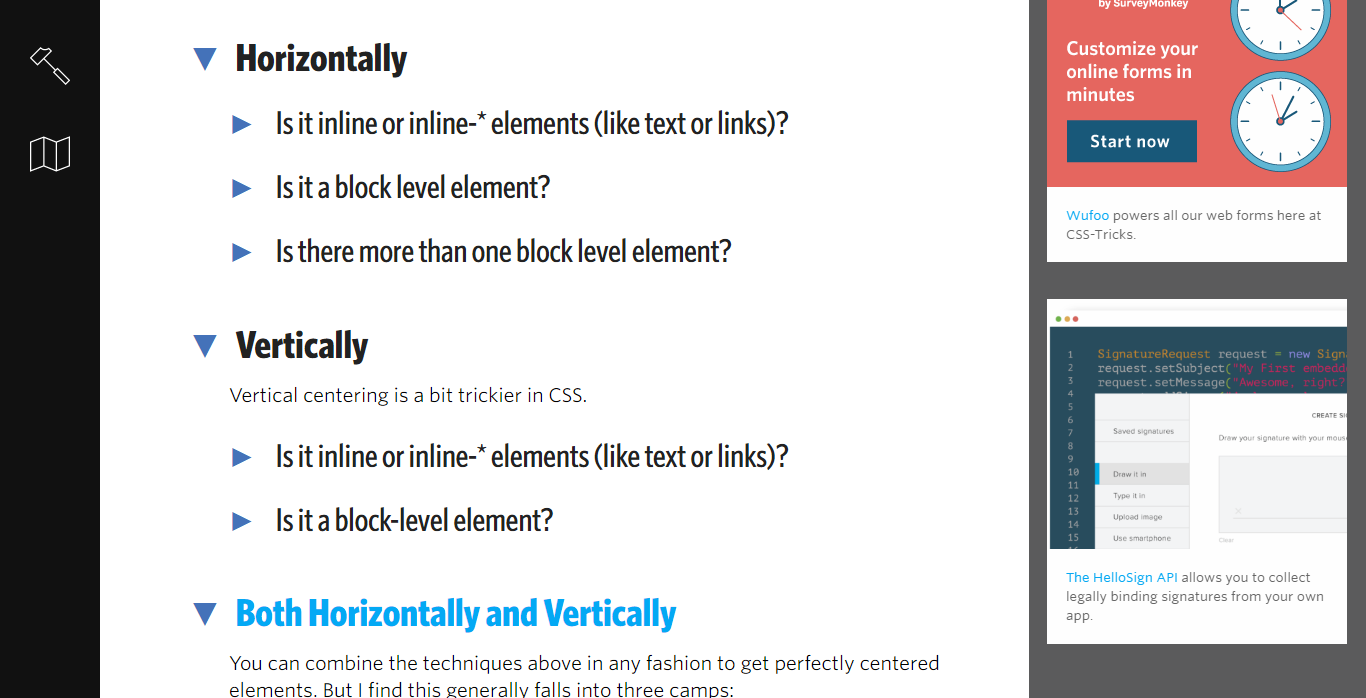
比如,我们想要查询CSS中关于居中的方式,直接Google搜索关键词“center css tricks”,根绝Google的搜索结果,然后直接选择搜索排名第一的链接,进入https://css-tricks.com/centering-css-complete-guide/,就可以看到关于居中的各种方式,很全面。

使用Iconfont
Iconfont-国内功能很强大且图标内容很丰富的矢量图标库,提供矢量图标下载、在线存储、格式转换等功能。阿里巴巴体验团队倾力打造,设计和前端开发的便捷工具。
使用Iconfont,可以直接使用上面的图标,提高开发效率,让我们的项目开发更便捷。
用法
首先注册一个账号(或者直接使用你的GitHub账号授权登录)
然后挑选看中的图标,把他加入购物车
来到购物车,把购物车中的图标加入到我们创建的项目中
接下来就根据我们的项目需求,选用适合自己的方式把图标加入到我们的项目中吧!使用帮助