一、vue生命周期
什么是vue生命周期
Vue 实例从开始创建、初始化数据、编译模板、挂载Dom→渲染、更新→渲染、卸载等一系列过程,我们称这是 Vue 的生命周期,各个阶段有相对应的事件钩子。
生命周期钩子:就是生命周期事件的别名而已;
生命周期钩子 = 生命周期函数 = 生命周期事件
主要的生命周期函数分类
-
创建期间的生命周期函数:
beforeCreate:实例刚在内存中被创建出来,此时,还没有初始化好 data 和 methods 属性 created:实例已经在内存中创建OK,此时 data 和 methods 已经创建OK,此时还没有开始 编译模板 beforeMount:此时已经完成了模板的编译,但是还没有挂载到页面中 mounted:此时,已经将编译好的模板,挂载到了页面指定的容器中显示
-
运行期间的生命周期函数:
beforeUpdate:状态更新之前执行此函数, 此时 data 中的状态值是最新的,但是界面上显示的 数据还是旧的,因为此时还没有开始重新渲染DOM节点 updated:实例更新完毕之后调用此函数,此时 data 中的状态值 和 界面上显示的数据,都已经完成了更新,界面已经被重新渲染好了!
-
销毁期间的生命周期函数:
beforeDestroy:实例销毁之前调用。在这一步,实例仍然完全可用。 destroyed:Vue 实例销毁后调用。调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。
生命周期图示

生命周期深入研究
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="./lib/vue-2.4.0.js"></script>
</head>
<body>
<div id="app">
<input type="button" value="修改msg" @click="msg='No'">
<h3 id="h3">{{ msg }}</h3>
</div>
<script>
// 创建 Vue 实例,得到 ViewModel
var vm = new Vue({
el: '#app',
data: {
msg: 'ok'
},
methods: {
show() {
console.log('执行了show方法')
}
},
beforeCreate() { // 这是我们遇到的第一个生命周期函数,表示实例完全被创建出来之前,会执行它
// console.log(this.msg) //undefined
// this.show() //报错
// 注意: 在 beforeCreate 生命周期函数执行的时候,data 和 methods 中的 数据都还没有没初始化
},
created() { // 这是遇到的第二个生命周期函数
// console.log(this.msg)//ok
// this.show()//执行了show方法
// 在 created 中,data 和 methods 都已经被初始化好了!
// 如果要调用 methods 中的方法,或者操作 data 中的数据,最早,只能在 created 中操作
},
beforeMount() { // 这是遇到的第3个生命周期函数,表示 模板已经在内存中编辑完成了,但是尚未把 模板渲染到 页面中
// console.log(document.getElementById('h3').innerText)
//输出{{ msg }}
// 在 beforeMount 执行的时候,页面中的元素,还没有被真正替换过来,只是之前写的一些模板字符串
},
mounted() { // 这是遇到的第4个生命周期函数,表示,内存中的模板,已经真实的挂载到了页面中,用户已经可以看到渲染好的页面了
console.log(document.getElementById('h3').innerText)
// 注意: mounted 是 实例创建期间的最后一个生命周期函数,当执行完 mounted 就表示,实例已经被完全创建好了,此时,如果没有其它操作的话,这个实例,就静静的 躺在我们的内存中,一动不动
},
// 接下来的是运行中的两个事件
beforeUpdate() { // 这时候,表示 我们的界面还没有被更新【数据被更新了吗? 数据肯定被更新了】
// console.log('界面上元素的内容:' + document.getElementById('h3').innerText) //界面上元素的内容:ok
// console.log('data 中的 msg 数据是:' + this.msg) //data 中的 msg 数据是:No
// 得出结论: 当执行 beforeUpdate 的时候,页面中的显示的数据,还是旧的,此时 data 数据是最新的,页面尚未和 最新的数据保持同步
},
updated() {
console.log('界面上元素的内容:' + document.getElementById('h3').innerText)//界面上元素的内容:No
console.log('data 中的 msg 数据是:' + this.msg)//data 中的 msg 数据是:No
// updated 事件执行的时候,页面和 data 数据已经保持同步了,都是最新的
}
});
</script>
</body>
</html>
二、vue组件
什么是组件: 组件的出现,就是为了拆分Vue实例的代码量的,能够让我们以不同的组件,来划分不同的功能模块,将来我们需要什么样的功能,就可以去调用对应的组件即可; 组件化和模块化的不同:
-
模块化: 是从代码逻辑的角度进行划分的;方便代码分层开发,保证每个功能模块的职能单一;
-
组件化: 是从UI界面的角度进行划分的;前端的组件化,方便UI组件的重用;
Vue中的组件技术类似于后端开发中常用的一些工具类或方法,如果一个方法或功能在多个地方要用到,我们就需要将其进行抽离出来,在Vue中,组件就是一种很好的复用一个功能的手段。比如页面上的按钮、输入框等都可以以组件的形态存在,以供多个页面去复用使用。
vue全局组件创建的三种方式
1、使用 Vue.extend 来创建全局的Vue组件
<body>
<div id="app">
<mycom1>
</mycom1>
</div>
<script src="./lib/vue25.js"></script>
<script type="text/javascript">
// 1.1 使用 Vue.extend 来创建全局的Vue组件
var com1 = Vue.extend({
template:'<h3>这是使用 Vue.extend 创建的组件</h3>'
// 通过 template 属性,指定了组件要展示的HTML结构
})
// 1.2 使用 Vue.component('组件的名称', 创建出来的组件模板对象)
Vue.component('mycom1',com1)
var vm = new Vue({
el: "#app",
data:{},
})
</script>
</body>
简化合并成一步
<div id="app">
<mycom1>
</mycom1>
</div>
<script src="./lib/vue25.js"></script>
<script type="text/javascript">
// Vue.component 第一个参数:组件的名称,将来在引用组件的时候,就是一个 标签形式 来引入 它的
// 第二个参数: Vue.extend 创建的组件 ,其中 template 就是组件将来要展示的HTML内容
Vue.component('mycom1', Vue.extend({
template: '<h3>这是使用 Vue.extend 创建的组件</h3>'
}))
var vm = new Vue({
el: "#app",
data:{},
})
</script>
</body>
2、直接使用 Vue.component 创建
<body>
<div id="app">
<mycom2>
</mycom2>
</div>
<script src="./lib/vue25.js"></script>
<script type="text/javascript">
// Vue.component 第一个参数:组件的名称,将来在引用组件的时候,就是一个 标签形式 来引入 它的
// 注意:不论是哪种方式创建出来的组件,组件的 template 属性指向的模板内容,必须有且只能有唯一的一个根元素
//即template中只能有一个标签元素,不能有兄弟标签元素
//可以用div标签包裹很多元素
Vue.component('mycom2', {
template: '<h3>这是直接使用 Vue.component 创建的组件,没有使用Vue.extend</h3>'
})
var vm = new Vue({
el: "#app",
data:{},
})
</script>
</body>
3、 在被控制的 #app 外面,使用 template 元素,定义组件的HTML模板结构
<body>
<div id="app">
<!-- 组件的实际位置 -->
<mycom3></mycom3>
</div>
<!-- 在 被控制的 #app 外面,使用 template 元素,定义组件的HTML模板结构 -->
<template id='temp1'>
<div>
<h1>这是通过 template 元素,在外部定义的组件结构,这个方式,有代码的只能提示和高亮</h1>
<h2>are you ok</h2>
</div>
</template>
<script src="./lib/vue25.js"></script>
<script type="text/javascript">
Vue.component('mycom3', {
template: '#temp1'
})
var vm = new Vue({
el: "#app",
data:{},
})
</script>
</body>
4、通过对象字面量的形式,定义一个组件模板对象
<body>
<div id="app">
<mylogin></mylogin>
</div>
<script src="./lib/vue.js"></script>
<script>
//通过对象 字面量的形式,定义了一个组件模板对象
var login = {
template: "<h1>1通过字面量的方式定义组件</h1>",
}
//通过 Vue.component 把组件模板对象,注册为一个全局的Vue组件,同时,为了这个组件起了一个名称,可以让我们同标签形式,在页面中直接引入这个组件
Vue.component('mylogin', login)
// 创建 Vue 实例,得到 ViewModel
var vm = new Vue({
el: "#app",
data: {
compName: "login",
},
methods: {},
});
</script>
</body>
vue局部组件
定义局部组件 在特定的域中使用选项components定义局部组件:
定义局部(私有组件)示例
<body>
<div id="app">
<!-- 组件的实际位置 -->
<login></login>
</div>
<!-- 在 被控制的 #app 外面,使用 template 元素,定义组件的HTML模板结构 -->
<template id='temp2'>
<h1>这是私有的 login 组件</h1>
</template>
<script src="./lib/vue25.js"></script>
<script type="text/javascript">
var vm = new Vue({
el: "#app",
data:{},
// 创建组件,
// components,注意末尾有 ‘s’,
// 而全局组件是不用家 ‘s’ 的。
// 这意味着,components 里可以创建多个组件。
components:{
// 定义组件名
login: {
template: '#temp2'
}
}
})
</script>
</body>
上面这种写法,浏览器会把 html 里的 template 标签过滤掉。所以 template 标签的内容是不会在页面中展示的。直到它被 JS 中的 Vue 调用。
私有组件也可以通过定义字面量的方式定义
<body>
<div id="app">
<!-- <mylogin></mylogin> -->
<!-- 简写后应该改成 -->
<login></login>
</div>
<script src="./lib/vue.js"></script>
<script>
var login = {
template: "<h1>1通过字面量的方式定义私有组件</h1>",
}
// 创建 Vue 实例,得到 ViewModel
var vm = new Vue({
el: "#app",
data: {
compName: "login",
},
methods: {},
components:{
//'组件的名称':组件模板对象
// 'mylogin':login
//上面的这一句也可以直接简写为
login
// 这样就表示 login:login 组件的名字也变为login,
// 所以html上面调用组件也应改为<login></login>
}
});
</script>
</body>
在 html 中,template 标签一定要有一个 id,因为通过 id 是最直接被选中的。 data 和 methods 等 参数,全部都要放到 Vue 实例里面写。
组件中的data与methods
与vue示例中一样,组件也可以有自己的data和methods.
组件中的data
组件中加入data示例
<body>
<div id="app">
<mycom1></mycom1>
</div>
<script src="./lib/vue.js"></script>
<script>
Vue.component('mycom1', {
template: '<h1>这是全局组件 --- {{msg}}----</h1>',
data: function () {
return {
msg: '这是组件的中data定义的数据'
}
}
})
// 创建 Vue 实例,得到 ViewModel
var vm = new Vue({
el: '#app',
data: {},
methods: {}
});
</script>
</body>
注意事项:
-
组件可以有自己的 data 数据;
-
组件的 data 和 实例的 data 有点不一样,实例中的 data 可以为一个对象,但是 组件中的 data 必须是一个方法;
-
组件中的 data 除了必须为一个方法之外,这个方法内部,还必须返回一个对象才行;
-
组件中 的data 数据,使用方式,和实例中的 data 使用方式完全一样!!!
组件中的methods
组件中加入methods示例
<body>
<div id="app">
<mycom1></mycom1>
</div>
<template id='temp1'>
<div><h1>{{msg}}</h1>
<input type="button" name="" value="喜加一" @click='increment'>
<h3>{{counter}}</h3>
</div>
</template>
<script src="./lib/vue.js"></script>
<script>
Vue.component('mycom1', {
template: '#temp1',
data: function () {
return {
msg: '这是组件的中data定义的数据',
counter:0
}
},
methods:{
increment:function(){
this.counter++
}
}
})
// 创建 Vue 实例,得到 ViewModel
var vm = new Vue({
el: '#app',
data: {},
methods: {}
});
</script>
</body>
页面效果

为什么组件中的data必须是一个function?
组件的 data 和 实例的 data 有点不一样,组件中的data必须是一个function,然后在function中返回对象。
而vue实例中是直接写对象。
前测,直接在组件的data后写对象会报错。
一个简单的小实验
<body>
<div id="app">
<mycom1></mycom1>
<!-- 组件的复用 -->
<mycom1></mycom1>
<mycom1></mycom1>
</div>
<template id='temp1'>
<div>
<input type="button" name="" value="喜加一" @click='increment'>
<h3>{{counter}}</h3>
<hr>
</div>
</template>
<script src="./lib/vue.js"></script>
<script>
var dataobj={
msg: '这是组件的中data定义的数据',
counter:0
}
Vue.component('mycom1', {
template: '#temp1',
data:function(){
return dataobj
},
methods:{
increment:function(){
this.counter++
}
}
})
// 创建 Vue 实例,得到 ViewModel
var vm = new Vue({
el: '#app',
data: {},
methods: {}
});
</script>
</body>
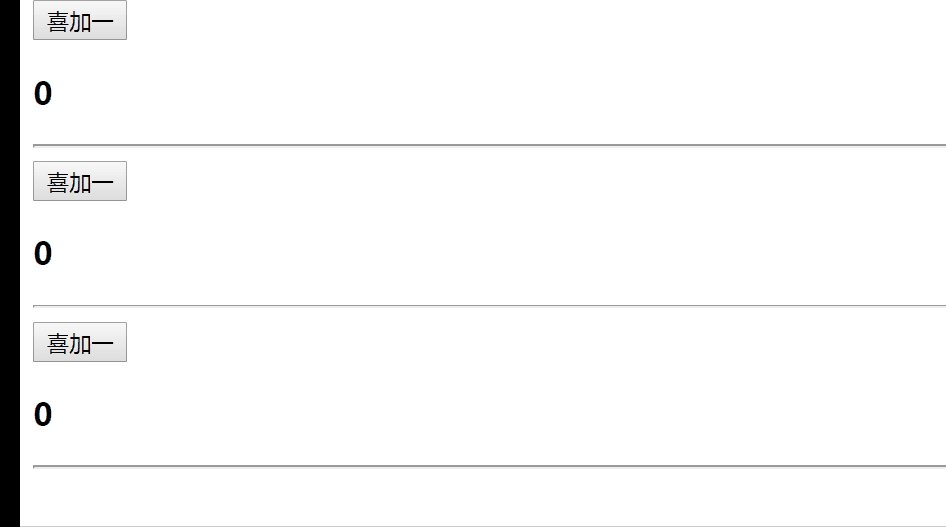
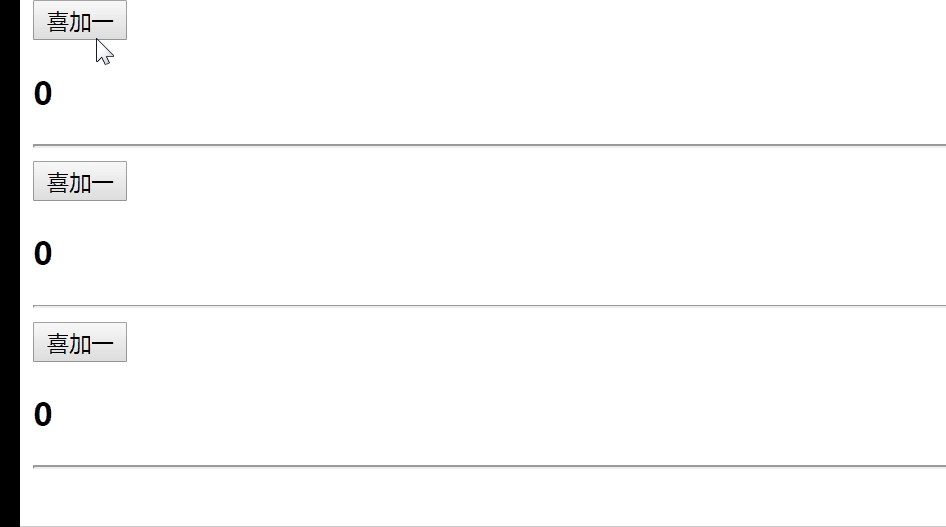
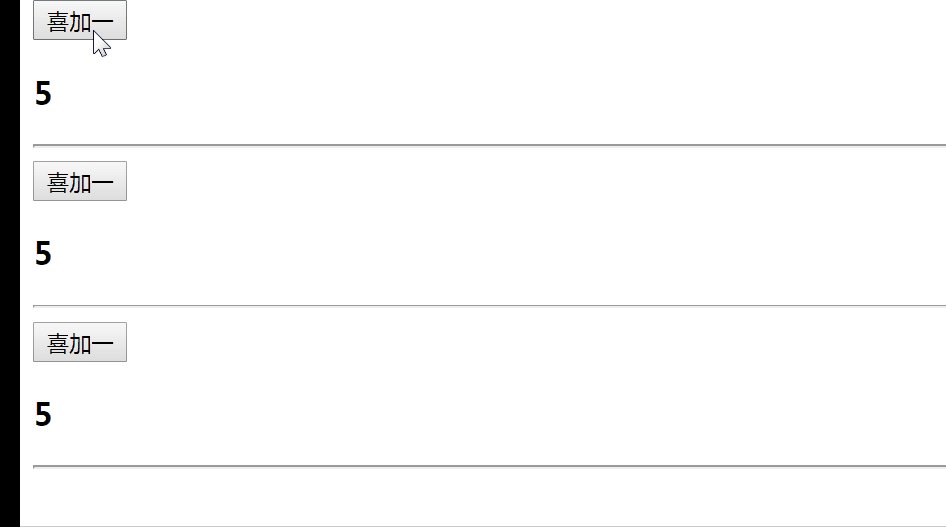
页面效果显示

分析:这里的测试相当于直接返回了一个对象,当操作一个组件时,其他的地方调用的这个组件数据也发生了变化。上述例子中的data不是一个单纯的对象,而是一个函数返回值的形式,所以每个组件实例可以维护一份被返回对象的同一个对象拷贝。
组件是可复用的vue实例,一个组件被创建好之后,就可能被用在各个地方,而组件不管被复用了多少次,组件中的data数据都应该是相互隔离,互不影响的,基于这一理念,组件每复用一次,data数据就应该被复制一次,之后,当某一处复用的地方组件内data数据被改变时,其他复用地方组件的data数据不受影响,
因此必须在function中返回对象。具体如下面的示例。
<body>
<div id="app">
<mycom1></mycom1>
<mycom1></mycom1>
<mycom1></mycom1>
</div>
<template id='temp1'>
<div>
<input type="button" name="" value="喜加一" @click='increment'>
<h3>{{counter}}</h3>
<hr>
</div>
</template>
<script src="./lib/vue.js"></script>
<script>
Vue.component('mycom1', {
template: '#temp1',
data:function(){
return {
msg: '这是组件的中data定义的数据',
counter:0
}
},
methods:{
increment:function(){
this.counter++
}
}
})
// 创建 Vue 实例,得到 ViewModel
var vm = new Vue({
el: '#app',
data: {},
methods: {}
});
</script>
</body>
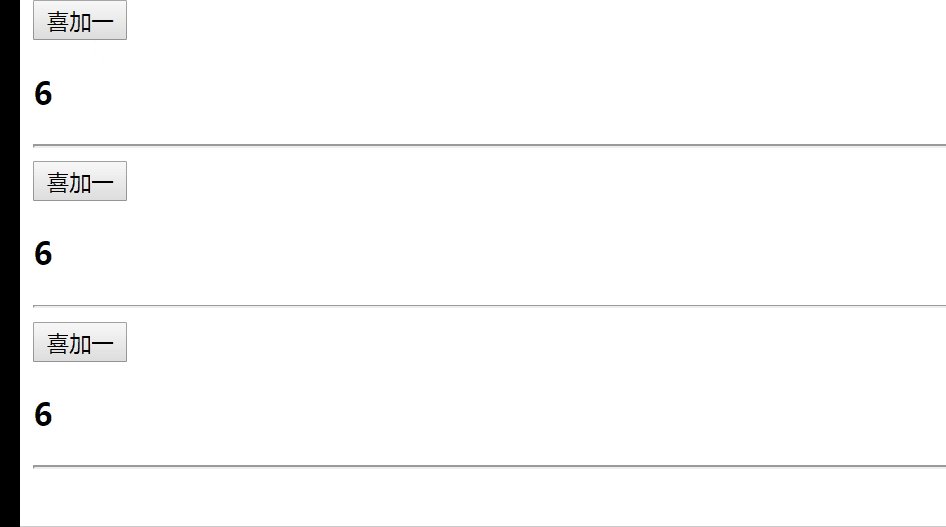
页面显示效果

总结:
组件中的data写成一个函数,数据以函数返回值形式定义,这样每复用一次组件,就会返回一份新的data,类似于给每个组件实例创建一个私有的数据空间,让各个组件实例维护各自的数据。而单纯的写成对象形式,就使得所有组件实例共用了一份data,就会造成一个变了全都会变的结果。