前言
Android开发有不少情况下会用到Picker,例如选择 地址、日期、时间。
原生Picker和仿iOS的Picker都是上下或左右滑动到固定区域来选择选项:
显示数量少,如果当前选项距离需要的选项比较远就得滑很多次;
滑动不好控制,一不小心就滑过了需要往相反方向慢慢滑回来,很烦人。
ZBLibrary中的GridPicker每页显示多行多列,大大增加了显示数量;将滑动选择改为点击选择,大大提高了操作精度。
一、原生Picker



问题:
1.地址和时间选择器显示的选项数量少,还只能挨个切换,效率低下。
2.日期选择器选择年份需要点击最上方年份文字,手指不容易够到,显示的选项也较少;
月份选择要点击左右箭头或左右滑动,只能挨个切换,效率低下。
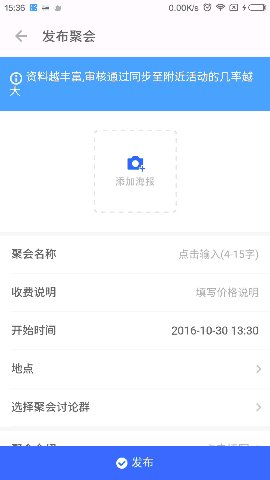
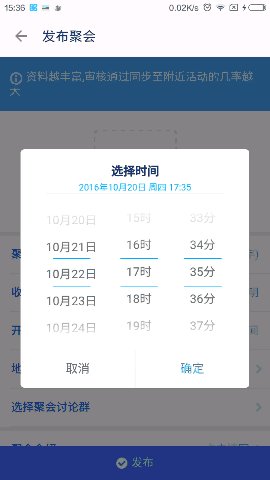
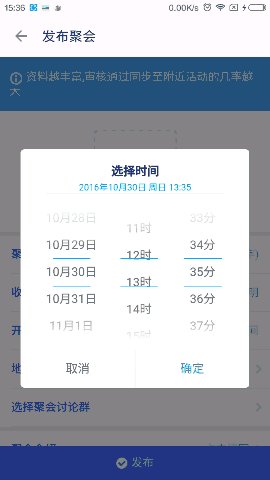
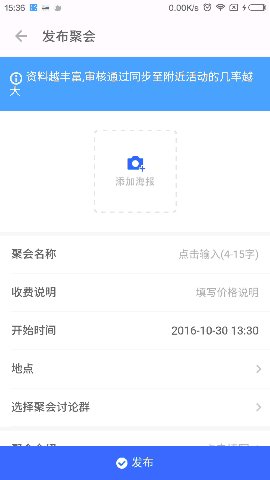
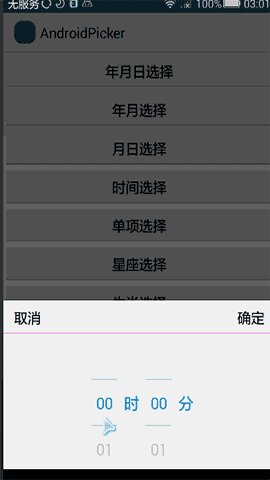
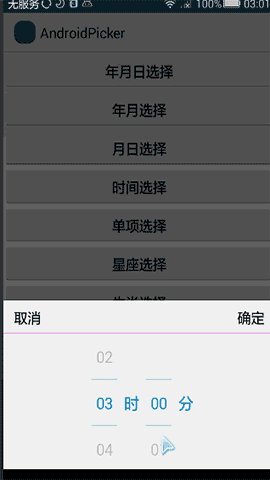
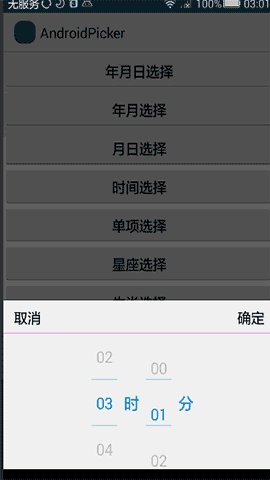
二、仿iOS的Picker



问题:
1.显示的选项数量少。
2.选项只能挨个切换。
3.需要上下滑动到指定方框,不好控制。
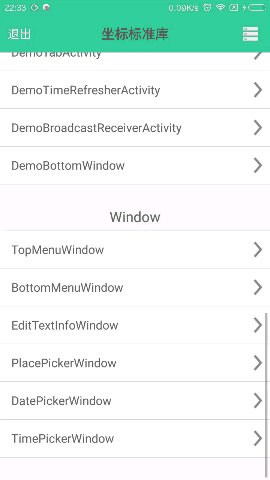
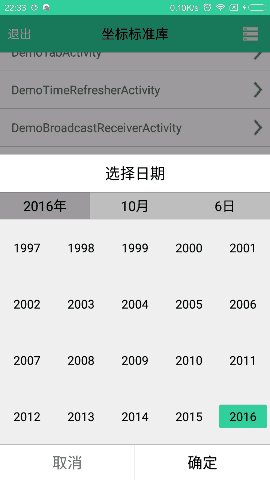
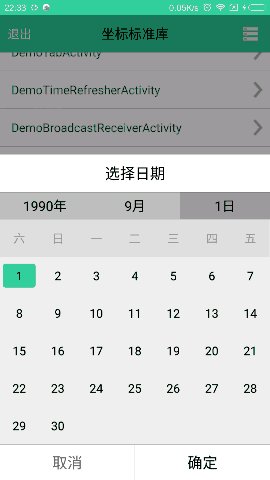
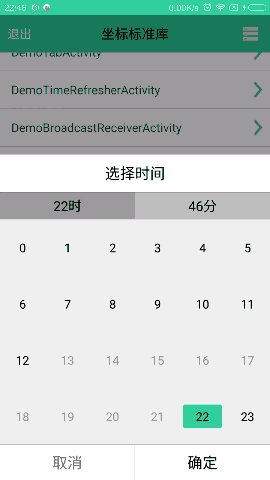
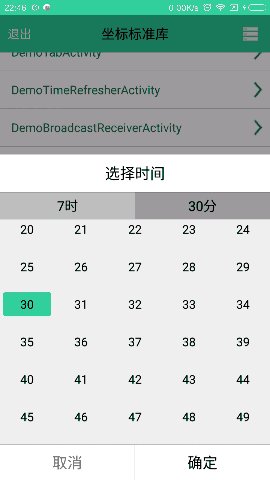
三、ZBLibrary GridPicker
以下Gif图看起来比较卡,实际上手机运行得很流畅



所有操作都在下半屏,操作轻松;
每页显示多行多列,大大增加了显示数量;
将滑动选择改为点击选择,大大提高了操作精度。
ZBLibrary GridPicker完美地解决了以上所有问题!
如何使用ZBLibrary GridPicker
1.下载、导入、依赖ZBLibrary
点击右边链接查看 http://my.oschina.net/u/2437072/blog/665241
2.打开对应Activity并传值
以日期选择器DatePickerWindow为例:

可以这样打开并传值
toActivity(DatePickerWindow.createIntent(context, new int[]{1971, 0, 1} , TimeUtil.getDateDetail(System.currentTimeMillis())), 1000, false);
toActivity是ZBLibrary中BaseActivity里的方法,可以换成startActivityForResult
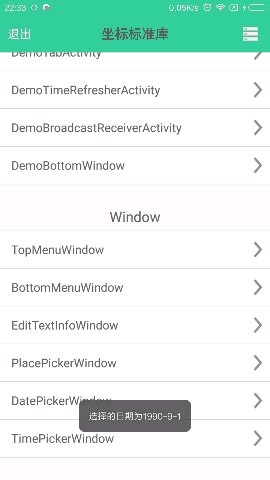
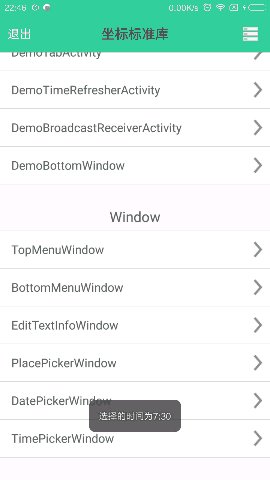
3.onActivityResult中接收返回结果
@Override public void onActivityResult(int requestCode, int resultCode, Intent data) { super.onActivityResult(requestCode, resultCode, data); if (resultCode != RESULT_OK) { return; } switch (requestCode) { case 1000: if (data != null) { ArrayList<Integer> list = data.getIntegerArrayListExtra(DatePickerWindow.RESULT_DATE_DETAIL_LIST); if (list != null && list.size() >= 3) { showShortToast("选择的日期为" + list.get(0) + "-" + (list.get(1) + 1) + "-" + list.get(2)); } } break; default: break; } }
好了。
如果你连2-3这几步都懒得做,把ZBLibrary里的DemoMainActivity.java 复制>粘贴>改名>改代码 就可以啦!
事实上ZBLibrary中的地址、日期、时间选择器都是用GridPickerView来控制显示和操作的,
你也可以使用GridPickerView实现其它用途的选择器。
ZBLibrary-Android快速开发框架

下载地址(欢迎Star,欢迎Fork)
https://github.com/TommyLemon/Android-ZBLibrary
下载试用