1 body和header中JavaScript执行的时机
1.1 header中
放在header中的javascript代码会进行预加载(即:在页面加载之前就会进行),所以需调用才执行的脚本或事件触发执行的脚本放在HTML的head部分中。当你把脚本放在head部分中时,可以保证脚本在任何调用之前被加载。
坑01:header中的JavaScript只是比页面先加载,但是header中哪些JavaScript并没有执行,只有被调用时才会执行header中那些JavaScript
坑02:header中的JavaScript脚本会在页面加载前执行,事件会在被触发后执行
技巧03:通常外部脚本都是在header中引入
<script src="/js/jquery.js"></script> <script src="http://cdn.static.runoob.com/libs/jquery/2.0.0/jquery.min.js"></script>
1.2 body中
放在body中的JavaScript代码会在页面加载完成后才进行加载,当页面被加载时执行的脚本放在HTML的body部分。放在body部分的脚本通常被用来生成页面的内容。
坑01:body中的JavaScript脚本会按照页面的加载顺序加载执行,事件也会在被触发后再执行
1.3 放在header和body的区别
1.3.1 加载顺序不同
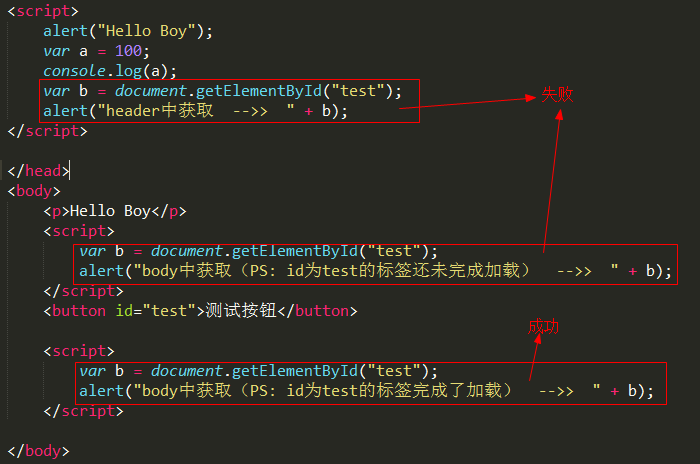
header中的在页面加载之前就会进行预加载,body中的会在按照页面从上到下的顺序进行加载,所以向获取DOM节点这种操作必须在目标节点对应的标签被加载后才可以进行,否则是获取不到的哟。


<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <title>JavaScriptTest</title> <meta name="description" content=""> <meta name="keywords" content=""> <link href="" rel="stylesheet"> <!-- <script src="/js/jquery.js"></script> --> <script src="http://cdn.static.runoob.com/libs/jquery/2.0.0/jquery.min.js"></script> <script> alert("Hello Boy"); var a = 100; console.log(a); var b = document.getElementById("test"); alert("header中获取 -->> " + b); </script> </head> <body> <p>Hello Boy</p> <script> var b = document.getElementById("test"); alert("body中获取(PS: id为test的标签还未完成加载) -->> " + b); </script> <button id="test">测试按钮</button> <script> var b = document.getElementById("test"); alert("body中获取(PS: id为test的标签完成了加载) -->> " + b); </script> </body> </html>
1.3.2 功能不同
heaer中的通常用来加载一些外部的JavaScript文件,从而提高效率;body中的主要用来实现一些页面内容的动态创建,比如:制作鼠标跟随事件,肯定只有当页面加载后再进行对鼠标坐标的计算。或者是filter滤镜与javascript的联合使用产生的图片淡入淡出效果
1.4 技巧
外部js文件的加载放在header中的<script>标签中
动态创建内容的代码放在body中的<script>标签中
函数放在header或者body中的<script>标签中没有区别
像 alert() console.log() 这些如果放在header中的<script>标签中会在页面加载之前执行,如果放在body中的<script>标签中就会在按照页面的加载顺序进行加载
