1、创建富文本编辑器
<form class="layui-form" method="post" id="myForm" enctype="multipart/form-data"> <div class="layui-form-item layui-form-text"> <label class="layui-form-label">内容</label> <div class="layui-input-block"> <textarea class="layui-textarea layui-hide" name="content" lay-verify="content" id="content"></textarea> </div> </div> </form>
2、js
<script> layui.use(['form', 'layedit', 'laydate'], function() { var form = layui.form , layer = layui.layer , layedit = layui.layedit , laydate = layui.laydate; //上传图片,必须放在 创建一个编辑器前面 layedit.set({ uploadImage: { url: '${pageContext.request.contextPath}/uploadFile' //接口url ,type: 'post' //默认post } }); //创建一个编辑器 var editIndex = layedit.build('content',{ height:400 } ); }); </script>
3、controller
@PostMapping("/upload") @ResponseBody public String upload(@RequestParam("file") CommonsMultipartFile file) throws Exception { FastDFSClient client = FastDFSClient.getClient();//开启服务 String extName = file.getOriginalFilename().substring(file.getOriginalFilename().lastIndexOf(".")+1); String path = client.uploadFile(file.getBytes(),extName,null);//获取路径 logger.debug("上传文件demo===============================,文件服务器路径"+path); Map<String,Object> map = new HashMap<String,Object>(); Map<String,Object> map2 = new HashMap<String,Object>(); map.put("code",0);//0表示成功,1失败 map.put("msg","上传成功");//提示消息 map.put("data",map2); map2.put("src",file_server+path);//图片url map2.put("title",extName);//图片名称,这个会显示在输入框里 String result = new JSONObject(map).toString(); return result; }
将信息返回,前台就收即可
注意:
① 博主这里文件是上传到本地的 /Users/liuyanzhao/Documents/uploads/ 目录,大家自行修改。待会儿还要在 Tomcat 或者 IDE 里配置静态资源虚拟映射(即55行的路径,/uploads ),才能在浏览器里访问图片
② 图片上传,以 年/月/文件名 形式储存,其中文件名是按时间自动命名
③ 第 55 行的是图片的 url,/ 表示根目录,会自动加上 域名的,大家可根据自己情况修改
④ 第 59-66 行代码是生产 以 Map 方式 创建JSON,最终返回给 前台
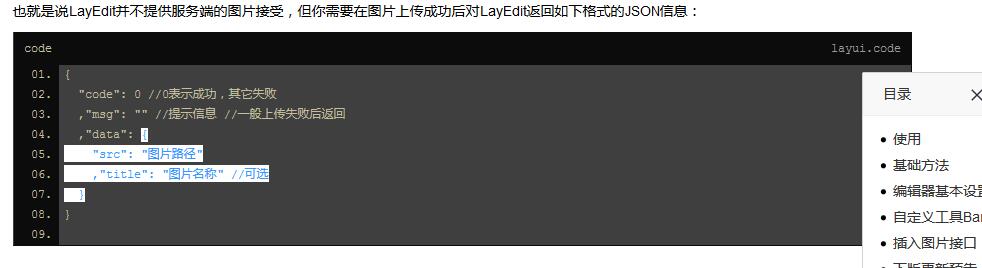
这里的 JSON,layui 是有要求的,如图