一、前言
最近在弄毕业设计(那时坑爹选了制作个UWP商店的APP),一个人弄得烦躁,在这里记录一些在做毕业设计时的学习过程。由于我的毕业设计是做一个音乐播放器,那么Windows商店上优秀的软件当然是网易云音乐了,为了不用自己去设计一些界面,所以山寨之路走起吧。
二、模仿网易云音乐动画之播放页面切换
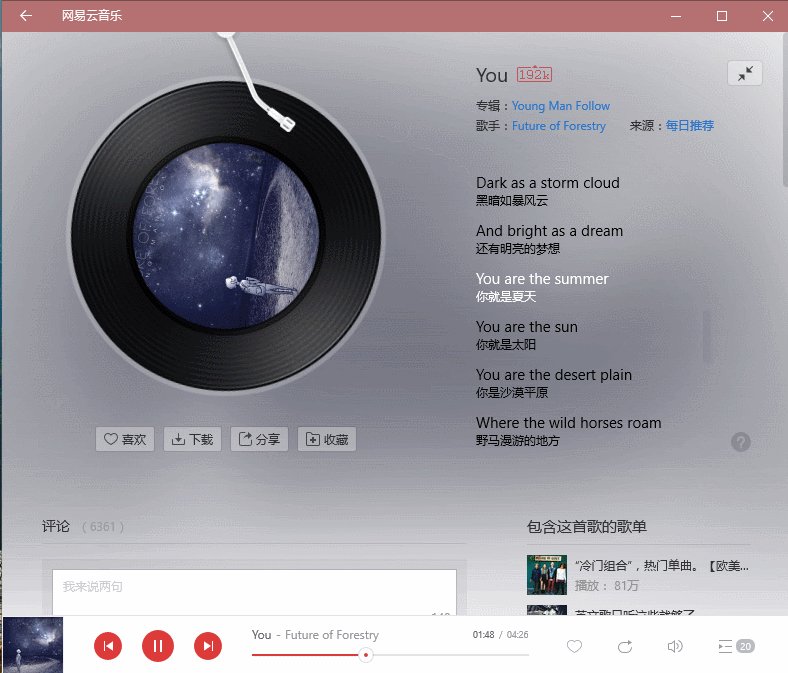
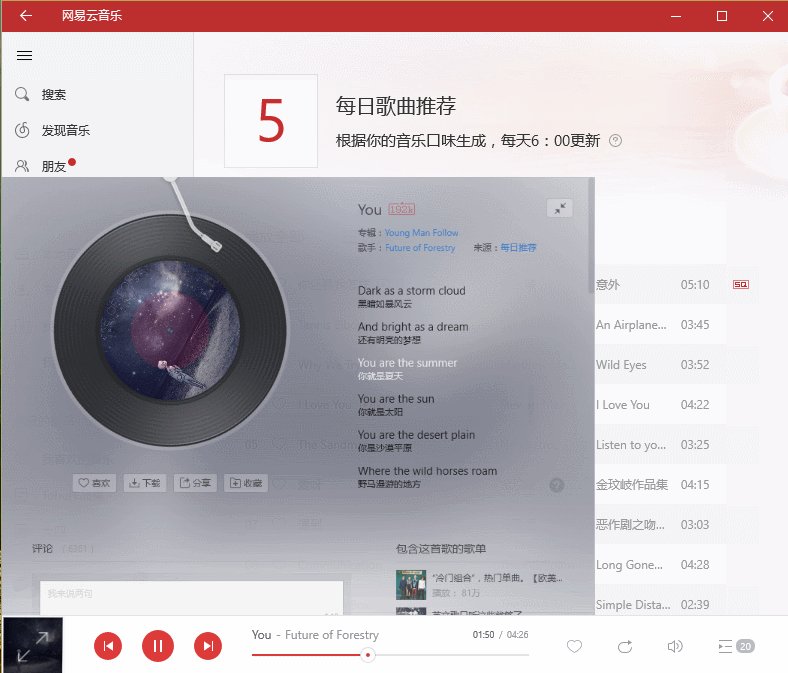
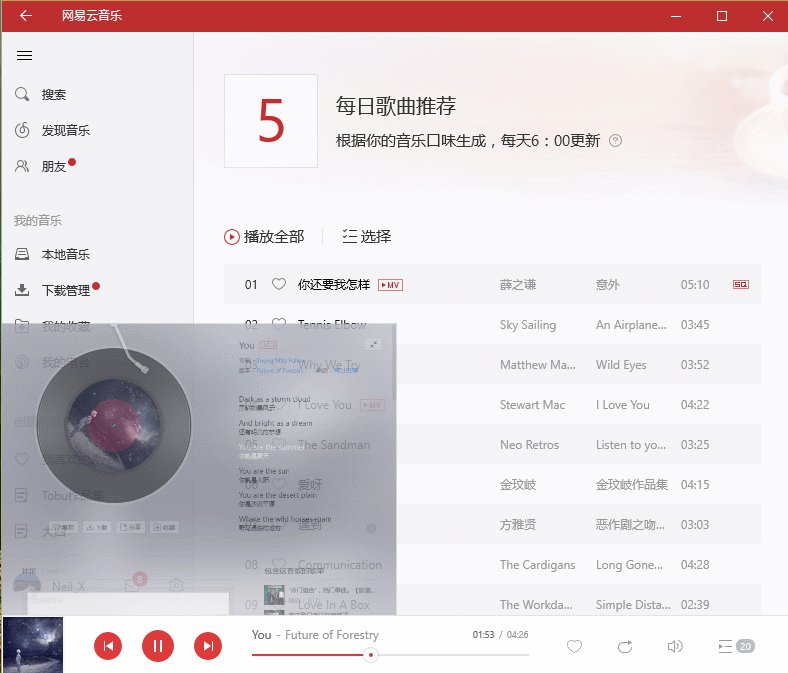
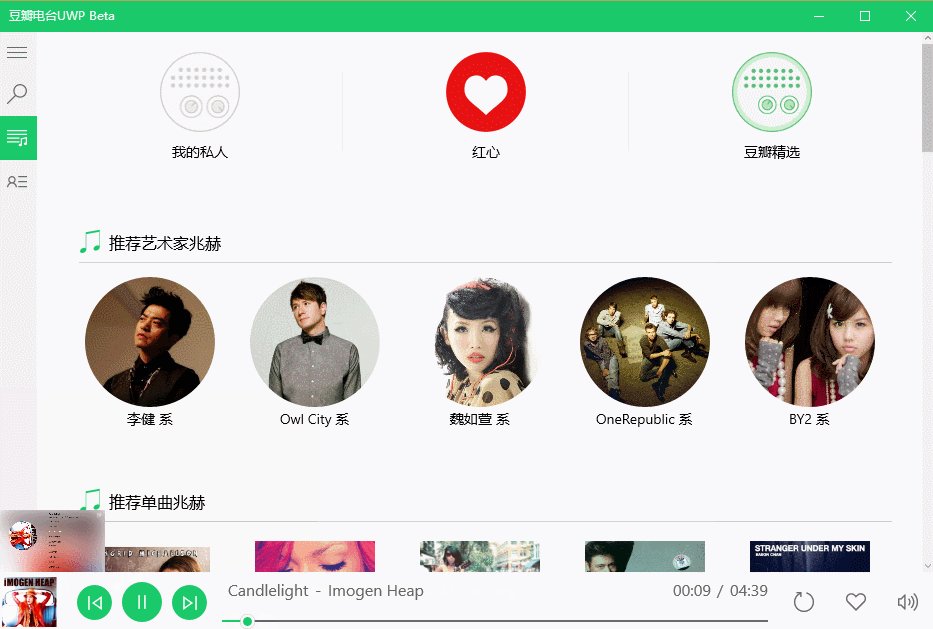
直接观察网易云音乐的播放界面切换动图,可以看得出播放界面的变换中心是左小角,通过缩小和放大实现播放界面的切换,同时播放界面是覆盖了原界面上。

模仿这个动画用xaml很容易就可以实现出来,下面一步步实现。
1、首先准备播放面板和主界面,布局类似网易云界面,xaml如下:
<Grid> <Grid.RowDefinitions> <RowDefinition /> <RowDefinition Height="Auto" /> </Grid.RowDefinitions> <SplitView x:Name="SplitView" DisplayMode="CompactInline" IsPaneOpen="{TemplateBinding IsLeftPaneContentOpen}" CompactPaneLength="40" OpenPaneLength="200"> <SplitView.Pane> <Grid > <Grid.RowDefinitions> <RowDefinition Height="Auto"/> <RowDefinition/> </Grid.RowDefinitions> <Grid x:Name="HambegerGrid" Margin="10,10" Background="Transparent"> <TextBlock FontFamily="Segoe MDL2 Assets" Text="" FontSize="20" Foreground="{TemplateBinding Foreground}"/> </Grid> <ContentPresenter x:Name="LeftPaneContentPresenter" HorizontalAlignment="Stretch" VerticalAlignment="Stretch" Grid.Row="1"> </ContentPresenter> </Grid> </SplitView.Pane> <SplitView.Content> <ContentPresenter x:Name="ContentPresenter"> <ContentPresenter.RenderTransform> <TranslateTransform x:Name="ContentPresenterTranslateTransform" /> </ContentPresenter.RenderTransform> </ContentPresenter> </SplitView.Content> </SplitView> <ContentPresenter x:Name="SplitViewSwapContentPresenter" Visibility="Collapsed" VerticalAlignment="Stretch" HorizontalAlignment="Stretch" RenderTransformOrigin="0,1"> <ContentPresenter.RenderTransform> <CompositeTransform ScaleX="0" ScaleY="0"/> </ContentPresenter.RenderTransform> </ContentPresenter> <ContentPresenter x:Name="FooterContentPresenter" Grid.Row="1" VerticalAlignment="Bottom" HorizontalAlignment="Stretch" />
注:SplitView是主页面,SplitViewSwapContentPresenter是播放界面,FooterContentPresenter是底部播放面板
2、设置播放面板界面的变换中心为左下角,在xaml的SplitViewSwapContentPresenter上即可以设置,如下
RenderTransformOrigin="0,1"
3、制作播放面板界面放大缩小动画。
利用Blend设置这一步十分容易方便。生成的xaml代码如下,
<Storyboard x:Name="SplitViewSwapContentIn"> <ObjectAnimationUsingKeyFrames Storyboard.TargetName="SplitViewSwapContentPresenter" Storyboard.TargetProperty="Visibility"> <DiscreteObjectKeyFrame KeyTime="0" Value="Visible" /> </ObjectAnimationUsingKeyFrames> <DoubleAnimation Duration="0:0:0.4" To="1" Storyboard.TargetProperty="(UIElement.RenderTransform).(CompositeTransform.ScaleX)" Storyboard.TargetName="SplitViewSwapContentPresenter" > <DoubleAnimation.EasingFunction> <QuadraticEase EasingMode="EaseIn"/> </DoubleAnimation.EasingFunction> </DoubleAnimation> <DoubleAnimation Duration="0:0:0.4" To="1" Storyboard.TargetProperty="(UIElement.RenderTransform).(CompositeTransform.ScaleY)" Storyboard.TargetName="SplitViewSwapContentPresenter" > <DoubleAnimation.EasingFunction> <QuadraticEase EasingMode="EaseIn"/> </DoubleAnimation.EasingFunction> </DoubleAnimation> </Storyboard> <Storyboard x:Name="SplitViewSwapContentOut"> <ObjectAnimationUsingKeyFrames Storyboard.TargetName="SplitViewSwapContentPresenter" Storyboard.TargetProperty="Visibility"> <DiscreteObjectKeyFrame KeyTime="0:0:0.4" Value="Collapsed" /> </ObjectAnimationUsingKeyFrames> <DoubleAnimation Duration="0:0:0.4" To="0" Storyboard.TargetProperty="(UIElement.RenderTransform).(CompositeTransform.ScaleX)" Storyboard.TargetName="SplitViewSwapContentPresenter" > <DoubleAnimation.EasingFunction> <QuadraticEase EasingMode="EaseOut"/> </DoubleAnimation.EasingFunction> </DoubleAnimation> <DoubleAnimation Duration="0:0:0.4" To="0" Storyboard.TargetProperty="(UIElement.RenderTransform).(CompositeTransform.ScaleY)" Storyboard.TargetName="SplitViewSwapContentPresenter" > <DoubleAnimation.EasingFunction> <QuadraticEase EasingMode="EaseOut"/> </DoubleAnimation.EasingFunction> </DoubleAnimation> </Storyboard>
SplitViewSwapContentIn是放大动画,在keytime=0时,使播放面板呈现,且在keytime=0.4s的时候,使SplitViewSwapContent的(UIElement.RenderTransform).(CompositeTransform.ScaleX)和
属性和(UIElement.RenderTransform).(CompositeTransform.ScaleY)属性值变为1,这样设置会使播放面板当动画触发后0.4s过程中面板从小点变换到原来大小。SplitViewSwapContentOut与上面类似。
4、触发动画
接下来的就是什么时刻触发动画的问题了,首先在后台代码获得动画_splitViewSwapContentIn和_splitViewSwapContentOut,然后控制两个动画即可以控制播放面板的呈现与否。
void ShowSwapContent() { _splitViewSwapContentIn.Begin(); } void HideSwapContent() { _splitViewSwapContentOut.Begin(); }
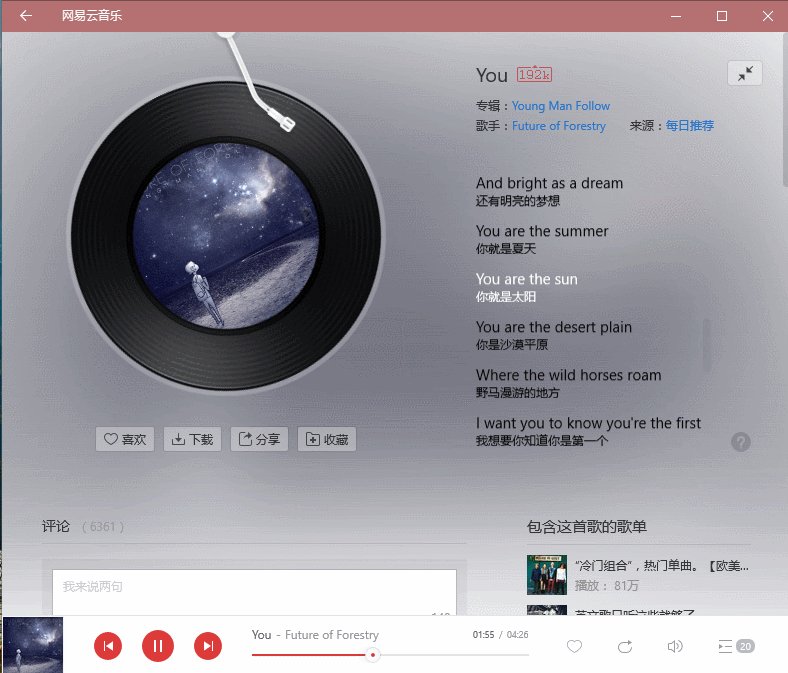
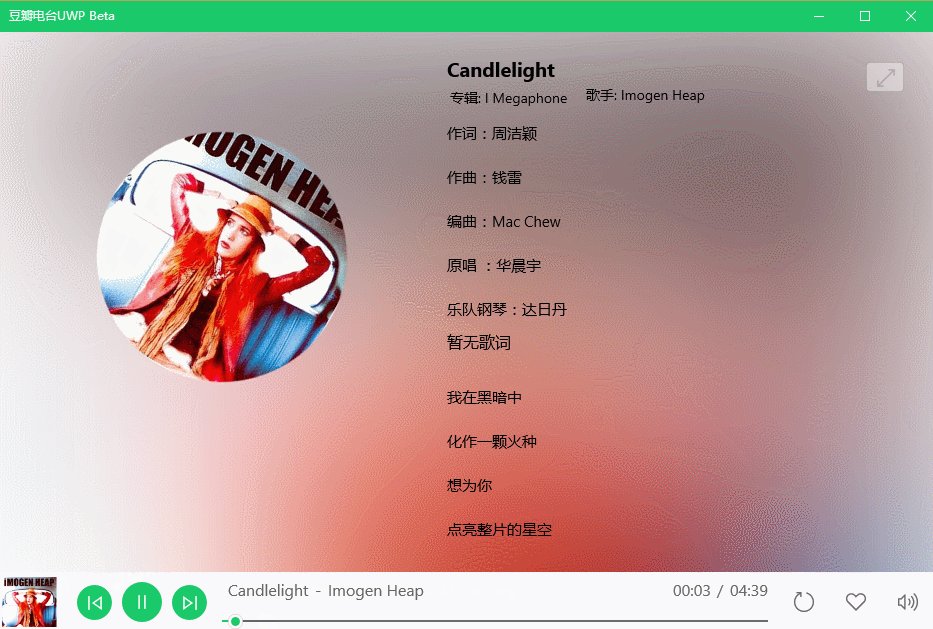
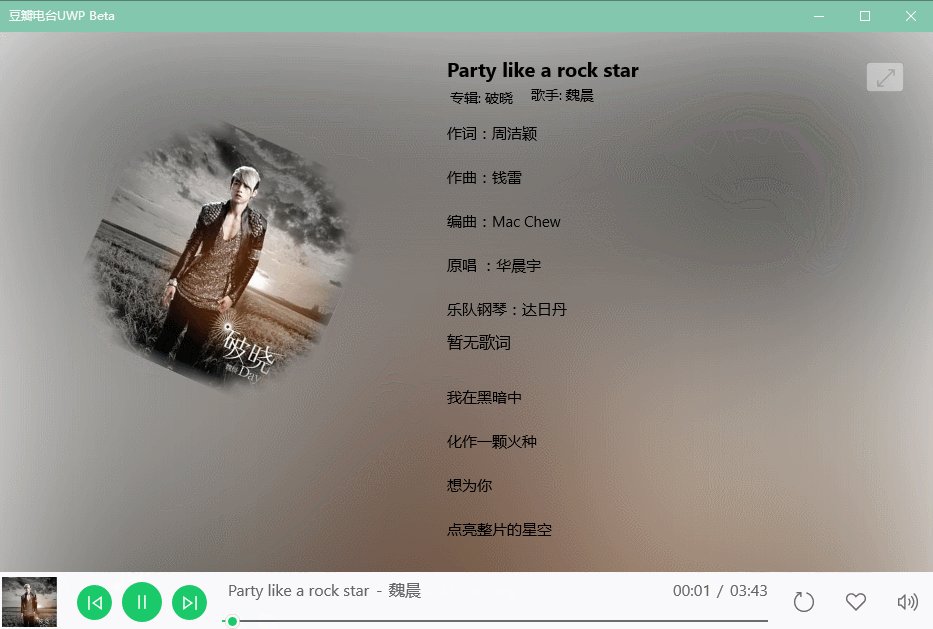
三、模仿网易云音乐动画之播放页面的旋转动画

首先准备一类似的圆,xaml如下
<Ellipse x:Name="ellipse" Width="250" Height="250" VerticalAlignment="Center" HorizontalAlignment="Center" Margin="75,45,75,45" RenderTransformOrigin="0.5,0.5"> <Ellipse.RenderTransform> <CompositeTransform/> </Ellipse.RenderTransform> <Ellipse.Fill> <ImageBrush ImageSource="{x:Bind CurrentTrack.PictureUrl, Mode=OneWay}" Stretch="Fill"/> </Ellipse.Fill> </Ellipse>
然后设置动画,xaml如下:
<Storyboard x:Name="EllStoryboard" RepeatBehavior="Forever"> <DoubleAnimation Duration="0:0:20" To="360" Storyboard.TargetProperty="(UIElement.RenderTransform).(CompositeTransform.Rotation)" Storyboard.TargetName="ellipse" d:IsOptimized="True"/> </Storyboard>
当然需要注意的时候当播放界面没有呈现的时候需要暂停或停止旋转动画的运转,不然会造成性能负担。
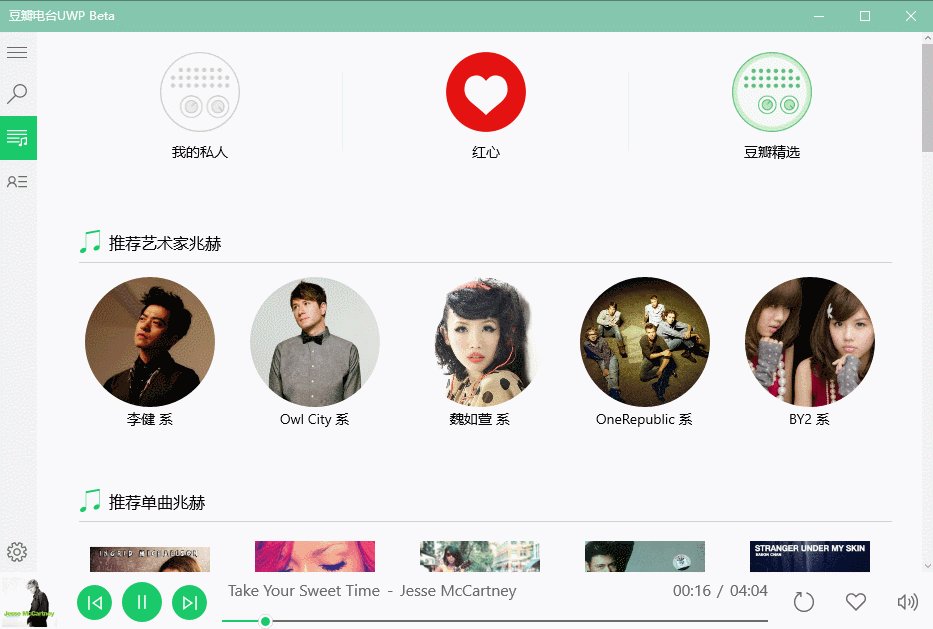
四、最后的实现的效果

最后山寨的效果就是这样了,虽然还有很多缺陷,但不要嫌弃我的毕业设计...